leafletのプラグイン「Leaflet-hash」を使用すると、現在表示している地図のURLハッシュを作成することができます。
URLハッシュが作成できれば、同じ地点・拡大率の地図をいつでも再表示することができます。
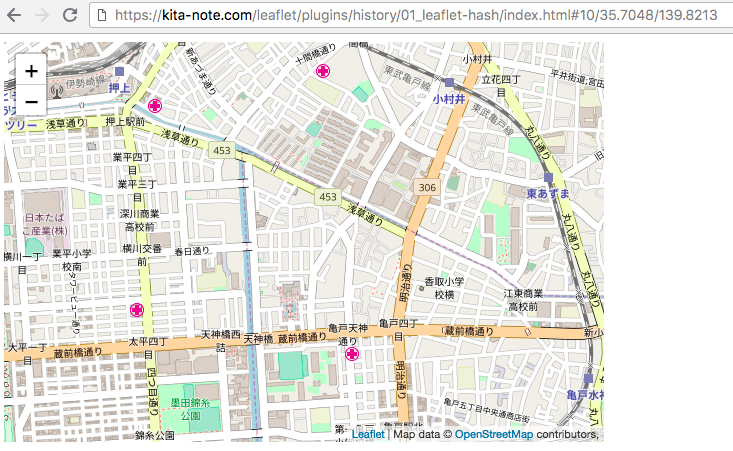
実装すると以下のようになります。

少し見づらいですが、アドレスバーのURL末尾に URLハッシュ(拡大率/緯度/経度)が表示されています。
緯度・経度は地図の中心座標になります。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin Leaflet-hash</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <script src="js/leaflet-hash.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7102, 139.8132], zoom: 15, minZoom: 13, maxZoom: 16 }) L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var hash = new L.Hash(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Leaflet-hashの本体は GitHubからダウンロードできます。
GitHubから取得したjsファイルを以下のように配置します。
index.html
js/leaflet-hash.js
2−2.プラグインの読み込み
Step1で配置した jsファイルを読み込みます。
|
1 2 3 |
<!-- plugin --> <script src="js/leaflet-hash.js"></script> <!-- plugin --> |
2−3.Leaflet-hashの設定
L.Hashオブジェクト作成時に、L.mapオブジェクトを引数で渡します。
|
1 |
var hash = new L.Hash(map); |
これで、 Leaflet-hash を使用できます。