leafletのプラグイン「marker.highlight」を使用すると、マーカーをハイライト表示にすることができます。
常時ハイライトもしくは、マウスオーバー時のみハイライト表示にすることができます。
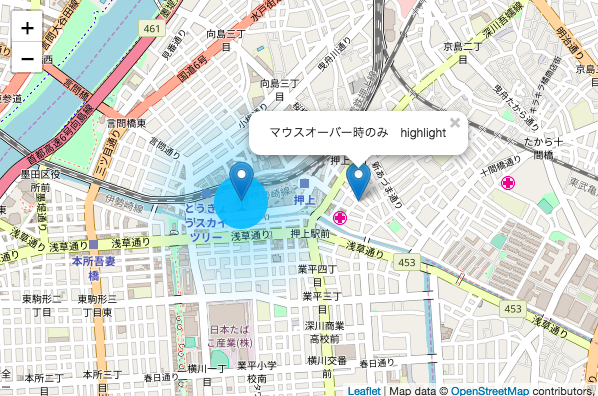
実装すると以下のようになります。

目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin marker.highlight</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet.marker.highlight.css" /> <script src="js/leaflet.marker.highlight.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var permMk = L.marker([35.7101,139.8107], { highlight: "permanent"}).addTo(map); var tempMk = L.marker([35.7101,139.8157], { highlight: "temporary"}).addTo(map); tempMk.bindPopup("マウスオーバー時のみ highlight").openPopup(); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
marker.highlightの本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/leaflet.marker.highlight.css
js/leaflet.marker.highlight.js
2−2.プラグインの読み込み
2-1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet.marker.highlight.css" /> <script src="js/leaflet.marker.highlight.js"></script> <!-- plugin --> |
2−3.marker.highlightの設定
L.markerオブジェクトのオプションで、「highlight」を指定するだけでハイライト表示にすることができます。
|
1 2 |
var permMk = L.marker([35.7101,139.8107], { highlight: "permanent"}).addTo(map); var tempMk = L.marker([35.7101,139.8157], { highlight: "temporary"}).addTo(map); |
highlightの設定値は、2種類あります。
permanent:常時ハイライトにします。
temporary:マウスオーバー時のみハイライトにします。
以上の簡単な設定で、マーカーをハイライト表示にすることができます。
3.その他のプラグイン
その他のマーカー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(マーカーのカスタマイズ)
マーカー系を含む全てのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン