JavaFXでトグルボタンの作成・イベントを登録する方法について記載します。
目次
トグルボタンを作成・イベントを登録する方法
1. トグルボタンの作成
ボタンを作成するには、ToggleButton クラスを使用します。
構文
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ToggleButton ToggleButton tbA = new ToggleButton("ボタンA"); ToggleButton tbB = new ToggleButton("ボタンB"); ToggleButton tbC = new ToggleButton("ボタンC"); // ToggleGroup(トグルボタンをグループ化する) ToggleGroup group = new ToggleGroup(); tbA.setToggleGroup(group); tbB.setToggleGroup(group); tbC.setToggleGroup(group); // 配置 HBox hbRoot = new HBox(); hbRoot.setAlignment(Pos.CENTER); hbRoot.getChildren().addAll(tbA, tbB, tbC); pStage.setTitle("トグルボタン"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(hbRoot)); pStage.show(); } } |
2. イベントの登録
トグルボタンのグループにイベントを登録するには、addListener メソッドを使用します。
構文
group.selectedToggleProperty().addListener( ChangeListener<Toggle> );
addListener メソッドの引数には、ChangeListenerインタフェースを実装したクラスを指定します。
実行例

トグルボタンをクリックすると、次のメッセージが表示されます。

ChangeListenerインタフェースを実装したクラスを使用してイベントを登録
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
import javafx.application.Application; import javafx.beans.value.ChangeListener; import javafx.beans.value.ObservableValue; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Toggle; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ToggleButton ToggleButton tbA = new ToggleButton("ボタンA"); ToggleButton tbB = new ToggleButton("ボタンB"); ToggleButton tbC = new ToggleButton("ボタンC"); // ToggleGroup(トグルボタンをグループ化する) ToggleGroup group = new ToggleGroup(); tbA.setToggleGroup(group); tbB.setToggleGroup(group); tbC.setToggleGroup(group); // イベントを登録 group.selectedToggleProperty().addListener( new ActionToggleButton()); // 配置 HBox hbRoot = new HBox(); hbRoot.setAlignment(Pos.CENTER); hbRoot.getChildren().addAll(tbA, tbB, tbC); pStage.setTitle("トグルボタン"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(hbRoot)); pStage.show(); } // トグルボタンのアクション class ActionToggleButton implements ChangeListener<Toggle>{ @Override public void changed(ObservableValue<? extends Toggle> observable, Toggle oldValue, Toggle newValue) { // 既に選択されているボタンを再度クリックした場合 if( newValue == null ) { return; } ToggleButton selectedTb = (ToggleButton)newValue; // 選択されたトグルボタンのテキストを表示 Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle("イベント"); alert.setContentText( selectedTb.getText()); alert.show(); } } } |
上記の例では、ChangeListenerインタフェースを実装したクラスを使用してイベントを登録しましたが、次のようにラムダ式を使用してイベントを登録することもできます。
ラムダ式を使用してイベントを登録
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Toggle; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ToggleButton ToggleButton tbA = new ToggleButton("ボタンA"); ToggleButton tbB = new ToggleButton("ボタンB"); ToggleButton tbC = new ToggleButton("ボタンC"); // ToggleGroup(トグルボタンをグループ化する) ToggleGroup group = new ToggleGroup(); tbA.setToggleGroup(group); tbB.setToggleGroup(group); tbC.setToggleGroup(group); // イベントを登録 group.selectedToggleProperty().addListener( (ObservableValue<? extends Toggle> observable, Toggle oldValue, Toggle newValue) -> { // 既に選択されているボタンを再度クリックした場合 if( newValue == null ) { return; } ToggleButton selectedTb = (ToggleButton)newValue; // 選択されたトグルボタンのテキストを表示 Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle("イベント"); alert.setContentText( selectedTb.getText()); alert.show(); }); // 配置 HBox hbRoot = new HBox(); hbRoot.setAlignment(Pos.CENTER); hbRoot.getChildren().addAll(tbA, tbB, tbC); pStage.setTitle("トグルボタン"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(hbRoot)); pStage.show(); } } |
3. イベントの登録( 発生元から任意の値を渡す )
2の例では、イベント発生時に渡される変数( newValue )を ToggleButtonクラスにキャストして発生元のトグルボタンを判別していました。
クリックされたトグルボタンごとに、任意の値を保存する場合、ToggleButtonクラスのsetUserData メソッドを使用すると簡単にボタンごとの値を取得することができます。
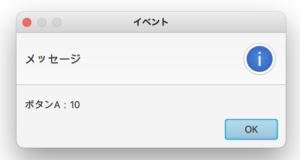
次の例では、ボタンAに10、ボタンBに20、ボタンCに30 という固有の値を設定し、クリック時に設定した値を取得・表示します。

