Leafletのプラグイン「LimitZoom」を使用すると、拡大・縮小するズームレベルを制限することができます。
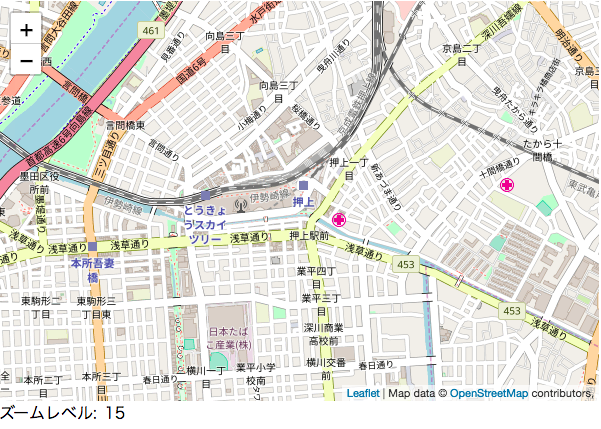
実装すると以下のようになります。

画面下部に表示している「ズームレベル」は、デバッッグ用に表示しています。
実装する際は非表示にすることができます。
Demoはこちらです。
※Demoでは、ズームレベルを1、10、15に制限しています。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin LimitZoom</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <script src="js/Leaflet.LimitZoom.js"></script> <script src="js/Leaflet.ContinuousZoom.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <div>ズームレベル: <span id="debug"></span></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7102, 139.8132], zoom: 10, zooms: [1,10,15] }) L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); map.on('zoomend', function() { document.getElementById('debug').innerHTML = map.getZoom(); }); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
LimitZoomの本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
js/Leaflet.LimitZoom.js
js/Leaflet.ContinuousZoom.js
2−2.プラグインの読み込み
2-1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <script src="js/Leaflet.LimitZoom.js"></script> <script src="js/Leaflet.ContinuousZoom.js"></script> <!-- plugin --> |
2−3.LimitZoomの設定
mapオブジェクト作成時に、以下のオプションを指定します。
zooms:ズームレベルを指定します。
以下では、[1,10,15]と指定しているので、ズームレベルが3段階で切り替わります。
|
1 2 3 4 5 |
var map = L.map('mapid',{ center: [35.7102, 139.8132], zoom: 10, zooms: [1,10,15] }) |
これで、LimitZoom を使用してズームレベルを指定できました。
3.その他のおすすめプラグイン
その他のズーム系おすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(ズーム系)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン