JavaFXで格子状にコントロールを配置する方法について記載します。
目次
1. 格子状にコントロールを配置する方法
GridPaneを使用すると格子の場所を指定して、コントロールを配置することができます。
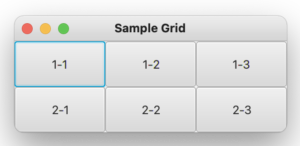
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.GridPane; import javafx.stage.Stage; public class SampleGridPane extends Application { @Override public void start(Stage pStage) throws Exception { /** * ボタンの定義 */ Button btn1_1 = new Button("1-1"); btn1_1.setPrefWidth(100); btn1_1.setPrefHeight(50); Button btn1_2 = new Button("1-2"); btn1_2.setPrefWidth(100); btn1_2.setPrefHeight(50); Button btn1_3 = new Button("1-3"); btn1_3.setPrefWidth(100); btn1_3.setPrefHeight(50); Button btn2_1 = new Button("2-1"); btn2_1.setPrefWidth(100); btn2_1.setPrefHeight(50); Button btn2_2 = new Button("2-2"); btn2_2.setPrefWidth(100); btn2_2.setPrefHeight(50); Button btn2_3 = new Button("2-3"); btn2_3.setPrefWidth(100); btn2_3.setPrefHeight(50); /** * GridPaneにボタンを追加 */ // 1行目 GridPane.setConstraints(btn1_1, 0, 0); GridPane.setConstraints(btn1_2, 1, 0); GridPane.setConstraints(btn1_3, 2, 0); // 2行目 GridPane.setConstraints(btn2_1, 0, 1); GridPane.setConstraints(btn2_2, 1, 1); GridPane.setConstraints(btn2_3, 2, 1); // GridPaneにコントロールに追加 GridPane gridPane = new GridPane(); gridPane.getChildren().addAll( btn1_1, btn1_2, btn1_3, btn2_1, btn2_2, btn2_3 ); pStage.setTitle("Sample Grid"); pStage.setScene( new Scene( gridPane ) ); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
setConstraintsメソッドを使用して位置を指定する
コントロールを配置する箇所は、GridPaneクラスのsetConstraintsメソッドを使用して指定します。
構文
GridPane.setConstraints(コントロール, 列, 行);
※ 列と行はどちらも 0 始まりです。
2. レイアウト一覧
3. 左から右にコントロールを配置する方法(FlowPane)
4. 格子状にコントロールを配置する方法(GridPane)
5. 上下左右中央にコントロールを配置する方法(BorderPane)