Leafletのプラグイン「leaflet-responsive-popup」使用して、ポップアップメッセージをレスポンシブ対応にします。
実装すると以下のようになります。
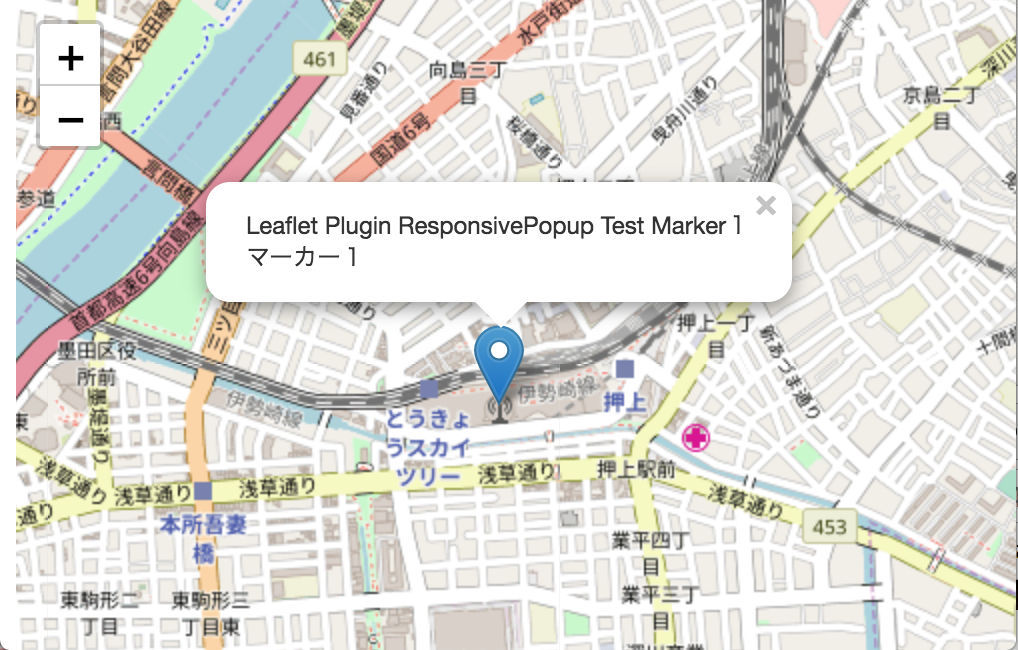
【通常】

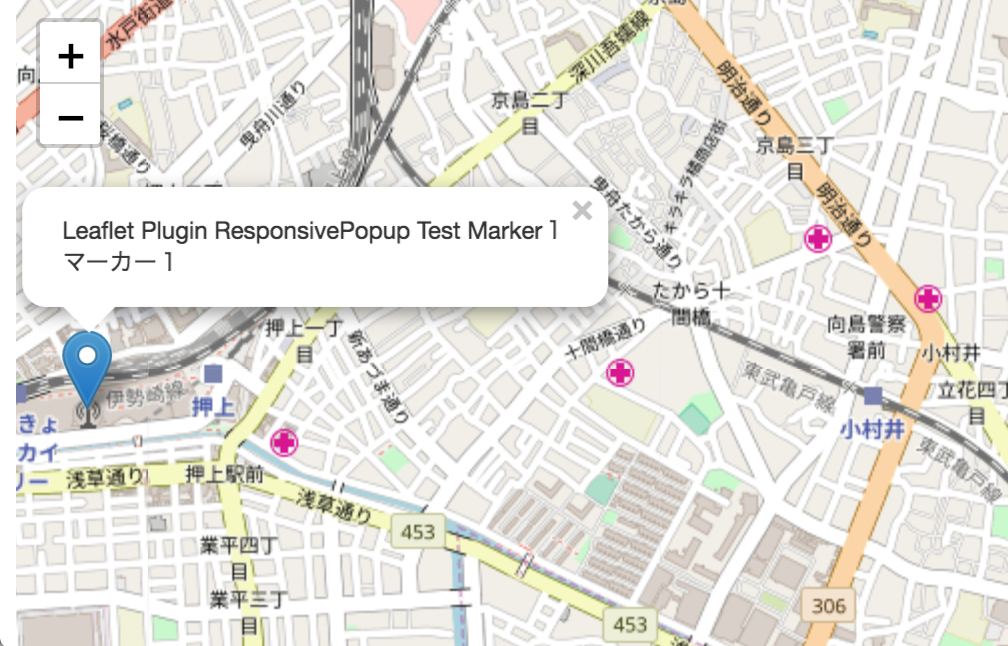
【左端のマーカー】

【上部のマーカー】

Demoはこちらです。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin ResponsivePopup</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet.responsive.popup.css"> <script src="js/leaflet.responsive.popup.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var popup1 = L.responsivePopup().setContent('Leaflet Plugin ResponsivePopup Test Marker1<br>マーカー1'); L.marker([35.7101, 139.8107]).addTo(map).bindPopup(popup1); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
leaflet-responsive-popup の css・js は GitHubからダウンロードできます。
GitHub-leaflet-responsive-popup
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet.responsive.popup.css"> <script src="js/leaflet.responsive.popup.js"></script> <!-- plugin --> |
2−2.ポップアップを作成&マーカーにバインド
L.responsivePopup インスタンスを作成して、マーカーにバインドします。
|
1 2 |
var popup1 = L.responsivePopup().setContent('Leaflet Plugin ResponsivePopup Test Marker1<br>マーカー1'); L.marker([35.7101, 139.8107]).addTo(map).bindPopup(popup1); |
以上で、レスポンシブポップアップメッセージが完成です。
3.まとめ
L.responsivePopupを使用するとポップアップメッセージを簡単に、レスポンシブ対応することができました。
他のプラグインと併用しても便利かと思います。