Leafletのプラグイン「leaflet.sprite」使用して、マーカーの色を変更します。
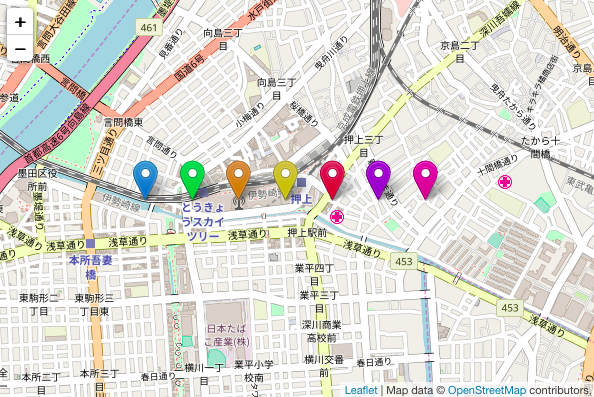
実装すると以下のようになります。

目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin leaflet.sprite</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <script src="js/leaflet.sprite.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // leaflet.sprite L.Icon.Default.imagePath = 'https://unpkg.com/leaflet@1.3.1/dist/images/'; L.marker([35.7101,139.8067], {icon: L.spriteIcon()}).addTo(map); // default blue. L.marker([35.7101,139.8087], {icon: L.spriteIcon('green')}).addTo(map); L.marker([35.7101,139.8107], {icon: L.spriteIcon('orange')}).addTo(map); L.marker([35.7101,139.8127], {icon: L.spriteIcon('yellow')}).addTo(map); L.marker([35.7101,139.8147], {icon: L.spriteIcon('red')}).addTo(map); L.marker([35.7101,139.8167], {icon: L.spriteIcon('purple')}).addTo(map); L.marker([35.7101,139.8187], {icon: L.spriteIcon('violet')}).addTo(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
leaflet.spriteの js は GitHubからダウンロードできます。
|
1 2 3 |
<!-- plugin --> <script src="js/leaflet.sprite.js"></script> <!-- plugin --> |
2−2.マーカーの色を設定する
マーカーの設定の際に、L.spriteIcon オブジェクトを使用して色を設定します。
色は L.spriteIcon の引数で指定できますが、何も指定しない場合は blue が設定されます。
また、今回は leafletをcdnから読み込んでいるため、マーカーの影画像(marker-shadow.png)のパスがデフォルトとは異なるため、L.Icon.Default.imagePath でパスを上書きしています。
|
1 2 3 4 5 6 7 8 9 |
// leaflet.sprite L.Icon.Default.imagePath = 'https://unpkg.com/leaflet@1.3.1/dist/images/'; L.marker([35.7101,139.8067], {icon: L.spriteIcon()}).addTo(map); // default blue. L.marker([35.7101,139.8087], {icon: L.spriteIcon('green')}).addTo(map); L.marker([35.7101,139.8107], {icon: L.spriteIcon('orange')}).addTo(map); L.marker([35.7101,139.8127], {icon: L.spriteIcon('yellow')}).addTo(map); L.marker([35.7101,139.8147], {icon: L.spriteIcon('red')}).addTo(map); L.marker([35.7101,139.8167], {icon: L.spriteIcon('purple')}).addTo(map); L.marker([35.7101,139.8187], {icon: L.spriteIcon('violet')}).addTo(map); |
以上で、leaflet.sprite の実装が完了です。
3.まとめ
leaflet.sprite でマーカーの色を変更しました。
jsの読み込みだけで簡単に使用できるのがいいですね。
視覚的にマーカーを目立たせたい時にオススメのプラグインです。
その他のマーカー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(マーカーのカスタマイズ)
マーカー系を含む全てのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン