leafletのプラグイン「Locationlist」を使用すると、任意の位置をリストに登録して選択・移動することができます。
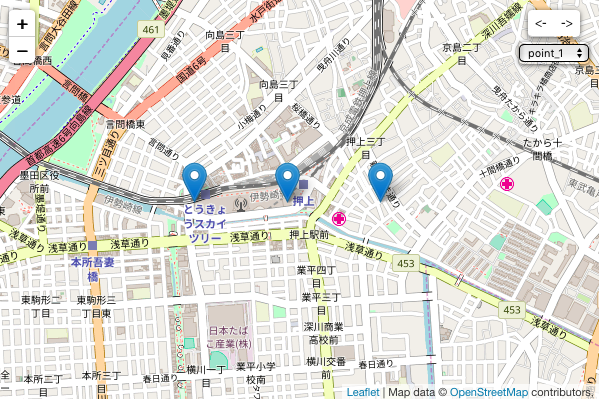
実装すると以下のようになります。

![]()
リストに登録した場所を順番に移動することができます。
![]()
リストに登録した場所の一覧から任意の場所を選択・移動することができます。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin Locationlist</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet.locationlist.css" /> <script src="js/leaflet.locationlist.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Locationlist var locList = [ { title: 'point_1' , latlng: [35.7101,139.8087], zoom: 15 }, { title: 'point_2' , latlng: [35.7101,139.8127], zoom: 15 }, { title: 'point_3' , latlng: [35.7101,139.8167], zoom: 15 } ]; var locListCtrl = new L.control.locationlist( { locationsList: locList, showList:true } ); map.addControl(locListCtrl); locListCtrl.on('prev', function() { alert('prev call back function.'); }); locListCtrl.on('next', function() { alert('next call back function.'); }); // add marker for(let locObj of locList) { L.marker(locObj.latlng).addTo(map); } </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Locationlistの本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/leaflet.locationlist.css
css/img/icon-next.png
css/img/icon-prev.png
js/leaflet.locationlist.js
2−2.プラグインの読み込み
Step1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet.locationlist.css" /> <script src="js/leaflet.locationlist.js"></script> <!-- plugin --> |
2−3.Locationlistの設定
L.control.locationlist オブジェクトを生成する際に、引数で登録する場所を設定します。
locationsList:場所を登録
showList:登録した場所をリスト表示する(true)/しない(false)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Locationlist var locList = [ { title: 'point_1' , latlng: [35.7101,139.8087], zoom: 15 }, { title: 'point_2' , latlng: [35.7101,139.8127], zoom: 15 }, { title: 'point_3' , latlng: [35.7101,139.8167], zoom: 15 } ]; var locListCtrl = new L.control.locationlist( { locationsList: locList, showList:true } ); map.addControl(locListCtrl); |
2−4.Locationlistの設定(その他のオプション)
前後(←・→)矢印で移動する際に、コールバック関数を設定することができます。
これを使用してメッセージの表示など処理を加えることができます。
|
1 2 |
locListCtrl.on('prev', function() { alert('prev call back function.'); }); locListCtrl.on('next', function() { alert('next call back function.'); }); |
これで、Locationlist を使用することができます。