Leafletのプラグインで提供されている、マーカーをカスタマイズ(アイコンやマーカーの色)するプラグインをまとめてみました。
それぞれのDemoと実装方法を記載しています。
目次
1.プラグイン一覧
1−1.マーカーのアイコンを変更
・Leaflet.Icon.Glyph
・Leaflet.BeautifyMarkers
・Leaflet.Extra-Markers
・Leaflet.Awesome-Markers
・Leaflet.VectorMarkers
・leaflet-mapkey-icon
1−2.マーカーの色を変更
・leaflet.sprite
1−3.現在地マーカー
・leaflet-usermarker
・leaflet-icon-pulse
1−4.その他の効果(アニメーションなど)
・leaflet.marker.highlight
・Leaflet.BounceMarker
2.マーカーのアイコンを変更
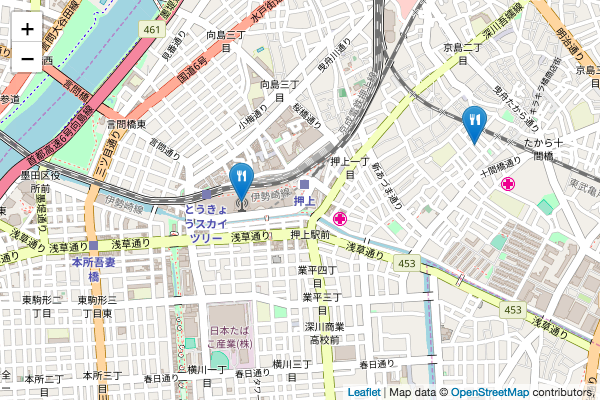
2−1.Leaflet.Icon.Glyph
<対応アイコン>
・Material design icons
・Glyphicons-halflings from Bootstrap
・Font Awesome
・Metro UI icon font
・Github’s Octicons
・Iconic Open
・Mapkey Icons

詳細な使用方法については、こちら に記載しています。
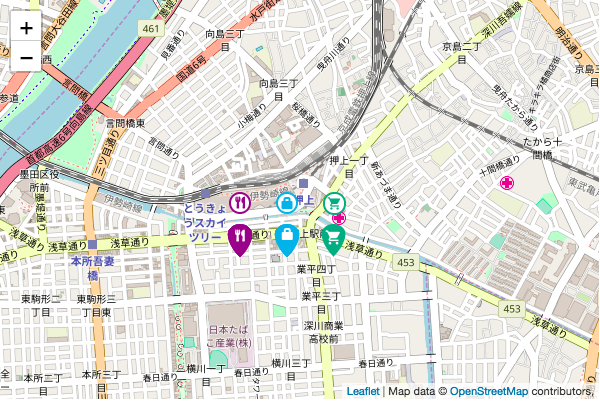
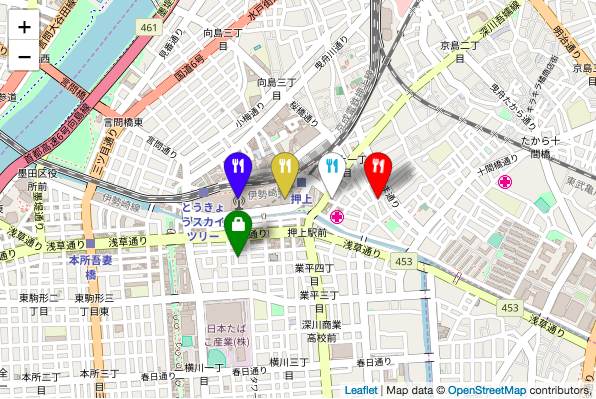
2−2.Leaflet.BeautifyMarkers
<対応アイコン>
・Font Awesome
・Glyphicons
・Google Material Icon

詳細な使用方法については、こちら に記載しています。
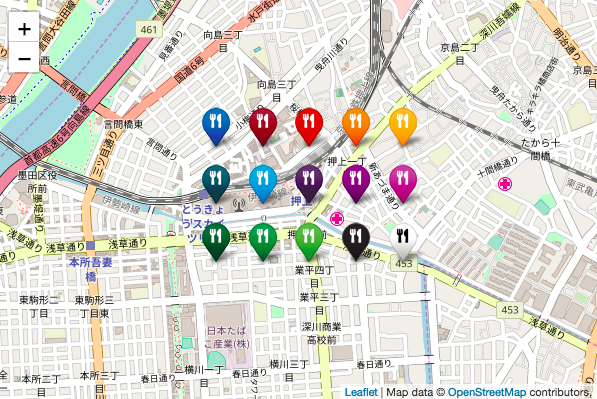
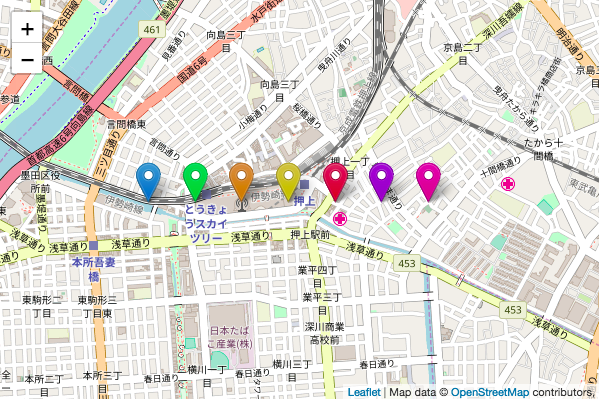
2−3.Leaflet.Extra-Markers
<対応アイコン>
・Bootstrap 3 icons
・Getting Started Guide
・Font Awesome 4.0
・Semantic UI 0.9.8 icons
・Ion Icons 2.0.1。


詳細な使用方法については、こちら に記載しています。
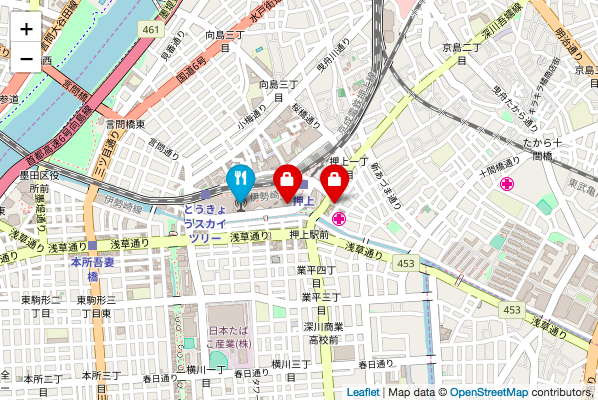
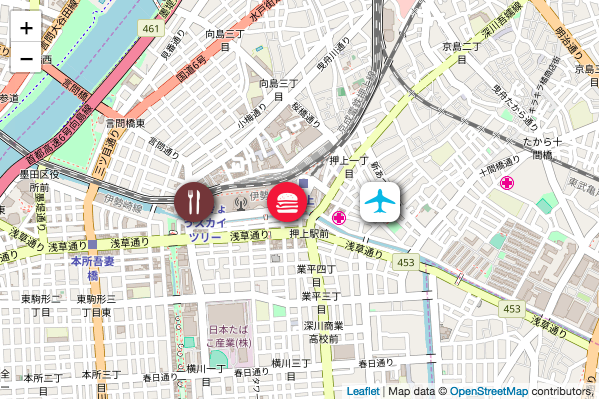
2−4.Leaflet.Awesome-Markers
<対応アイコン>
・Font Awesome 4.0
・Bootstrap 3
・Ionicons 1.5.2

詳細な使用方法については、こちら に記載しています。
2−5.Leaflet.VectorMarkers
<対応アイコン>
・Bootstrap 3
・Font Awesome 4.3
・Maki icon 0.4.2

