JavaFXでリストビューを作成・イベントを登録する方法などについて記載します。
目次
1. リストビューの作成
リストビューを作成するには、ListViewクラスを使用します。
構文
ListView<String> listView = new ListView<>();
listView.getItems().addAll(“apple”,”orange”,”banana”);
listView.getItems().addAll(“apple”,”orange”,”banana”);
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ListView ListView<String> listView = new ListView<>(); listView.getItems().addAll("apple","orange","banana"); listView.setMaxWidth(100); listView.setMaxHeight(150); // 配置 VBox vbRoot = new VBox(); vbRoot.setAlignment(Pos.CENTER); vbRoot.setSpacing(10); vbRoot.getChildren().addAll(listView); pStage.setTitle("リストビュー"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(vbRoot)); pStage.show(); } } |
2. リスト項目を複数選択できるようにする方法
複数選択するには、setSelectionModeメソッドを使用します。
構文
ListView<String> listView = new ListView<>();
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.control.SelectionMode; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ListView ListView<String> listView = new ListView<>(); listView.getItems().addAll("apple","orange","banana"); listView.setMaxWidth(100); listView.setMaxHeight(150); // 複数選択 listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE); // 配置 VBox vbRoot = new VBox(); vbRoot.setAlignment(Pos.CENTER); vbRoot.setSpacing(10); vbRoot.getChildren().addAll(listView); pStage.setTitle("リストビュー"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(vbRoot)); pStage.show(); } } |
3. イベントの登録方法
1. 単一項目を選択できるリストビュー
リストビューにクリックイベントを登録するには、setOnMouseClicked メソッドを使用します。
構文
ListView<String> listView = new ListView<>();
listView.setOnMouseClicked( EventHandler<Event> );
listView.setOnMouseClicked( EventHandler<Event> );
setOnMouseClicked メソッドの引数には、EventHandlerインタフェースを実装したクラスを指定します。
実行例

クリックするとダイアログが表示されます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
import javafx.application.Application; import javafx.event.Event; import javafx.event.EventHandler; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.ListView; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class Main extends Application { ListView<String> listView = new ListView<>(); public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ListView listView.getItems().addAll("apple","orange","banana"); listView.setMaxWidth(100); listView.setMaxHeight(150); // クリックイベントを登録 listView.setOnMouseClicked(new ActionListView()); // 配置 VBox vbRoot = new VBox(); vbRoot.setAlignment(Pos.CENTER); vbRoot.setSpacing(10); vbRoot.getChildren().addAll(listView); pStage.setTitle("リストビュー"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(vbRoot)); pStage.show(); } // リストビューのアクション class ActionListView implements EventHandler<Event>{ @Override public void handle(Event event) { // 選択された要素のインデックスを取得 int selectedIndex = listView.getSelectionModel().getSelectedIndex(); // 選択された要素の名前を取得 String selectedName = listView.getSelectionModel().getSelectedItem(); // 表示 Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle("イベント"); alert.setContentText( "選択された項目 index:" + selectedIndex + " 、名前:" + selectedName ); alert.show(); } } } |
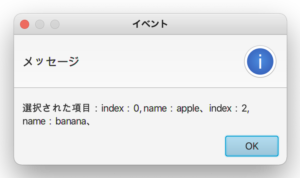
2. 複数項目を選択できるリストビュー
複数項目を選択できるリストビューの場合も、イベントを登録するには setOnMouseClicked メソッドを使用します。
実行例

クリックするとダイアログが表示されます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
