Leafletのプラグイン「ZoomBar」を使用すると、地図上の矩形選択をした箇所を拡大することができます。
また矩形選択の拡大表示だけではなく、「初期位置(地図の中央)に戻る」ホームボタンも追加することができます。
実装すると以下のようになります。

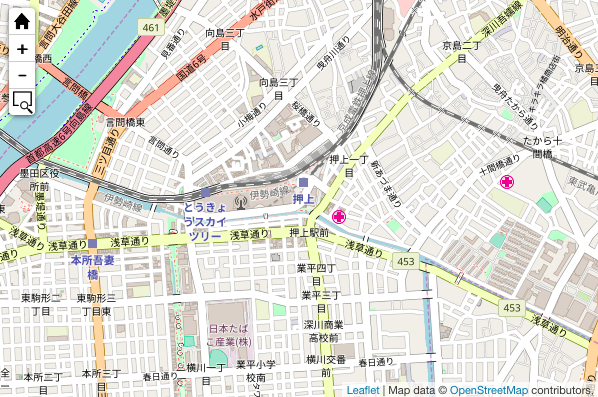
![]() マップを初期表示の状態に戻すことができます。
マップを初期表示の状態に戻すことができます。
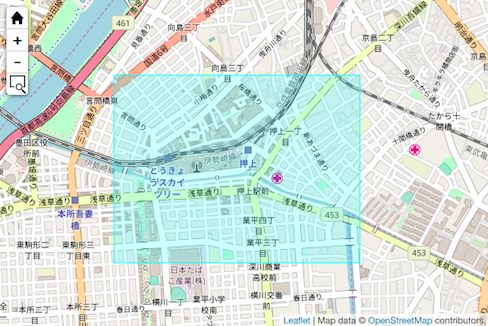
![]() 地図を矩形選択することができます。
地図を矩形選択することができます。

矩形選択した箇所が拡大されます。
Demoはこちらです。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin Control.ZoomBar</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/L.Control.ZoomBar.css" /> <script src="js/L.Control.ZoomBar.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7102, 139.8132], zoom: 15, minZoom: 10, maxZoom: 18, zoomControl: false }) L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var zoom_bar = new L.Control.ZoomBar({position: 'topleft'}).addTo(map); // topleft or topright </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
ZoomBar の本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/L.Control.ZoomBar.css
css/images/zoom-to-area-26.png
css/images/zoom-to-start-26.png
js/L.Control.ZoomBar.js
2−2.プラグインの読み込み
2-1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/L.Control.ZoomBar.css" /> <script src="js/L.Control.ZoomBar.js"></script> <!-- plugin --> |
2−3.Mapの基本設定
mapオブジェクト作成時に、オプション「zoomControl: false」とすることでデフォルトのズームコントローラーを非表示にすることができます。
|
1 2 3 4 5 6 7 8 |
// Mapの基本設定 var map = L.map('mapid',{ center: [35.7102, 139.8132], zoom: 15, minZoom: 10, maxZoom: 16, zoomControl: false }) |
今回追加するプラグインのコントローラーでは
・初期位置(地図の中央)に戻る
・拡大
・縮小
・選択範囲を拡大
の4つの機能が追加されます。
2−4.ZoomBar の設定
L.Control.ZoomBar オブジェクト を mapに追加するだけで設定完了です。
|
1 |
var zoom_bar = new L.Control.ZoomBar({position: 'topright'}).addTo(map); |
これだけで、ZoomBar を使うことができます。
3.その他のおすすめプラグイン
その他のズーム系おすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(ズーム系)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン