Leafletのプラグイン「sidebar-v2」を使用すると、地図にメニューを追加できます。
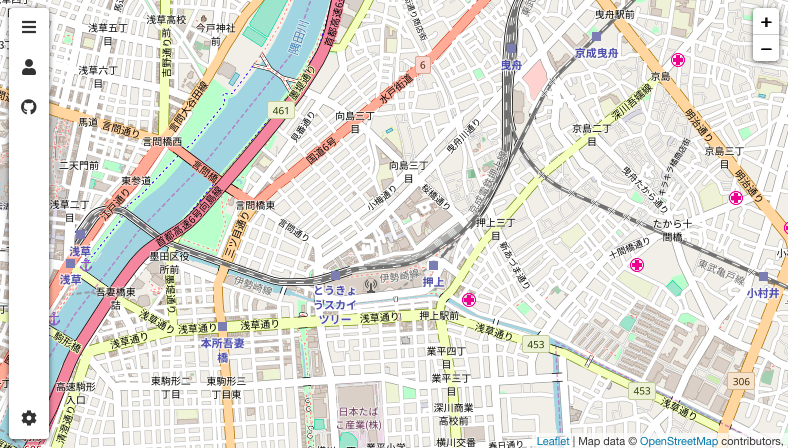
実装すると以下のようになります。

メニューの位置は、左右変更可能です。
また、メニューに表示する各アイテムは、HTMLで自由に定義することができます。
目次
1.全体のコード(左メニュー)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin sidebar-v2</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <link rel="stylesheet" href="css/leaflet-sidebar.min.css" /> <script src="js/leaflet-sidebar.min.js"></script> <!-- plugin --> <style type="text/css"> <!-- body { padding: 0; margin: 0; } html, body, #mapid { height: 100%; } --> </style> </head> <body> <div id="sidebar" class="sidebar collapsed"> <!-- Nav tabs --> <div class="sidebar-tabs"> <ul role="tablist"> <li><a href="#home" role="tab"><i class="fa fa-bars"></i></a></li> <li><a href="#profile" role="tab"><i class="fa fa-user"></i></a></li> <li><a href="https://github.com/Turbo87/sidebar-v2" role="tab" target="_blank"><i class="fab fa-github"></i></a></li> </ul> <ul role="tablist"> <li><a href="#settings" role="tab"><i class="fas fa-cog"></i></a></li> </ul> </div> <!-- Tab panes --> <div class="sidebar-content"> <div class="sidebar-pane" id="home"> <h1 class="sidebar-header"> sidebar-v2 <span class="sidebar-close"><i class="fa fa-caret-left"></i></span> </h1> <p>A responsive sidebar</p> <p>ハンバーガーアイコンをクリックすると表示されます。</p> </div> <div class="sidebar-pane" id="profile"> <h1 class="sidebar-header">プロフィール<span class="sidebar-close"><i class="fa fa-caret-left"></i></span></h1> <p>コンテンツ</p> </div> <div class="sidebar-pane" id="settings"> <h1 class="sidebar-header">設定<span class="sidebar-close"><i class="fa fa-caret-left"></i></span></h1> <p>コンテンツ</p> </div> </div> </div> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16 }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // ズームコントローラーの位置を右上に変更 map.zoomControl.setPosition('topright'); // メニューをマップに追加 var sidebar = L.control.sidebar('sidebar').addTo(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
sidebar-v2の本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/leaflet-sidebar.min.css”
js/leaflet-sidebar.min.js
2−2.プラグインの読み込み
2-1で配置した css・jsファイルと、Font Awesome を読み込みます。
Font Awesome はメニューのアイコンに使用します。
|
1 2 3 4 5 |
<!-- plugin --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <link rel="stylesheet" href="css/leaflet-sidebar.min.css" /> <script src="js/leaflet-sidebar.min.js"></script> <!-- plugin --> |
2−3.sidebar-v2の設定(HTML)
メニュー部分は、HTMLで定義します。
「全体のコード」から最低限必要なコードを抜粋しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div id="sidebar" class="sidebar collapsed"> <!-- Nav tabs --> <div class="sidebar-tabs"> <ul role="tablist"> <li><a href="#home" role="tab"><i class="fa fa-bars"></i></a></li> </ul> </div> <!-- Tab panes --> <div class="sidebar-content"> <div class="sidebar-pane" id="home"> <h1 class="sidebar-header"> sidebar-v2 <span class="sidebar-close"><i class="fa fa-caret-left"></i></span> </h1> </div> </div> </div> |
<div id=”sidebar” class=”sidebar collapsed”>
メニュー全体のdiv要素。このタグ内にメニューとして表示するHTMLを定義します。
<div class=”sidebar-tabs”>
各メニューを定義します。ここではメニューごとにアイコンを設定します。
<div class=”sidebar-content”>
メニュークリック時の詳細なコンテンツを定義します。
2−4.sidebar-v2の設定(Script)
メニューを左寄せ
|
1 2 3 4 |
// ズームコントローラーの位置を右上に変更 map.zoomControl.setPosition('topright'); // メニューをマップに追加 var sidebar = L.control.sidebar('sidebar').addTo(map); |
デフォルトのズームコントローラーが左上に表示されるため、そのままメニューを表示するとズームコントローラーと被ってしまいます。
そのため、ズームコントローラーの位置をを右上に変更します。
メニューを右寄せ
|
1 |
var sidebar = L.control.sidebar('sidebar', {position: 'right'}).addTo(map); |
右寄せの場合、メニューをマップに追加するだけです。
これで、メニューを表示することができます。
3.その他のおすすめプラグイン
その他のメニュー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(メニュー表示)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン