Leafletのプラグイン「NACCoordinates」を使って、マップにマウスポインター地点のNAC Address を表示します。
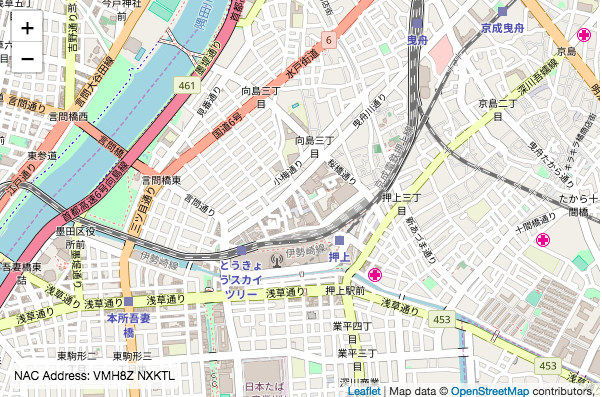
実装すると以下のようになります。

マップの左下にマウスポインター地点のNAC Address が表示されます。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin NACCoordinates</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/Leaflet.NACCoordinates.css" /> <script src="js/Leaflet.NACCoordinates.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16 }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // NACCoordinates var options = { position:"bottomleft", labelTemplate:"NAC Address: {0}", enableUserInput:true } L.control.NACCoordinates(options).addTo(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Leaflet.NACCoordinates の本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/Leaflet.NACCoordinates.css
js/Leaflet.NACCoordinates.js
2−2.プラグインの読み込み
2-1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/Leaflet.NACCoordinates.css" /> <script src="js/Leaflet.NACCoordinates.js"></script> <!-- plugin --> |
2−3.NACCoordinatesの設定
L.control.NACCoordinatesオブジェクトを生成して、L.mapオブジェクトに追加します。
また、L.control.NACCoordinatesオブジェクトにはオプションも設定することができます。
|
1 2 3 4 5 6 7 |
// NACCoordinates var options = { position:"bottomleft", labelTemplate:"NAC Address: {0}", enableUserInput:true } L.control.NACCoordinates(options).addTo(map); |
これでマップに NAC Address を表示することができます。
3.その他のおすすめプラグイン
その他の緯度経度を表示するおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(緯度経度の表示)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン