JavaScriptで要素を降順に追加する方法について記載します。
目次
1. 降順に追加するポイント
親要素を基準に、子要素を降順に追加するには、insertBeforeメソッドと、firstChildプロパティを組み合わせて使用します。
書式
親要素.insertBefore(追加する要素, 親要素.firstChild);
insertBeforeメソッド
第二引数(上記の場合は、親要素.firstChild)の前に、要素を追加するメソッドです。
firstChildプロパティ
指定した要素の最初の子ノードを返します。もし、子ノードが存在しない場合は、nullを返します。
処理の流れとしては、次のようになります。
① 親要素.firstChild で親要素の最初の子ノードを取得
② insertBeforeメソッドで①で取得した子ノードの前に、要素を追加
2. サンプル
次の例では、tbody要素を親要素として、子要素(tr)を降順に追加します。
html
|
1 2 3 4 5 |
<table> <thead><th>No</th><th>内容</th></thead> <tbody id="table-body"> </tbody> </table> |
javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// 追加先の親要素の参照を取得 var parentDiv = document.getElementById("table-body"); // tbodyに10行降順で追加 for(i=0; i<10; i++){ // 子要素trを作成 var newTr = document.createElement("tr"); newTr.setAttribute("id", "tr-" + i); // 子要素td1を作成 var newTd1 = document.createElement("td"); newTd1.setAttribute("id", "td1-" + i); newTd1.appendChild(document.createTextNode(i)); // 子要素td2を作成 var newTd2 = document.createElement("td"); newTd2.setAttribute("id", "td2-" + i); newTd2.appendChild(document.createTextNode("テキスト" + i)); // 子要素tr に td1、td2 を追加 newTr.appendChild(newTd1); newTr.appendChild(newTd2); // ★ポイント★ 親要素(tbody)に子要素trを追加 parentDiv.insertBefore(newTr, parentDiv.firstChild); } |
ポイントは、最後の一文です。
|
1 |
parentDiv.insertBefore(newTr, parentDiv.firstChild); |
先ほどの書式の通り、firstChildプロパティを使用して、親要素の最初の子要素の参照を取得しています。
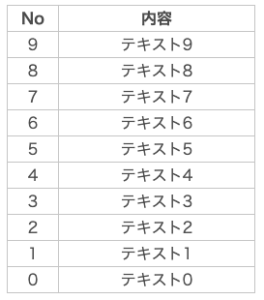
ブラウザで表示すると、実行結果は次のようになります。

3. まとめ
要素を降順で追加する方法について記載しました。
検索結果の一覧を昇順・降順でソートして表示する際に使えると思います。
簡単に実装できるので、ぜひ使ってみては如何でしょうか。