MacにReactの開発環境を構築する方法について記載します。
目次
1. Node.js のパケージをダウンロード
以下のリンクからNode.jsのパッケージをダウンロードします。
https://nodejs.org/ja/download/

macOS Installer を選択します。
2. Node.js をインストール
ダウンロードしたパッケージ(現時点では、node-v12.16.3.pkg)をダブルクリックしてインストールします。
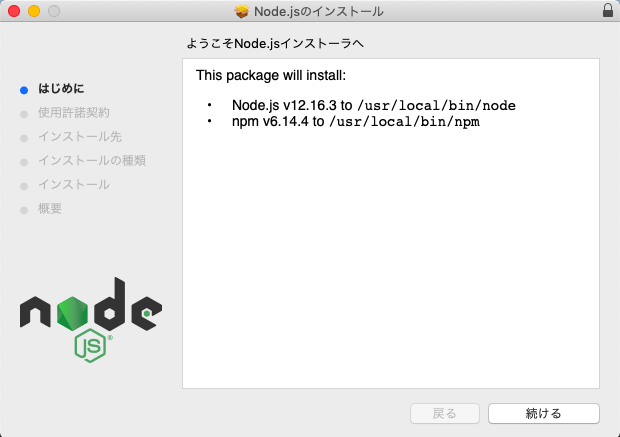
インストーラーが起動します。「続ける」 をクリックします。

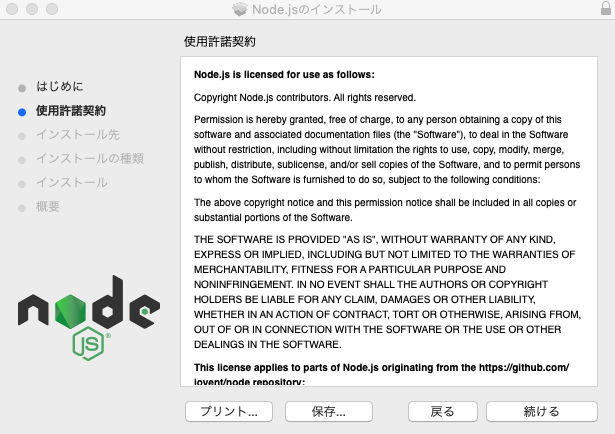
使用許諾契約が表示されます。「続ける」をクリックします。

同意の確認画面が表示されます。「同意する」をクリックします。

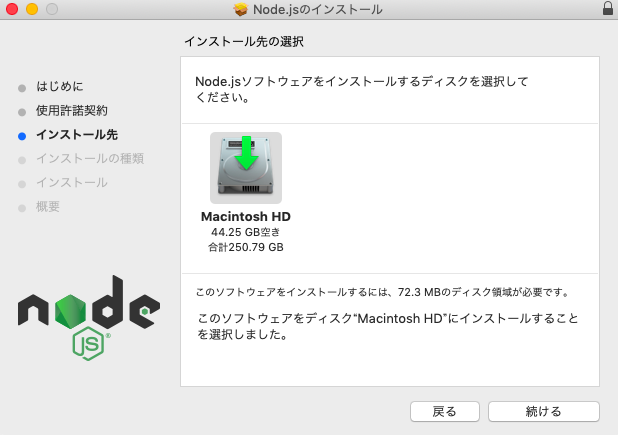
インストール先を選択します。「続ける」をクリックします。

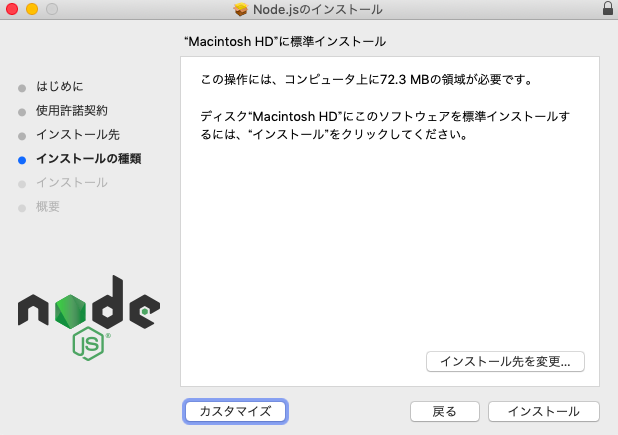
「インストール」をクリックします。

インストールが完了。「閉じる」をクリックします。

3. Reactプロジェクトを作成
Node.jsをインストールすると、Reactプロジェクトを作成できるようになります。
以降では、Reactプロジェクトを作成する手順について記載します。
以降では、Reactプロジェクトを作成する手順について記載します。
ターミナルで任意のフォルダに移動し、以下のコマンドでReactのプロジェクトを作成します。
npx create-react-app プロジェクト名
例えば、プロジェクト名を “react_proj” とする場合は、以下のようにします。
npx create-react-app react_proj
プロジェクトの作成が成功すると、ターミナルに以下のように表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
Inside that directory, you can run several commands: npm start Starts the development server. npm run build Bundles the app into static files for production. npm test Starts the test runner. npm run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back! We suggest that you begin by typing: |
もし、以下のようなエラーが発生し、プロジェクトの作成に失敗した場合は、ウィルス対策ソフトを一時的に無効にすると成功することがあります。
|
1 2 3 4 |
npm ERR! code ECONNRESET npm ERR! errno ECONNRESET npm ERR! network request to https://registry.npmjs.org/create-react-app failed, reason: read ECONNRESET ・・・ |
作成されたプロジェクトフォルダ配下に移動してから、次のコマンドを実行します。
npm start
プロジェクトを実行すると、ブラウザが起動され次のページが表示されます。

http://localhost:3000/
以上で開発環境の構築完了です。