今回はプラグイン「leaflet-fusesearch」使用して、地図に検索機能を実装してみます。
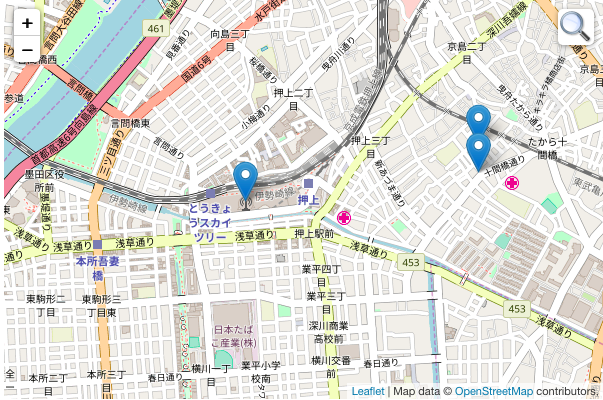
以下の実装では、マーカーが検索対象となり、検索結果を選択すると対象のマーカーを地図の中央に表示するという内容です。

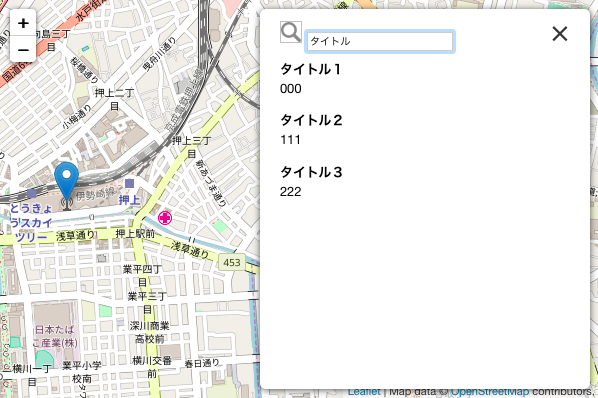
Demoでは検索ワードに、「タイトル」や「000」を指定できます。
前方一致なので、「タ」など入力すると候補が一覧で表示されます。

![]() をクリックすると、検索メニューが表示されます。
をクリックすると、検索メニューが表示されます。
Demoはこちらです。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin leaflet-fusesearch</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <script src='js/jquery-1.12.4.min.js'></script> <script src='js/fuse.min.js'></script> <script src='js/leaflet.fusesearch.js'></script> <link href='css/leaflet.fusesearch.css' rel='stylesheet' /> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Plugin leaflet-fusesearch の設定 var searchCtrl = L.control.fuseSearch() searchCtrl.addTo(map); // Layer control, setting var layerCtrl = L.control.layers(); var featureLayer = L.featureGroup(); layerCtrl.addOverlay(featureLayer); featureLayer.addTo(map); // 地図に表示するデータ(GeoJSON) var map_data = { "type": "FeatureCollection", "features": [ { "type": "Feature", "id": 1, "properties": { "title": "タイトル1", "post_code": "000" }, "geometry": { "type": "Point", "coordinates": [ 139.8107, 35.7101 ] } }, { "type": "Feature", "id": 2, "properties": { "title": "タイトル2", "post_code": "111" }, "geometry": { "type": "Point", "coordinates": [ 139.8207, 35.7121 ] } }, { "type": "Feature", "id": 3, "properties": { "title": "タイトル3", "post_code": "222" }, "geometry": { "type": "Point", "coordinates": [ 139.8207, 35.7111 ] } } ] } // 各地点(Feature)をマーカーで表示・ポップアップの設定 displayFeatures(map_data.features, featureLayer); var props = ['title', 'post_code']; // 検索の文言に使用する properties を指定 searchCtrl.indexFeatures(map_data.features, props); // map_dataを外部ファイルから読み込み場合はこんな感じ // $.getJSON("data/map_data.json", function(data) { // }); function displayFeatures(features, layer) { for (var id in features) { var feat = features[id]; var site = L.geoJson(feat, { pointToLayer: function(feature, latLng) { var marker = L.marker(latLng, { keyboard: false, riseOnHover: true }); return marker; }, onEachFeature: bindPopup }); layer.addLayer(site); } return layer; } function bindPopup(feature, layer) { feature.layer = layer; var props = feature.properties; if (props) { var desc = '<span id="feature-popup">'; desc += '<strong>' + props.title + '</strong><br/>'; desc += '</span>'; layer.bindPopup(desc); } } </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
leaflet-fusesearch を使用するには、leaflet-fusesearch本体とFuse.jsを読み込む必要があります。
|
1 2 3 |
<script src='js/fuse.min.js'></script> <script src='js/leaflet.fusesearch.js'></script> <link href='css/leaflet.fusesearch.css' rel='stylesheet' /> |