トグルボタンをクリックすると、次のメッセージが表示されます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
import javafx.application.Application; import javafx.beans.value.ChangeListener; import javafx.beans.value.ObservableValue; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Toggle; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ToggleButton ToggleButton tbA = new ToggleButton("ボタンA"); tbA.setUserData(10); // ボタンにデータを設定 ToggleButton tbB = new ToggleButton("ボタンB"); tbB.setUserData(20); // ボタンにデータを設定 ToggleButton tbC = new ToggleButton("ボタンC"); tbC.setUserData(30); // ボタンにデータを設定 // ToggleGroup(トグルボタンをグループ化する) ToggleGroup group = new ToggleGroup(); tbA.setToggleGroup(group); tbB.setToggleGroup(group); tbC.setToggleGroup(group); // イベントを登録 group.selectedToggleProperty().addListener( new ActionToggleButton()); // 配置 HBox hbRoot = new HBox(); hbRoot.setAlignment(Pos.CENTER); hbRoot.getChildren().addAll(tbA, tbB, tbC); pStage.setTitle("トグルボタン"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(hbRoot)); pStage.show(); } // トグルボタンのアクション class ActionToggleButton implements ChangeListener<Toggle>{ @Override public void changed(ObservableValue<? extends Toggle> observable, Toggle oldValue, Toggle newValue) { // 既に選択されているボタンを再度クリックした場合 if( newValue == null ) { return; } ToggleButton selectedTb = (ToggleButton)newValue; // 選択されたトグルボタンのテキストを表示 Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle("イベント"); // getUserDataでデータを取得 alert.setContentText( selectedTb.getText() + ":" + selectedTb.getUserData() ); alert.show(); } } } |
4. enumを使用してトグルボタンを管理する方法
次の例では、enumを使用して各ボタンを管理します。
各ボタン要素をまとめて管理できるので、コードが読みやすくなると思います。
実行例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
import javafx.application.Application; import javafx.beans.value.ChangeListener; import javafx.beans.value.ObservableValue; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Toggle; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.layout.HBox; import javafx.stage.Stage; enum ToggleButtons { BtnA( "ボタンA", 10 ), BtnB( "ボタンB", 20 ), BtnC( "ボタンC", 30 ); final String name; final int value; ToggleButtons( final String name, final int value ){ this.name = name; this.value = value; } } public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ToggleButton ToggleButton tbA = new ToggleButton(ToggleButtons.BtnA.name); tbA.setUserData(ToggleButtons.BtnA); ToggleButton tbB = new ToggleButton(ToggleButtons.BtnB.name); tbB.setUserData(ToggleButtons.BtnB); ToggleButton tbC = new ToggleButton(ToggleButtons.BtnC.name); tbC.setUserData(ToggleButtons.BtnC); // ToggleGroup(トグルボタンをグループ化する) ToggleGroup group = new ToggleGroup(); tbA.setToggleGroup(group); tbB.setToggleGroup(group); tbC.setToggleGroup(group); // イベントを登録 group.selectedToggleProperty().addListener( new ActionToggleButton() ); // 配置 HBox hbRoot = new HBox(); hbRoot.setAlignment(Pos.CENTER); hbRoot.getChildren().addAll(tbA, tbB, tbC); pStage.setTitle("トグルボタン"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(hbRoot)); pStage.show(); } // トグルボタンのアクション class ActionToggleButton implements ChangeListener<Toggle>{ @Override public void changed(ObservableValue<? extends Toggle> observable, Toggle oldValue, Toggle newValue) { // 既に選択されているボタンを再度クリックした場合 if( newValue == null ) { return; } ToggleButton selectedTb = (ToggleButton)newValue; switch( (ToggleButtons)selectedTb.getUserData() ) { case BtnA: // ボタンAの時の処理 System.out.println("ボタンAがクリックされました。"); break; case BtnB: // ボタンBの時の処理 System.out.println("ボタンBがクリックされました。"); break; case BtnC: // ボタンCの時の処理 System.out.println("ボタンCがクリックされました。"); break; default: break; } } } } |
ボタンクリック時のアクションでも、enumを使用してどのボタンがクリックされたか判別できるためおすすめの方法です。
5. 任意のボタンを選択する方法
ToggleButtonクラスのsetSelectedメソッドを使用すると、任意のボタンを選択状態にすることができます。
・初期表示時のデフォルト選択肢を指定
・設定の内容を反映
などで使用できます。
構文
tbA.setSelected(true); // true を指定すると選択状態になります
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ToggleButton ToggleButton tbA = new ToggleButton("ボタンA"); ToggleButton tbB = new ToggleButton("ボタンB"); ToggleButton tbC = new ToggleButton("ボタンC"); // ボタンBを選択状態にする tbB.setSelected(true); // ToggleGroup(トグルボタンをグループ化する) ToggleGroup group = new ToggleGroup(); tbA.setToggleGroup(group); tbB.setToggleGroup(group); tbC.setToggleGroup(group); // 配置 HBox hbRoot = new HBox(); hbRoot.setAlignment(Pos.CENTER); hbRoot.getChildren().addAll(tbA, tbB, tbC); pStage.setTitle("トグルボタン"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(hbRoot)); pStage.show(); } } |