leafletのプラグイン「defaultextent」を使用すると、地図にホームボタンを追加することができます。
ホームボタンは、地図を初期状態に戻すボタンです。
また、オプションで「座標」「ズームレベル」「ツールチップ」を変更することもできます。
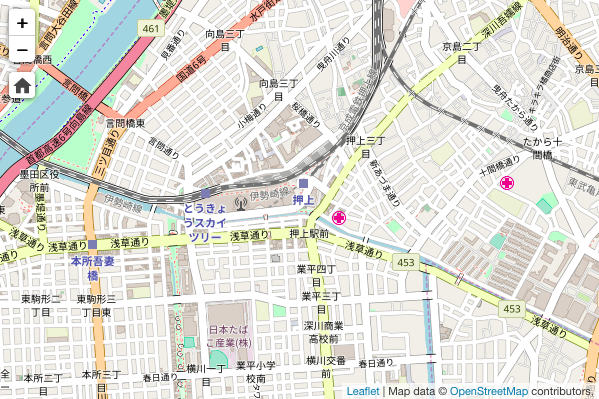
実装すると以下のようになります。

![]() このボタンがホームボタンです。
このボタンがホームボタンです。
目次
1.全体のコード(Demo1)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin defaultextent</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet.defaultextent.css" /> <script src="js/leaflet.defaultextent.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7102, 139.8132], zoom: 15, minZoom: 10, maxZoom: 16, defaultExtentControl: true }) L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
defaultextentの本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/leaflet.defaultextent.css
Css/leaflet.defaultextent.png
Css/leaflet.defaultextent@2X.png
js/leaflet.defaultextent.js
2−2.プラグインの読み込み
Step1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet.defaultextent.css" /> <script src="js/leaflet.defaultextent.js"></script> <!-- plugin --> |
2−3.defaultextentの設定(Demo1)
L.mapオブジェクトを作成する際に、オプション(defaultExtentControl: true)を指定します。
|
1 2 3 4 5 6 7 |
var map = L.map('mapid',{ center: [35.7102, 139.8132], zoom: 15, minZoom: 10, maxZoom: 16, defaultExtentControl: true }) |
2−4.defaultextentの設定(Demo2)
L.mapオブジェクト作成時ではなく、L.control.defaultExtent オブジェクトを生成し、mapに追加します。
|
1 2 3 4 5 |
var option = { title: '初期表示に戻す' }; // tooltip title var defaultExtent = L.control.defaultExtent(option); defaultExtent.setZoom(10); defaultExtent.setCenter([35.7102, 139.8132]); defaultExtent.addTo(map); |
オプション
title:ツールチップに表示する文言を指定します。
setZoom:ズームレベルを指定します。
setCenter:中心座標を指定します。
ズームレベルと中心座標の初期値は、L.map オブジェクト作成時の値が使用されます。
これで、Leaflet.defaultextent を使用できます。