詳細な使用方法については、こちら に記載しています。
2−6.leaflet-mapkey-icon
<対応アイコン>
・mapkeyicons

詳細な使用方法については、こちら に記載しています。
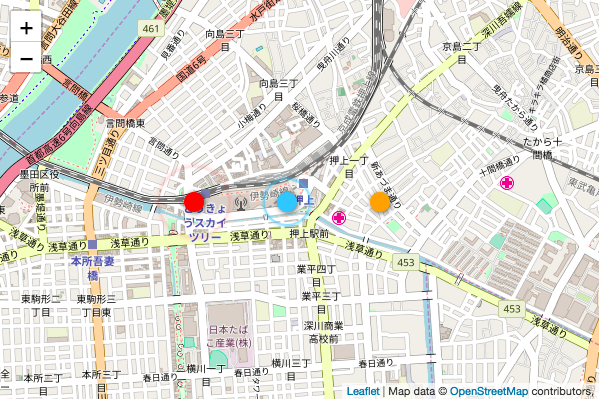
3.マーカーの色を変更
3−1.leaflet.sprite
アイコンの表示色のみ変更します。

詳細な使用方法については、こちら に記載しています。
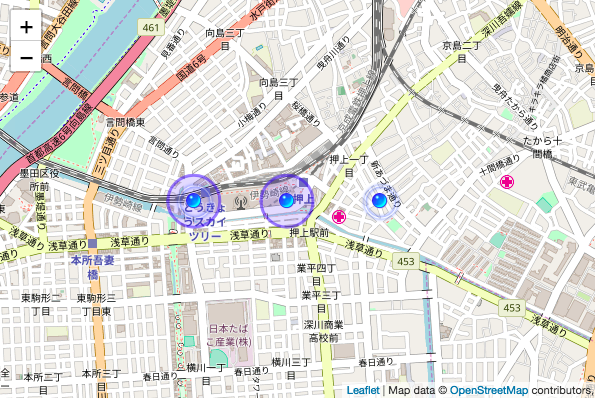
4.現在地マーカー
4−1.leaflet-usermarker
現在地をGoogle Map風のアイコンに変更します。

詳細な使用方法については、こちら に記載しています。
4−2.leaflet-icon-pulse
現在地をGoogle Map風のアイコンに変更します。

詳細な使用方法については、こちら に記載しています。
5.その他の効果(アニメーションなど)
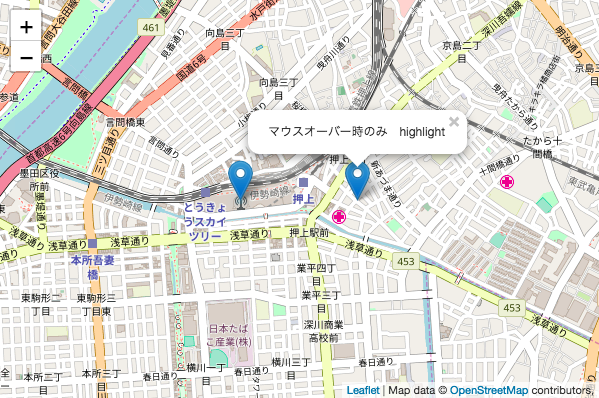
5−1.leaflet.marker.highlight
任意のマーカーをハイライト表示にすることができます。

詳細な使用方法については、こちら に記載しています。
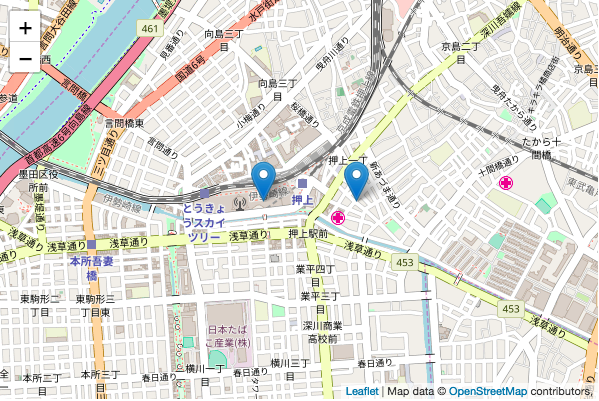
5−2.Leaflet.BounceMarker
マップ表示時に、マーカーが上から降ってくるようなアニメーションを行うことができます。

詳細な使用方法については、こちら に記載しています。