プラグイン「leaflet-custom-searchbox」使用して、地図にメニューと検索機能を実装してみます。
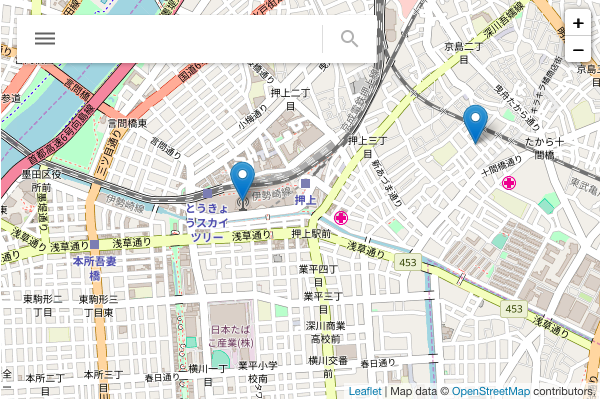
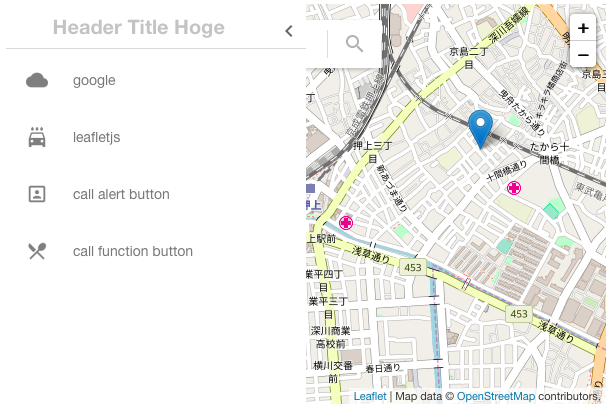
実装後のイメージは以下のようになります。
【検索メニュー】

【サイドメニュー】

Demoはこちらです。
※検索ワードで、test1 もしくは test2 で検索すると地図の中心座標を変更します。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<!DOCTYPE html> <html> <head> <title>Leaflet Demo10</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugins --> <script src="https://code.jquery.com/jquery-1.12.1.min.js"></script> <script src="https://code.jquery.com/ui/1.8.24/jquery-ui.min.js"></script> <script src="js/leaflet.customsearchbox.min.js"></script> <link href="css/searchbox.min.css" rel="stylesheet" /> <!-- plugins --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> var map = L.map('mapid').setView([35.7102, 139.8132], 15); map.zoomControl.setPosition('topright'); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // 地図に表示するデータ var data = [ {"loc":[35.7101, 139.8107], "title":"test1"}, {"loc":[35.7121, 139.8207], "title":"test2"} ]; // markerの設定 for(i in data) { var marker = L.marker(data[i].loc).addTo(map); marker.bindPopup("<p>title:" + data[i].title + "</p>"); } // plugin var searchboxControl=createSearchboxControl(); var control = new searchboxControl({ sidebarTitleText: 'Header Title Hoge', sidebarMenuItems: { Items: [ { type: "link", name: "google", href: "http://google.com", icon: "icon-cloudy" }, { type: "link", name: "leafletjs", href: "http://leafletjs.com", icon: "icon-local-carwash" }, { type: "button", name: "call alert button", onclick: "alert('alert button')", icon: "icon-potrait" }, { type: "button", name: "call function button", onclick: "func_btn_click();", icon: "icon-local-dining" } ] } }); // 検索ボタンが押された時のコールバック control._searchfunctionCallBack = function (srhkeywords) { if (!srhkeywords) { alert("検索ワードを入力してください"); return; } // 表示データのタイトルに検索ワードが含まれているかチェック(前方一致) for(i in data) { if(data[i].title.indexOf(srhkeywords) === 0){ // 地図の座標を移動 map.setView(data[i].loc, 15); return; } } alert("検索ワードに該当するデータはありません。"); } map.addControl(control); function func_btn_click(){ alert('function button'); } </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.leaflet-custom-searchboxの動作に必要な要件
leaflet-custom-searchbox を使用するには、leaflet-custom-searchboxの本体以外に、以下のプラグインを使用する必要があります。
jquery: 1.12.1
jquery-ui: 1.8.24
leaflet: 1.0.2
google icons: https://google.github.io/material-design-icons/
※最新情報は、leaflet-custom-searchbox のGitHubページを参照してください。
2−2.プラグインの読み込み
|
1 2 3 4 |
<script src="https://code.jquery.com/jquery-1.12.1.min.js"></script> <script src="https://code.jquery.com/ui/1.8.24/jquery-ui.min.js"></script> <script src="js/leaflet.customsearchbox.min.js"></script> <link href="css/searchbox.min.css" rel="stylesheet" /> |
jquery と jquery-ui はCDNから読み込んでいます。
leaflet-custom-searchboxのjsとcssはGitHubからダウンロードして使用します。
・js(leaflet.customsearchbox.min.js)
・css(searchbox.min.css)
2−3.検索メニューの設定
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var searchboxControl=createSearchboxControl(); var control = new searchboxControl({ sidebarTitleText: 'Header Title Hoge', sidebarMenuItems: { Items: [ { type: "link", name: "google", href: "http://google.com", icon: "icon-cloudy" }, { type: "link", name: "leafletjs", href: "http://leafletjs.com", icon: "icon-local-carwash" }, { type: "button", name: "call alert button", onclick: "alert('alert button')", icon: "icon-potrait" }, { type: "button", name: "call function button", onclick: "func_btn_click();", icon: "icon-local-dining" } ] } }); |
メニューに表示する、リンクやボタンなどの各Itemは上記の Items配列の中にそれぞれ定義します。
また、各要素は以下の指定を行います。
type:リンクやボタンなどの種別を指定します。
name:メニューに表示される名前を指定します。
href:type が link の場合、リンク先のURLを指定します。
onclick:type が button の場合、ボタンクリック時に実行する処理を指定します。(関数もOK)
icon:表示するアイコンを指定します。
2−4.マーカーの検索処理
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// 検索ボタンが押された時のコールバック control._searchfunctionCallBack = function (srhkeywords) { if (!srhkeywords) { alert("検索ワードを入力してください"); return; } // 表示データのタイトルに検索ワードが含まれているかチェック(前方一致) for(i in data) { if(data[i].title.indexOf(srhkeywords) === 0){ // 地図の座標を移動 map.setView(data[i].loc, 15); return; } } alert("検索ワードに該当するデータはありません。"); } |
検索処理は、コールバック処理(control._searchfunctionCallBack)として定義します。
今回は、検索ボックスに入力された文字列が、表示用データの title に含まれる(前方一致)の場合、地図の座標を移動する処理を行なっています。
コールバック処理は自由に定義できるので、要件に合わせて色々カスタマイズできそうです。
3.まとめ
leaflet-custom-searchbox は、検索機能とサイドメニューを使いたい方にはぴったりなプラグインではないでしょうか。
ぜひ試してみてください。
4.その他のおすすめプラグイン
その他の検索機能追加のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(検索機能の追加)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン