Leafletのプラグイン「control-window」を使って、地図上にメッセージウィンドウを表示します。
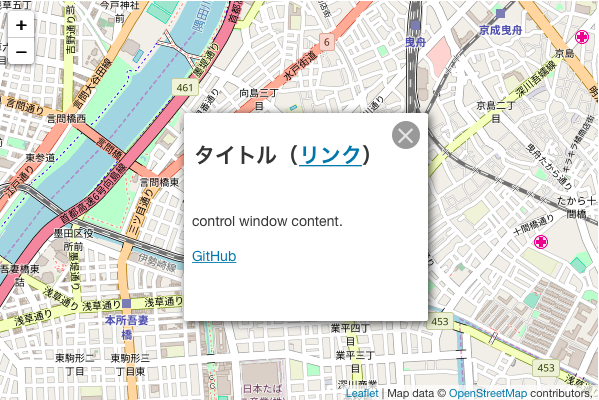
実装すると以下のようになります。

目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin leaflet-control-window</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/L.Control.Window.css" /> <script src="js/L.Control.Window.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16 }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // leaflet-control-window var options = { title:'タイトル(<a href="#">リンク</a>)', content:'<p>control window content.</p><p><a href="https://github.com/mapshakers/leaflet-control-window" target="_blank">GitHub</a></p>', modal: false, position:'center' // 'center', 'top', 'topRight', 'right', 'bottomRight', 'bottom', 'bottomLeft', 'left', 'topLeft' }; var win = L.control.window(map, options).show(); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
leaflet-control-window の本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/L.Control.Window.css
js/L.Control.Window.js
2−2.プラグインの読み込み
2-1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/L.Control.Window.css" /> <script src="js/L.Control.Window.js"></script> <!-- plugin --> |
2−3.leaflet-control-windowの設定
L.control.windowオブジェクトを使用します。
L.control.windowオブジェクトを生成する際に、第二引数にオプションを指定することで、タイトルや内容を変更できます。
|
1 2 3 4 5 6 7 8 |
// leaflet-control-window var options = { title:'タイトル(<a href="#">リンク</a>)', content:'<p>control window content.</p><p><a href="https://github.com/mapshakers/leaflet-control-window" target="_blank">GitHub</a></p>', modal: false, position:'center' // 'center', 'top', 'topRight', 'right', 'bottomRight', 'bottom', 'bottomLeft', 'left', 'topLeft' }; var win = L.control.window(map, options).show(); |
オプション
title:ウィンドウのタイトルを指定。(HTML使用可)
content:ウィンドウのコンテンツを指定。(HTML使用可)
modal:ウィンドウのモーダル表示。true / false (デフォルト:false)
position:ウィンドウの表示位置を指定。
※その他のオプションは、GitHubを参照してください。
これで、メッセージウィンドウを地図に表示できました。
3.その他のおすすめプラグイン
その他のメッセージ・ダイアログ表示のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(メッセージ・ダイアログの表示)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン