Leafletのプラグイン「BoxZoom」を使用すると、地図上の矩形選択をした箇所を拡大することができます。
実装すると以下のようになります。

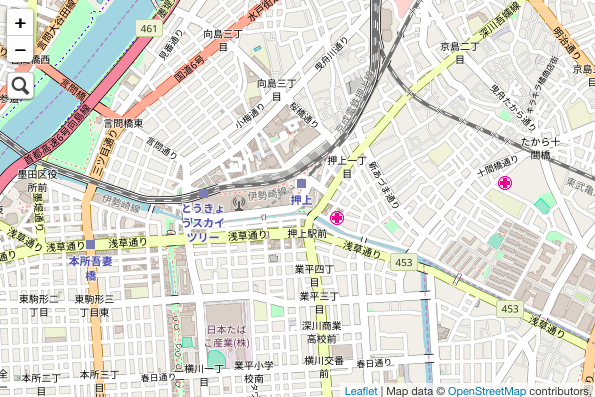
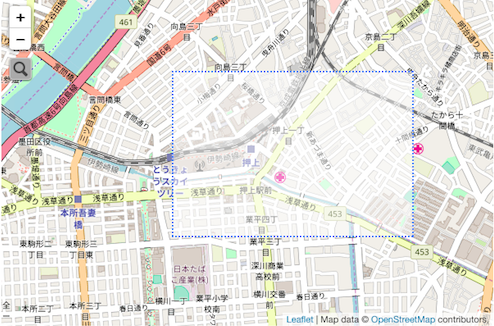
![]() 虫眼鏡 アイコンをクリックすると、矩形選択することができます。
虫眼鏡 アイコンをクリックすると、矩形選択することができます。

矩形選択をした箇所が拡大されます。
Demoはこちらです。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin Control.BoxZoom</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet-control-boxzoom.css" /> <script src="js/leaflet-control-boxzoom.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7102, 139.8132], zoom: 15, minZoom: 10, maxZoom: 16 }) L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); L.Control.boxzoom({ position:'topleft' }).addTo(map); // topright , topleft </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
BoxZoom の本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/leaflet-control-boxzoom.css
css/leaflet-control-boxzoom.svg
js/leaflet-control-boxzoom.js
2−2.プラグインの読み込み
2-1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet-control-boxzoom.css" /> <script src="js/leaflet-control-boxzoom.js"></script> <!-- plugin --> |
2−3.BoxZoom の設定
L.Control.boxzoom オブジェクト を mapに追加するだけで設定完了です。
|
1 |
L.Control.boxzoom({ position:'topleft' }).addTo(map); // topright , topleft |
positionは、虫眼鏡アイコンを地図のどの位置に表示するかを指定します。
これだけで、BoxZoom を使うことができます。
その他のオプションは GitHub-BoxZoom を参照してください。
3.その他のおすすめプラグイン
その他のズーム系おすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(ズーム系)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン