Leafletのプラグインで提供されているズーム系プラグインをまとめてみました。
ズーム系プラグインを5種類に分類して、それぞれのDemoと実装方法を記載しています。
目次
1.プラグイン一覧
矩形選択した場所を拡大する
・Leaflet.BoxZoom
・L.Control.ZoomBar
ズームレベルを制限する
・Leaflet LimitZoom
地図上にズームレベルを表示する
・Leaflet.zoominfo
・Leaflet.ZoomLabel
ズームレベルをスライダーで変更する
・Leaflet.zoomslider
ズームレベルを最小表示にする
・leaflet-zoom-min
2.矩形選択した場所を拡大する
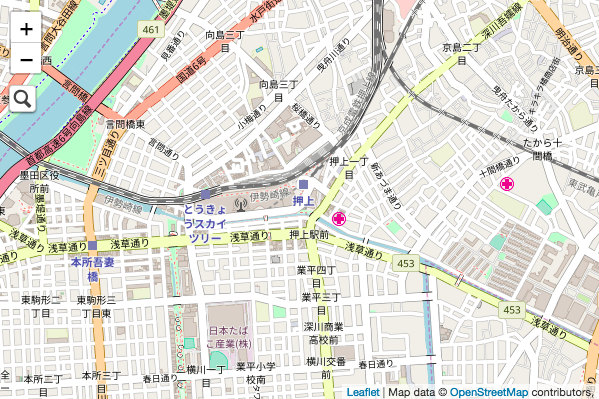
2−1.L.Control.BoxZoom

虫眼鏡アイコンをクリックすると、矩形選択できるようになります。
詳細な実装方法は以下のページに記載しています。
leaflet入門|プラグインで矩形選択した箇所を拡大する(BoxZoom)
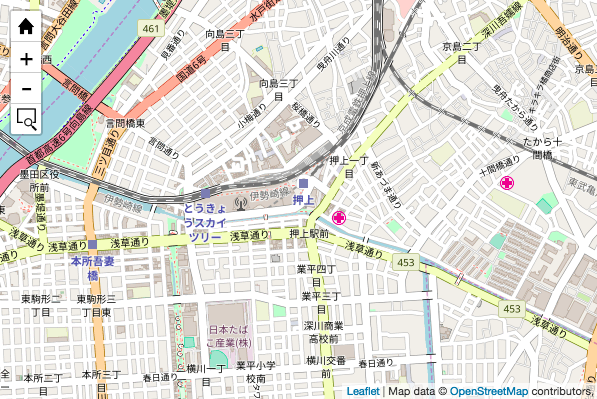
2−2.L.Control.ZoomBar

こちらも、虫眼鏡アイコンをクリックすると、矩形選択できるようになります。
L.Control.BoxZoom と異なるのは、ホームアイコンが付いており、クリックすると地図を初期表示に戻すことができます。
詳細な実装方法は以下のページに記載しています。
leaflet入門|プラグインで矩形選択した箇所を拡大する(ZoomBar)
3.ズームレベルを制限する
ズームレベルを制限するプラグインは、Leaflet.LimitZoom を使用します。
3−1.Leaflet.LimitZoom

Demoでは、ズームレベルを「1、10、15」の3段階に制限しています。
制限することで、素早くズームレベルを切り替えることができます。
詳細な実装方法は以下のページに記載しています。
leaflet入門|プラグインでズームレベルを制限する(LimitZoom)
4.地図上にズームレベルを表示する
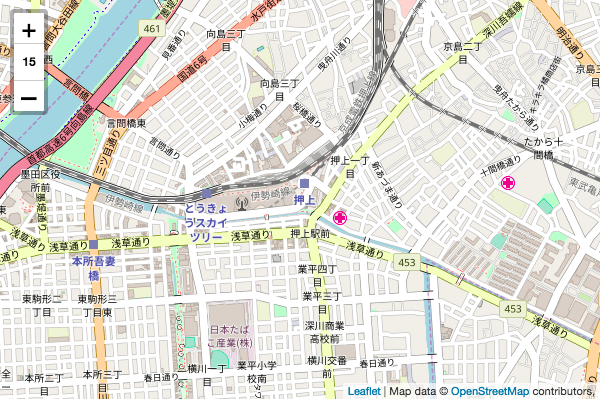
4−1.Leaflet.zoominfo

+・-の間に、現在のズームレベルが表示されます。
詳細な実装方法は以下のページに記載しています。
leaflet入門|プラグインでズームレベルを表示する(zoominfo)
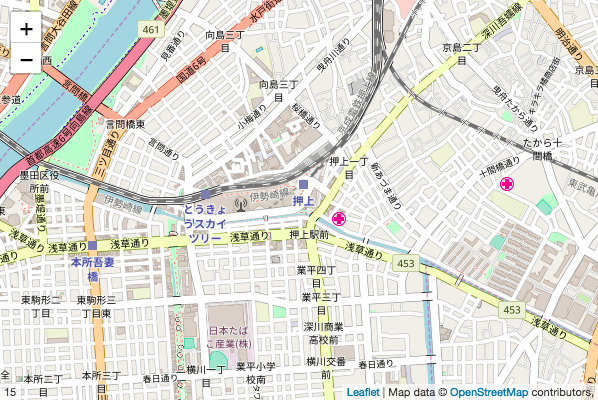
4−2.Leaflet.ZoomLabel

少々小さいですが、画面の左下に「15」と現在のズームレベルが表示されます。
詳細な実装方法は以下のページに記載しています。
leaflet入門|プラグインでズームレベルを表示する(ZoomLabel)
5.ズームレベルをスライダーで変更する
5−1.Leaflet.zoomslider
ズームレベルを変更するスライダーコントロールを地図に追加します。

詳細な実装方法は以下のページに記載しています。
Leaflet入門|プラグインで拡大・縮小を行うスライダーを追加する(zoomslider)
6.ズームレベルを最小表示にする
6−1.leaflet-zoom-min
ズームレベルを最小にするボタンを追加します。

![]() このボタンをクリックすると、ズームレベルが最小になります。
このボタンをクリックすると、ズームレベルが最小になります。
詳細な実装方法は以下のページに記載しています。
Leaflet入門|プラグインで縮小ボタンを追加する(zoom-min)
どのプラグインも簡単に実装することができます。気になるプラグインは、ぜひ使ってみて下さい。