d3.js(v4、v5)で、選択した要素にHTML属性を追加するには、attr()メソッドを使用します。
目次
attr()メソッドの使い方
書式
.attr( “HTML属性名” , “設定する値” )
サンプル
div要素にid属性とclass属性を追加します。
html
|
1 |
<div id="chart"></div> |
javascript
|
1 2 3 4 5 6 7 8 9 10 11 |
var data = [100, 150, 200, 250, 300]; d3.select("#chart") .selectAll("div") .data(data) .enter() .append("div") .style("width", function(d) { return d + "px"; }) .attr("id", function(d, i) { return "id-" + i; }) // .attr("class","bar-style"); .classed("bar-style",true); |
css
|
1 2 3 4 5 |
.bar-style { height: 20px; background-color: steelblue; margin: 1px; } |
これを実行すると、ブラウザに次の棒グラフが表示されます。

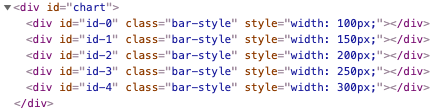
Chromeのデベロッパーツールで要素を見てみると、idとclass属性が追加されていることが分かります。

また、Class属性の追加・削除だけなら classedメソッドを使用しても同じことができます。
先ほどの例のjavascriptのみ、以下のように変更します。
|
1 2 3 4 5 6 7 8 9 |
d3.select("#chart") .selectAll("div") .data(data) .enter() .append("div") .style("width", function(d) { return d + "px"; }) .attr("id", function(d, i) { return "id-" + i; }) // .attr("class","bar-style"); .classed("bar-style",true); |
第二引数で、trueを指定すると追加、falseを指定すると削除されます。