Leafletのプラグイン「Messagebox」を使用すると、地図にメッセージボックスを表示することができます。
メッセージボックスは、指定した時間が経過すると非表示になります。
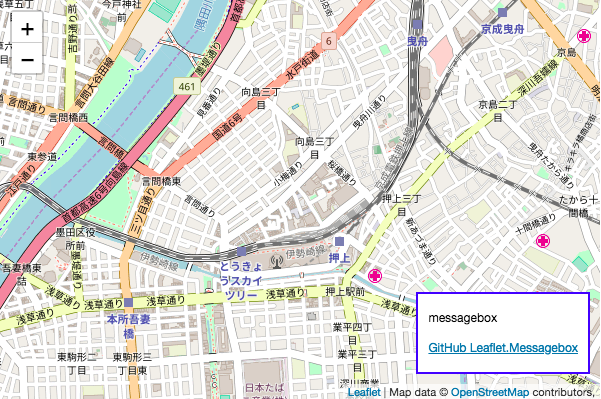
実装すると以下のようになります。
右下に表示されているのがメッセージボックスです。

目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin messagebox</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet-messagebox.css" /> <script src="js/leaflet-messagebox.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} .leaflet-control-messagebox { border-color: blue; } --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16, messagebox: true }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Messagebox var message = '<p>messagebox</p>'; message += '<p><a href="https://github.com/tinuzz/leaflet-messagebox">GitHub Leaflet.Messagebox</a></p>'; map.messagebox.setPosition('bottomright'); // 'topleft', 'topright', 'bottomleft', 'bottomright' map.messagebox.options.timeout = 10000; // default timeout 3000 millisecond map.messagebox.show(message); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Leaflet-hashの本体は GitHubからダウンロードできます。
GitHubから取得したjsファイルを以下のように配置します。
index.html
css/leaflet-messagebox.css
js/leaflet-messagebox.js
2−2.プラグインの読み込み
2-1で配置した jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet-messagebox.css" /> <script src="js/leaflet-messagebox.js"></script> <!-- plugin --> |
2−3.Mapの設定
L.mapオブジェクト作成時に、オプションで「messagebox: true」にします。
|
1 2 3 4 5 6 7 |
var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16, messagebox: true }); |
2−4.Messageboxの設定
表示内容や、表示位置などの設定を行います。
|
1 2 3 4 5 6 7 |
// Messagebox var message = '<p>messagebox</p>'; message += '<p><a href="https://github.com/tinuzz/leaflet-messagebox">GitHub Leaflet.Messagebox</a></p>'; map.messagebox.setPosition('bottomright'); // 'topleft', 'topright', 'bottomleft', 'bottomright' map.messagebox.options.timeout = 10000; // default timeout 3000 millisecond map.messagebox.show(message); |
map.messagebox.setPosition(‘bottomright’);
表示位置を指定します。
位置は、’topleft’, ‘topright’, ‘bottomleft’, ‘bottomright’ から選択できます。
デフォルトは、’topright’ が設定されています。
map.messagebox.options.timeout = 10000;
メッセージボックスの表示時間をミリ秒で設定します。
デフォルトは、3000 ミリ秒で設定されています。
map.messagebox.show(message);
表示するメッセージを引数で設定します。
メッセージは、HTMLで書くことができるため、<a>タグを使ってリンク表示することもできます。
2−5.Messageboxのカスタマイズ
表示するメッセージボックは、cssを上書きしてカスタマイズすることができます。
例えば、メッセージボックスの枠を青に変更する場合は、以下のようにします。
|
1 2 3 |
.leaflet-control-messagebox { border-color: blue; } |
これで、メッセージボックスを表示することができます。
3.その他のおすすめプラグイン
その他のメッセージ・ダイアログ表示のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(メッセージ・ダイアログの表示)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン