JavaScriptでスタックトレースを出力する方法について記載します。
console.trace()を使う
console.trace()を使用すると、使用した関数までの呼び出し階層(経路)をコンソールに出力することができます。
次の例では、ボタンを押すと関数 one、two、three が順番に呼び出されます。
html
|
1 |
<button onclick="one()">oneをcall</button> |
javascript
|
1 2 3 4 5 6 7 8 9 |
function one(){ two(); } function two(){ three(); } function three(){ console.trace(); } |
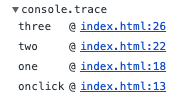
関数threeで、console.trace() を使用しているので、そこまでの関数の呼び出し階層(経路)がコンソールに出力されます。

上記は、chromeでの例ですが、各行の右端に行番号も表示されるので、実際のソースと照らし合わせて見ることができます。
小規模なプログラムでは、使用する機会が少ないと思いますが、大規模なプログラムで前任者から引き継いだ場合などの解析では役に立つと思います。