import javafx.application.Application; import javafx.collections.ObservableList; import javafx.event.Event; import javafx.event.EventHandler; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.ListView; import javafx.scene.control.SelectionMode; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class Main extends Application { ListView<String> listView = new ListView<>(); public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ListView listView.getItems().addAll("apple","orange","banana"); listView.setMaxWidth(100); listView.setMaxHeight(150); // 複数選択 listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE); // クリックイベントを登録 listView.setOnMouseClicked(new ActionListView()); // 配置 VBox vbRoot = new VBox(); vbRoot.setAlignment(Pos.CENTER); vbRoot.setSpacing(10); vbRoot.getChildren().addAll(listView); pStage.setTitle("リストビュー"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(vbRoot)); pStage.show(); } // リストビューのアクション class ActionListView implements EventHandler<Event>{ @Override public void handle(Event event) { // インデックスを取得 ObservableList<Integer> selectedIndices = listView.getSelectionModel().getSelectedIndices(); // 項目の名前を取得 ObservableList<String> selectedItems = listView.getSelectionModel().getSelectedItems(); String selectItems = ""; for( int i = 0; i < selectedIndices.size(); i++ ) { selectItems += "index:" + selectedIndices.get(i) + ", name:" + selectedItems.get(i) + "、"; } // 表示 Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle("イベント"); alert.setContentText( "選択された項目:" + selectItems ); alert.show(); } } } |
4. デフォルト(初期選択)を設定する方法
デフォルト設定するには、selectメソッドを使用します。
構文
ListView<String> listView = new ListView<>();
listView.getSelectionModel().select( インデックスを指定 );
listView.getSelectionModel().select( インデックスを指定 );
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ListView ListView<String> listView = new ListView<>(); listView.getItems().addAll("apple","orange","banana"); listView.setMaxWidth(100); listView.setMaxHeight(150); // デフォルトの選択肢を設定(インデックスで指定) listView.getSelectionModel().select(1); // 配置 VBox vbRoot = new VBox(); vbRoot.setAlignment(Pos.CENTER); vbRoot.setSpacing(10); vbRoot.getChildren().addAll(listView); pStage.setTitle("リストビュー"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(vbRoot)); pStage.show(); } } |
5. リストビューを水平方向(横)に表示する方法
水平方向に表示するには、setOrientationメソッドを使用します。
構文
ListView<String> listView = new ListView<>();
listView.setOrientation(Orientation.HORIZONTAL);
listView.setOrientation(Orientation.HORIZONTAL);
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import javafx.application.Application; import javafx.geometry.Orientation; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ListView ListView<String> listView = new ListView<>(); listView.getItems().addAll("apple","orange","banana"); listView.setMaxWidth(150); listView.setMaxHeight(50); // 水平方向にする listView.setOrientation(Orientation.HORIZONTAL); // 配置 VBox vbRoot = new VBox(); vbRoot.setAlignment(Pos.CENTER); vbRoot.setSpacing(10); vbRoot.getChildren().addAll(listView); pStage.setTitle("リストビュー"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(vbRoot)); pStage.show(); } } |
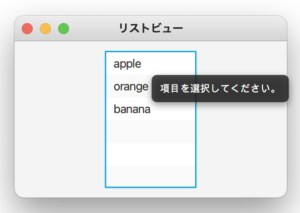
6. ツールチップを表示する方法
ツールチップを表示するには、setTooltipメソッドを使用します。
構文
ListView<String> listView = new ListView<>();
listView.setTooltip(new Tooltip(“項目を選択してください。”));
listView.setTooltip(new Tooltip(“項目を選択してください。”));
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.control.Tooltip; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class Main extends Application { public static void main(String[] args){ Application.launch(args); } @Override public void start(Stage pStage) throws Exception { // ListView ListView<String> listView = new ListView<>(); listView.getItems().addAll("apple","orange","banana"); listView.setMaxWidth(100); listView.setMaxHeight(150); // ツールチップを表示 listView.setTooltip(new Tooltip("項目を選択してください。")); // 配置 VBox vbRoot = new VBox(); vbRoot.setAlignment(Pos.CENTER); vbRoot.setSpacing(10); vbRoot.getChildren().addAll(listView); pStage.setTitle("リストビュー"); pStage.setWidth(300); pStage.setHeight(200); pStage.setScene(new Scene(vbRoot)); pStage.show(); } } |