Leafletのプラグイン(Leaflet.utfgrid)を使用して、地図のある領域に「マウスオーバー」、または「クリック」した際の処理を簡単に実装して見たいと思います。
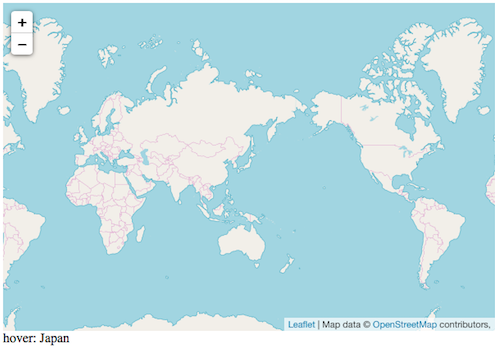
【Leaflet.utfgridを適用した地図(イベント:マウスオーバー)】
マウスポインタが当たった国名が地図の下に表示されます。

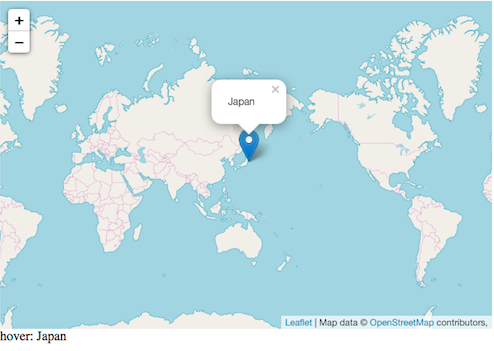
【Leaflet.utfgridを適用した地図(イベント:クリック)】
クリックした箇所の国名がポップアップで表示されます。

Demoはこちらです。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin Leaflet.utfgrid</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <script src="js/leaflet.utfgrid.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <div id="hover"></div> <script> var map = L.map('mapid').setView([35.7102, 139.8132], 1); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var utfGrid = new L.UtfGrid('https://{s}.tiles.mapbox.com/v3/mapbox.geography-class/{z}/{x}/{y}.grid.json?callback={cb}'); var marker; utfGrid.on('click', function (e) { if (e.data) { // 既存のmarkerの削除 if( marker != undefined ){ map.removeLayer(marker); } // Clickした場所にmarkerを追加 marker = L.marker(e.latlng).addTo(map); marker.bindPopup("<p>" + e.data.admin + "</p>").openPopup(); } else { alert('clickした場所の情報がありません。'); } }); utfGrid.on('mouseover', function (e) { if (e.data) { document.getElementById('hover').innerHTML = 'hover: ' + e.data.admin; } else { document.getElementById('hover').innerHTML = 'hover: nothing'; } }); /* utfGrid.on('mouseout', function (e) { }); */ map.addLayer(utfGrid); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.UTFGridとは?
プラグイン名になっている、UTFGrid には以下の特徴があります。
・地図の画像データと共に、様々な属性値もタイルで配信することができる。
・ポリゴンデータを読み込む方式と比較して、クライアント側での動作が軽い。
「ポリゴンデータを読み込む方式」は、leafletの他のプラグイン(leaflet.Rroseなど)です。
※ leaflet.Rrose の使い方は、こちらを参照。
詳しい仕様は、utfgrid-spec を参照してください。
2−2.プラグインの読み込み
leaflet.utfgrid を使用するには、「leaflet.utfgrid.js」のみ読み込む必要があります。
|
1 |
<script src="js/leaflet.utfgrid.js"></script> |
ソースは、GitHub-leaflet.utfgrid から取得できます。
2−3.UTFGridデータの読み込み
今回は、mapboxから提供されているデータを使用します。
|
1 |
var utfGrid = new L.UtfGrid('https://{s}.tiles.mapbox.com/v3/mapbox.geography-class/{z}/{x}/{y}.grid.json?callback={cb}'); |
UTFGrid のデータは独自に作成することもできます。
作成方法は、UTFGrid-Spec の Write 項目を参照してください。
2−4.各イベント処理の実装
イベント処理は以下のように定義します。
・click:utfGrid.on(‘click’, function (e) {});
・mouseover:utfGrid.on(‘mouseover’, function (e) {});
・mouseout:utfGrid.on(‘mouseout’, function (e) {});
今回のデモでは、clickとmouseoverイベントを実装しました。
【実装したclickイベント】
クリックした場所に、マーカーを設置しポップアップメッセージに国名を表示するようにしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
utfGrid.on('click', function (e) { if (e.data) { // 既存のmarkerの削除 if( marker != undefined ){ map.removeLayer(marker); } // Clickした場所にmarkerを追加 marker = L.marker(e.latlng).addTo(map); marker.bindPopup("<p>" + e.data.admin + "</p>").openPopup(); } else { alert('clickした場所の情報がありません。'); } }); |
【実装したmouseoverイベント】
マウスカーソルがあたっている場所の国名を、html要素(id = ‘hover’)に表示します。
|
1 2 3 4 5 6 7 |
utfGrid.on('mouseover', function (e) { if (e.data) { document.getElementById('hover').innerHTML = 'hover: ' + e.data.admin; } else { document.getElementById('hover').innerHTML = 'hover: nothing'; } }); |
Leaflet.utfgrid を使うと UTFGrid で定義さた情報を簡単に読み込むことができました。
また、各イベントも定義できるため汎用的に使用できそうです。
ご興味があるかは、GitHub-Leaflet.utfgrid もご参照いただければと思います。