それぞれ、以下のサイトからダウンロードできます。
2−2.leaflet-fusesearchの設定
|
1 2 3 4 5 6 7 8 9 |
// Plugin leaflet-fusesearch の設定 var searchCtrl = L.control.fuseSearch() searchCtrl.addTo(map); // Layer control, setting var layerCtrl = L.control.layers(); var featureLayer = L.featureGroup(); layerCtrl.addOverlay(featureLayer); featureLayer.addTo(map); |
- L.control.fuseSearch() で、searchCtrl用のオブジェクトを作成し、mapに追加します。
- L.control.layers()で、検索用マーカーを設置するレイヤーを作成し、mapに追加します。
2−3.地図に表示するデータの準備
データはGeoJSONで記述します。
今回はソースに直接記載しましたが、実際は外部ファイルやDBからデータを取得してGeoJSON形式に変換という感じでしょうか。
|
1 2 3 4 5 6 7 8 9 |
// 地図に表示するデータ(GeoJSON) var map_data = { "type": "FeatureCollection", "features": [ { "type": "Feature", "id": 1, "properties": { "title": "タイトル1", "post_code": "000" }, "geometry": { "type": "Point", "coordinates": [ 139.8107, 35.7101 ] } }, { "type": "Feature", "id": 2, "properties": { "title": "タイトル2", "post_code": "111" }, "geometry": { "type": "Point", "coordinates": [ 139.8207, 35.7121 ] } }, { "type": "Feature", "id": 3, "properties": { "title": "タイトル3", "post_code": "222" }, "geometry": { "type": "Point", "coordinates": [ 139.8207, 35.7111 ] } } ] } |
2−4.表示する各地点のマーカーの設定
設定は、関数(displayFeatures)で行なっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function displayFeatures(features, layer) { for (var id in features) { var feat = features[id]; var site = L.geoJson(feat, { pointToLayer: function(feature, latLng) { var marker = L.marker(latLng, { keyboard: false, riseOnHover: true }); return marker; }, onEachFeature: bindPopup }); layer.addLayer(site); } return layer; } |
引数で取得した各地点情報(features)ごとに、マーカーの設定・ポップアップの設定(bindPopup)を行なっています。
ポップアップの設定は後述します。
上記の例では行なっていませんが、markerのアイコンは地点ごとに変えることもできます。
2−5.マーカーに紐つくPopupの設定
設定は、関数(bindPopup)で行なっています。
|
1 2 3 4 5 6 7 8 9 10 11 |
function bindPopup(feature, layer) { feature.layer = layer; var props = feature.properties; if (props) { var desc = '<span id="feature-popup">'; desc += '<strong>' + props.title + '</strong><br/>'; desc += '</span>'; layer.bindPopup(desc); } } |
ここでは引数(feature)の properties からポップアップに表示する内容を設定しています。
ポップアップの構造は、HTMLで定義します。
表示する内容、構造を自由にいじることができるので使いやすいと思います。
2−6.検索対象項目の設定
検索対象となる項目を指定します。
GeoJSONの properties に定義した属性を指定できます。
|
1 2 |
var props = ['title', 'post_code']; // 検索の文言に使用する properties を指定 searchCtrl.indexFeatures(map_data.features, props); |
以上が leaflet-fusesearch の使用方法となります。
特に設定も複雑ではないので使いやすいと思います。
細かいオプションなどは、GitHub leaflet-fusesearch を参照してください。
3.その他のおすすめプラグイン
その他の検索機能追加のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(検索機能の追加)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン