AtomのPackage(Highlight Selected)を使用すると、選択した単語を強調表示することができます。
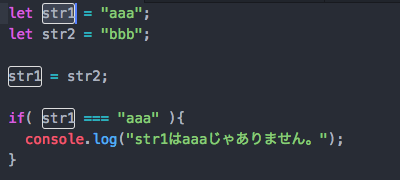
次の例では、1行目の”str1″ という文字列を選択すると、他の箇所の “str1” という文字列も強調表示されます。

また、別タブに表示しているテキストもデフォルトで選択されるようになっています。
次のように、left.js・right.js というタブが開いている状態で、left.js の “str2” を選択すると、別タブ(right.js)の同じ文字列も強調表示されます。

目次
Highlight Selected の使い方
インストール
① Atomの環境設定から “設定”を開き、”Install” を選択します。
② Packagesの検索条件に、highlight-selected と入力します。
③ highlight-selected が検索結果に表示されるので、インストールします。
特別な設定は必要なく、すぐに使用することができますが、カスタマイズすることもできます。
カスタマイズ
Highlight Selected の 設定を開くと、様々なオプションをON / OFF することができます。
1.大文字・小文字の区別
デフォルトで、大文字・小文字は次のように区別されます。
文字列 “aaa” を選択すると “Aaa” は強調表示されません。

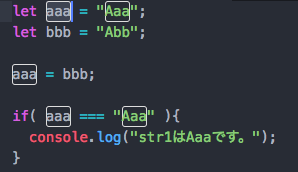
設定の Ignore Case を ON(チェックをつける)にすると、大文字・小文字が区別されず、”aaa” を 選択すると “Aaa” も選択されるようになります。

2.強調表示のスタイルを変更する
Highlight Selected のフォルダ(.atom/packages/highlight-selected)の style/highlight-selected.less ファイル を編集すると強調表示のスタイルを変えることができます。
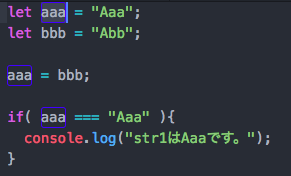
以下では、強調表示時の border の色を #ddd から blue に変更しています。
|
1 2 3 4 5 6 |
.highlight-selected .region { border-color: blue; border-radius: 3px; border-width: 1px; border-style: solid; } |
Atomを再起動してから、文字列を選択するとスタイルが反映され、次のように青枠線で強調表示されるようになりました。

このように簡単にカスタマイズすることができます。
この他にもオプションがあるので、気になる方はこちら(atom.io)も参照してみてください。