Leafletのプラグイン「ExtraMarkers」使用して、マーカーのアイコンを変更します。
ExtraMarkers は Awesome-Markers の拡張で、マーカーの図形・色が増え、Semantic UI もサポートしています。
今回は、「Font Awesome」「Bootstrap 3 icons」「Semantic UI」のアイコンを使用します。
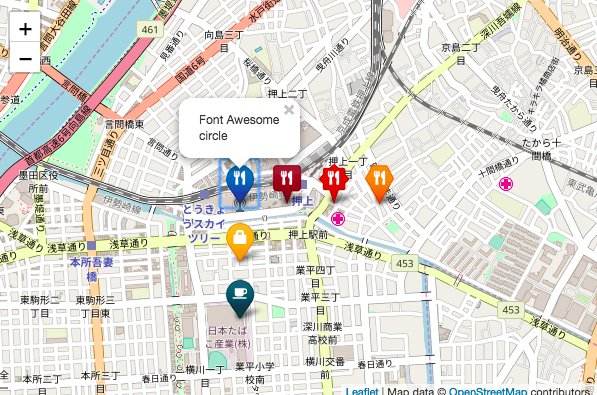
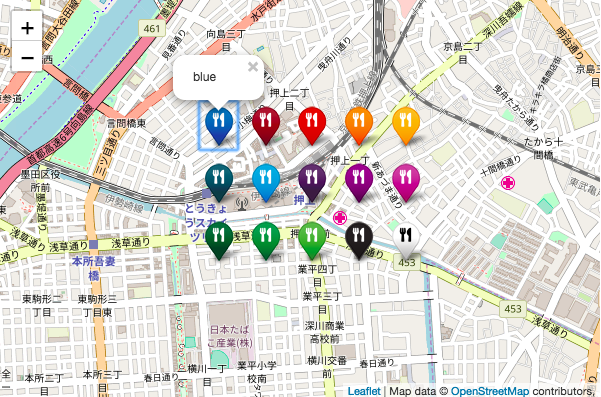
実装すると以下のようになります。
【Demo1】

【Demo2】

Demoはこちらです。
目次
1.全体のコード(Demo1)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin ExtraMarkers1</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet.extra-markers.min.css" /> <script src="js/leaflet.extra-markers.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <!-- Bootstrap 3 icons --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Semantic UI --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.3.1/dist/semantic.min.css"> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} i.glyphicons-custom { margin-left: 2px; } i.semantic-ui-custom { margin-top: 9px; } --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Font Awesome circle options = { prefix: 'fa' ,icon: 'fa-utensils' ,shape: 'circle' ,markerColor: 'blue' }; L.marker([35.7101,139.8107], {icon: L.ExtraMarkers.icon(options)}).addTo(map).bindPopup("Font Awesome<br>circle"); // Font Awesome square options = { prefix: 'fa' ,icon: 'fa-utensils' ,shape: 'square' ,markerColor: 'red' }; L.marker([35.7101,139.8127], {icon: L.ExtraMarkers.icon(options)}).addTo(map).bindPopup("Font Awesome<br>square"); // Font Awesome star options = { prefix: 'fa' ,icon: 'fa-utensils' ,shape: 'star' ,markerColor: 'orange-dark' }; L.marker([35.7101,139.8147], {icon: L.ExtraMarkers.icon(options)}).addTo(map).bindPopup("Font Awesome<br>star"); // Font Awesome penta options = { prefix: 'fa' ,icon: 'fa-utensils' ,shape: 'penta' ,markerColor: 'orange' }; L.marker([35.7101,139.8167], {icon: L.ExtraMarkers.icon(options)}).addTo(map).bindPopup("Font Awesome<br>penta"); // Glyphicons circle options = { prefix: 'glyphicon' ,icon: 'glyphicon-lock' ,shape: 'circle' ,markerColor: 'yellow' ,extraClasses: 'glyphicons-custom' }; L.marker([35.7081,139.8107], {icon: L.ExtraMarkers.icon(options)}).addTo(map).bindPopup("Glyphicons<br>circle"); // Semantic UI circle options = { prefix: 'icon' ,icon: 'coffee' ,shape: 'circle' ,markerColor: 'blue-dark' ,extraClasses: 'semantic-ui-custom' }; L.marker([35.7061,139.8107], {icon: L.ExtraMarkers.icon(options)}).addTo(map).bindPopup("Semantic UI<br>circle"); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
ExtraMarkers の本体は GitHubからダウンロードできます。
また、今回使用する「Font Awesome」「Bootstrap 3 icons」「Semantic UI」はCDNを使用してアイコンを読み込みますが、各サイトからダウンロードすることもできます。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet.extra-markers.min.css" /> <script src="js/leaflet.extra-markers.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <!-- Bootstrap 3 icons --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Semantic UI --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.3.1/dist/semantic.min.css"> <!-- plugin --> |
2−2.ExtraMarkersの設定
L.markerのオプション「icon」に L.ExtraMarkers.icon オブジェクトを指定します。
L.ExtraMarkers.icon の引数に使用するアイコンを指定します。
|
1 2 3 4 5 6 7 8 |
// Font Awesome circle options = { prefix: 'fa' ,icon: 'fa-utensils' ,shape: 'circle' ,markerColor: 'blue' }; L.marker([35.7101,139.8107], {icon: L.ExtraMarkers.icon(options)}).addTo(map).bindPopup("Font Awesome<br>circle"); |
ExtraMarkersのオプション
prefix:fa(Font Awesome), glyphicon(Bootstrap),icon(Semantic UI)
icon:アイコン名を指定。
shape:マーカーの種類を指定
markerColor:マーカー色を指定(デフォルト:blue)
※この他にも色々なオプションがあります。詳細は GitHub-ExtraMarkers を参照。
2−3.スタイルの調整
アイコンによっては、マーカーの中央に表示されない(BootstrapやSemantic UI)場合があります。
その際は、オプション「extraClasses」でアイコンに独自スタイルを当てて調整することができます。
|
1 2 3 4 5 6 7 8 |
// Semantic UI circle options = { prefix: 'icon' ,icon: 'coffee' ,shape: 'circle' ,markerColor: 'blue-dark' ,extraClasses: 'semantic-ui-custom' }; |
|
1 2 3 |
i.semantic-ui-custom { margin-top: 9px; } |
extraClasses オプションでClass「semantic-ui-custom」を指定しています。
この場合、i.semantic-ui-custom クラスがアイコンに適用されます。
3.まとめ
ExtraMarkers でマーカーのアイコンを変更しました。
Awesome-Markers の拡張ということもあり、マーカーの種類や使えるアイコンが増えています。
特にSemantic UI を使用する場合は、 ExtraMarkers を選択という感じでしょうか。
その他のマーカー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(マーカーのカスタマイズ)
マーカー系を含む全てのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン