子セレクタ・子孫セレクタ・隣接セレクタ・間接セレクタ の違いについて、まとめてみました。
目次
セレクタの種類
各セレクタの適用範囲は、以下になります。
| No | 種類 | 書式 | 適用範囲 |
|---|---|---|---|
| 1 | 子セレクタ | A > B | 親要素(A)の子要素(B)にのみ適用 |
| 2 | 子孫セレクタ | A B | 親要素(A)に含まれる、全ての要素(B)に適用 |
| 3 | 隣接セレクタ | A + B | A要素と同じ階層 かつ A要素の直後にあるB要素に適用 |
| 4 | 間接セレクタ | A ~ B | A要素と同じ階層 かつ A要素の後にある全てのB要素に適用 |
*2の AとBの間は、半角スペース
ポイントは
・1と2 は親要素(A)の子要素に対して適用される。
・3と4 はA要素 と同じ階層 かつ A要素の後ろにある要素に適用される。
という点です。
あとは、それぞれ若干の適用範囲の違いがあるだけです。
それでは、各セレクタごとの適用範囲を確認してみます。
子セレクタ(A > B)
子セレクタは、親要素の子要素にのみ適用されます。
次の例では、section 要素の直下にある p要素に対して文字色を変更しています。
css
|
1 2 3 |
section > p { color:orange; } |
html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p>sectionの前</p> <section> <p>secionの子1</p> <div> <p>sectionの孫</p> <div> <p>sectionのひ孫</p> </div> </div> <p>sectionの子2 </p> </section> <p>section直後</p> |
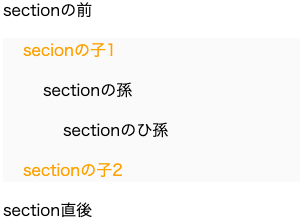
結果は次のようになります。

section要素の全ての子要素に対してスタイルが適用されます。
子孫セレクタ(A B)
子孫セレクタは、親要素に含まれる全ての要素Bに対して適用されます。
次の例では、section 要素に含まれる全てのp要素に対して文字色を変更しています。
css
|
1 2 3 |
section p { color:orange; } |
html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p>sectionの前</p> <section> <p>secionの子1</p> <div> <p>sectionの孫</p> <div> <p>sectionのひ孫</p> </div> </div> <p>secionの子2</p> </section> <p>section直後</p> |
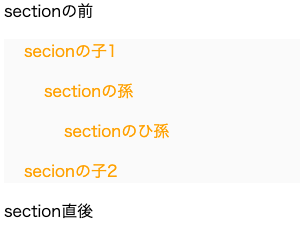
結果は次のようになります。

section要素に含まれる全ての、p要素に対してスタイルが適用されました。
隣接セレクタ(A + B)
隣接セレクタは、A要素と同じ階層 かつ A要素の直後にあるB要素に適用されます。
特にポイントは、A要素の直後 でなければいけない点です。
次の例では、section要素と同じ階層 の かつ section要素直後のp要素に対して文字色を変更しています。
css
|
1 2 3 |
section + p { color:orange; } |
html
|
1 2 3 4 5 6 |
<p> sectionの前</p> <section> <p>secionの子</p> </section> <p> sectionの後1</p> <p> sectionの後2</p> |
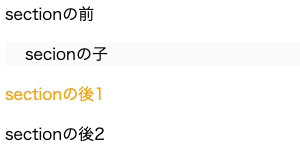
結果は次のようになります。

section要素と同じ階層 かつ 直後のp要素にのみスタイルが適用されました。
仮に、section要素とp要素の間にspan要素を入れてみると・・・
html
|
1 2 3 4 5 6 7 |
<p> sectionの前</p> <section> <p>secionの子</p> </section> <span>p要素の前にspan要素を入れると、p要素が直後ではないためスタイルが適用されない<span> <p> sectionの後1</p> <p> sectionの後2</p> |
結果は次のようになります。

このように、隣接セレクタは、A要素の直後のB要素が存在する場合のみ適用されます。
間接セレクタ(A ~ B)
間接セレクタは、A要素と同じ階層 かつ A要素の後にある全てのB要素に適用されます。
隣接セレクタとの違いは、A要素の直後は関係なく、A要素の後ろに記述された同じ階層の全てのB要素に対してスタイルが適用されます。
次の例では、section要素と同じ階層 の かつ section要素より後ろの全てのp要素に対して文字色を変更しています。
css
|
1 2 3 |
section ~ p { color:orange; } |
html
|
1 2 3 4 5 6 7 |
<p> sectionの前</p> <section> <p>secionの子</p> </section> <span>隣接セレクタとは違い、sectionの直後でなくてもスタイルが適用される</span> <p> sectionの後1</p> <p> sectionの後2</p> |
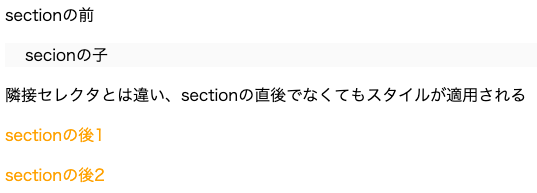
結果は次のようになります。

section要素以降のp要素に対してスタイルが適用されました。
まとめ
4種類のセレクタについて違いを比較してみました。覚え方は
子セレクタ、子孫セレクタ は、親要素に含まれる 子要素にスタイルが適用される。ただし、どの階層の子まで適用されるかが違う。
隣接セレクタ、間接セレクタは、指定要素と同じ階層 かつ 後ろの要素にスタイルが適用される。ただし、直後のみ か 全ての要素 に適用されるかが違う。
とすると覚えやすいと思います。