Leafletのプラグインで提供されている、メニュー表示系のプラグインをまとめてみました。
ハンバーガーアイコンをクリックすると表示されるスライドメニューや、右クリックで表示できるメニューなど色々なものがあります。
それぞれのDemoと実装方法を記載しています。
目次
1.プラグイン一覧
・Leaflet.SlideMenu(スライドメニュー)
・Leaflet.contextmenu(右クリックメニュー)
・sidebar-v2(常時表示メニュー)
・Leaflet.toolbar(ツールバー)
・leaflet-custom-searchbox(スライドメニュー、検索機能)※ 2018/07/23 更新
2.各プラグインの詳細
2−1.Leaflet.SlideMenu
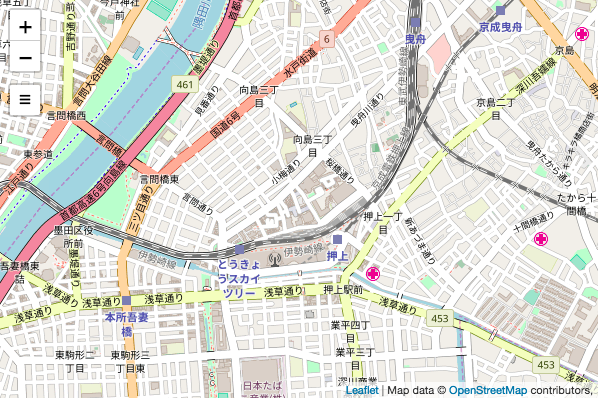
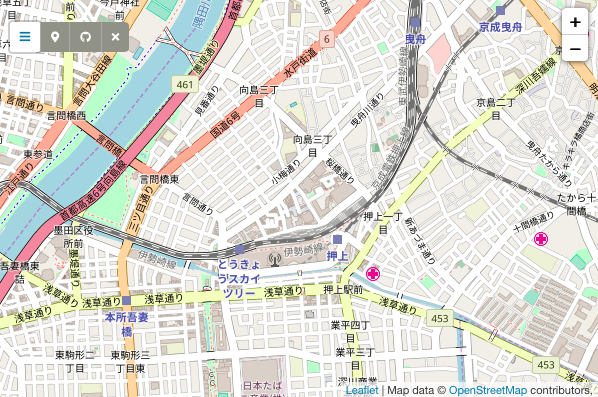
ハンバーガーアイコンをクリックすると、スライドメニューを表示できます。
スライドメニューは、htmlで自由に定義できるのでオリジナルのメニューを作ることができます。

![]() このボタンをクリックすると、メニューが表示されます。
このボタンをクリックすると、メニューが表示されます。
詳細な使用方法については、こちら に記載しています。
2−2.Leaflet.contextmenu
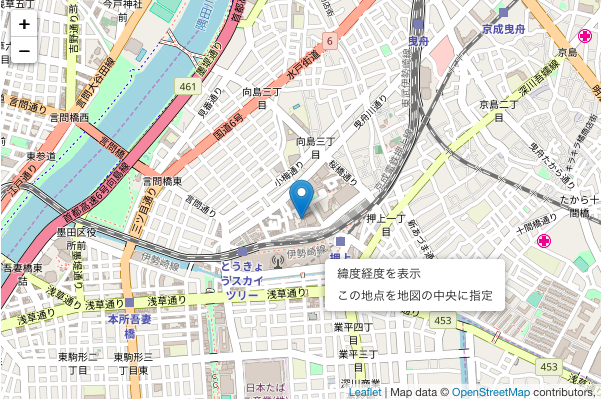
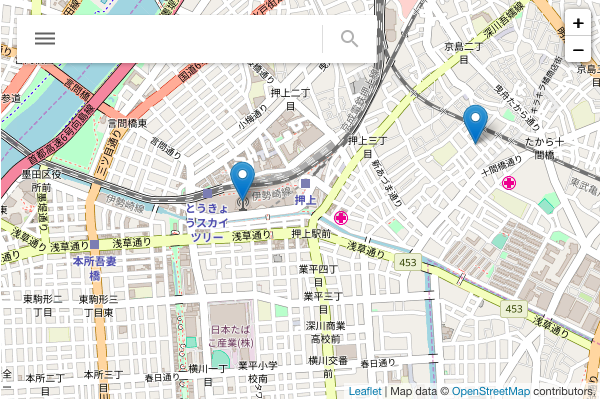
右クリックで表示するメニューを追加できます。
例えば、地図上で右クリックした時に、「緯度経度を表示する」というメニューを表示することもできます。

詳細な使用方法については、こちら に記載しています。
2−3.sidebar-v2
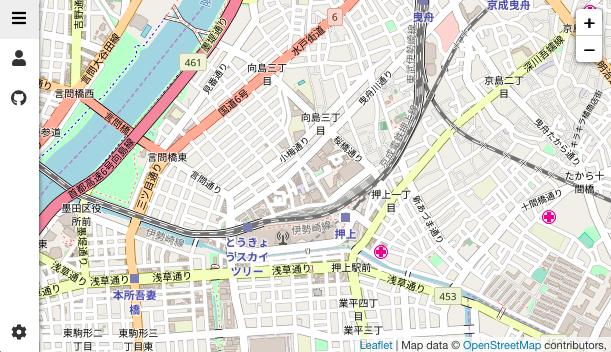
こちらは、常時表示できるメニューを追加できます。
メニューに表示する内容は、htmlで定義するためオリジナルのメニューが作成できます。

詳細な使用方法については、こちら に記載しています。
2−4.Leaflet.toolbar
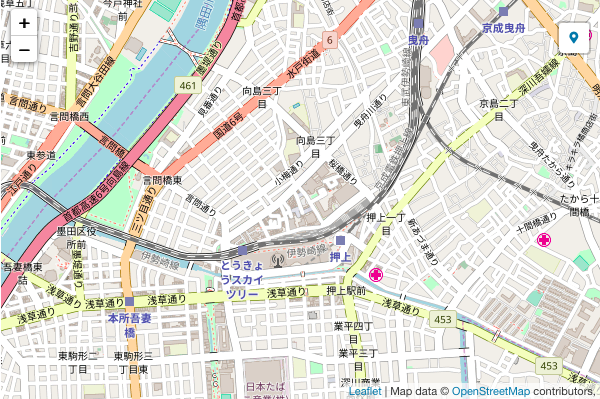
メニューとして使える、ツールバーを表示することができます。
<単一アイテム>

<複数アイテム>

詳細な使用方法については、以下に記載しています。
2−5.leaflet-custom-searchbox
スライドメニューと、地図上のマーカーを検索できる検索機能を追加できます。

Demoを表示
※Demoでは、マーカーに設定した値( test1 もしくは test2 )で検索することができます。
詳細な使用方法については、こちら に記載しています。
3.まとめ
メニュー系のプラグインは、「スライドメニュー」、「常時メニュー」、「右クリックメニュー」、「ツールバー」と一通り揃っており、作成する地図によって使い分けることができます。
メニューの内容も、html で自由に定義できるため簡単にオリジナルメニューが作成できて便利です。
気になるプラグインは、ぜひ一度使ってみては如何でしょうか。