JavaFXで折れ線グラフを作成・表示する方法について記載します。
目次
1. 折れ線グラフを作成・表示する方法(X・Y軸とも数値データ)
折れ線グラフを作成するには、LineChartクラスを使用します。
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.LineChart; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class SamplePieChart1 extends Application { @Override public void start(Stage pStage) { // X軸を定義 NumberAxis xAxis = new NumberAxis(); xAxis.setLabel("X軸のラベル"); // Y軸を定義 NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Y軸のラベル"); // 線グラフのインスタンスを生成 LineChart<Number,Number> lineChart = new LineChart<Number,Number>(xAxis,yAxis); lineChart.setTitle("LineChartのタイトル"); // 表示するデータを設定 // 系列1 XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.setName("系列名1"); series1.getData().add(new XYChart.Data(1, 30)); // (X,Y) series1.getData().add(new XYChart.Data(2, 40)); series1.getData().add(new XYChart.Data(3, 45)); series1.getData().add(new XYChart.Data(4, 55)); series1.getData().add(new XYChart.Data(5, 60)); series1.getData().add(new XYChart.Data(6, 67)); series1.getData().add(new XYChart.Data(7, 72)); series1.getData().add(new XYChart.Data(8, 78)); series1.getData().add(new XYChart.Data(9, 83)); series1.getData().add(new XYChart.Data(10, 90)); series1.getData().add(new XYChart.Data(11, 93)); series1.getData().add(new XYChart.Data(12, 100)); // 系列2 XYChart.Series<Number,Number> series2 = new XYChart.Series<>(); series2.setName("系列名2"); series2.getData().add(new XYChart.Data(1, 10)); // (X,Y) series2.getData().add(new XYChart.Data(2, 15)); series2.getData().add(new XYChart.Data(3, 20)); series2.getData().add(new XYChart.Data(4, 32)); series2.getData().add(new XYChart.Data(5, 35)); series2.getData().add(new XYChart.Data(6, 27)); series2.getData().add(new XYChart.Data(7, 30)); series2.getData().add(new XYChart.Data(8, 20)); series2.getData().add(new XYChart.Data(9, 35)); series2.getData().add(new XYChart.Data(10, 50)); series2.getData().add(new XYChart.Data(11, 42)); series2.getData().add(new XYChart.Data(12, 50)); // グラフのデータを設定 lineChart.getData().addAll(series1, series2); Scene scene = new Scene(lineChart,500,500); pStage.setTitle("Sample LineChart"); pStage.setWidth(500); pStage.setHeight(500); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
1. 軸の定義
数値データを使用する場合は、NumberAxisクラス のインスタンスを作成します。
|
1 2 3 4 5 |
// X軸を定義 NumberAxis xAxis = new NumberAxis(); // Y軸を定義 NumberAxis yAxis = new NumberAxis(); |
2. LineChartクラスの生成
LineChartクラスのインスタンス生成時に、X・Y軸のインスタンスをコンストラクタの引数に渡します。
また、今回はX・Y軸ともに数値なのでジェネリクスは、<Number,Number> と指定しています。
|
1 |
LineChart<Number,Number> lineChart = new LineChart<Number,Number>(xAxis,yAxis); |
3. グラフに表示するデータ
表示するデータは、系列データごとに、XYChart.Seriesクラスのインスタンスを作成して追加します。
|
1 2 |
XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.getData().add(new XYChart.Data(1, 30)); // (X,Y) |
2. 折れ線グラフを作成・表示する方法(X軸:文字、Y軸:数値)
次の例では、X軸に文字データ、Y軸に数値データを設定する折れ線グラフを作成・表示します。
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.CategoryAxis; import javafx.scene.chart.LineChart; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class SamplePieChart2 extends Application { @Override public void start(Stage pStage) { // X軸を定義 CategoryAxis xAxis = new CategoryAxis(); xAxis.setLabel("X軸のラベル"); // Y軸を定義 NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Y軸のラベル"); // 線グラフのインスタンスを生成 LineChart<String,Number> lineChart = new LineChart<String,Number>(xAxis,yAxis); lineChart.setTitle("LineChartのタイトル"); // 表示するデータを設定 // 系列1 XYChart.Series series1 = new XYChart.Series(); series1.setName("系列名1"); series1.getData().add(new XYChart.Data("01", 30)); // (X,Y) series1.getData().add(new XYChart.Data("02", 40)); series1.getData().add(new XYChart.Data("03", 45)); series1.getData().add(new XYChart.Data("04", 55)); series1.getData().add(new XYChart.Data("05", 60)); series1.getData().add(new XYChart.Data("06", 67)); series1.getData().add(new XYChart.Data("07", 72)); series1.getData().add(new XYChart.Data("08", 78)); series1.getData().add(new XYChart.Data("09", 83)); series1.getData().add(new XYChart.Data("10", 90)); series1.getData().add(new XYChart.Data("11", 93)); series1.getData().add(new XYChart.Data("12", 100)); // 系列2 XYChart.Series series2 = new XYChart.Series(); series2.setName("系列名2"); series2.getData().add(new XYChart.Data("01", 10)); // (X,Y) series2.getData().add(new XYChart.Data("02", 15)); series2.getData().add(new XYChart.Data("03", 20)); series2.getData().add(new XYChart.Data("04", 32)); series2.getData().add(new XYChart.Data("05", 35)); series2.getData().add(new XYChart.Data("06", 27)); series2.getData().add(new XYChart.Data("07", 30)); series2.getData().add(new XYChart.Data("08", 20)); series2.getData().add(new XYChart.Data("09", 35)); series2.getData().add(new XYChart.Data("10", 50)); series2.getData().add(new XYChart.Data("11", 42)); series2.getData().add(new XYChart.Data("12", 50)); // グラフにデータを設定 lineChart.getData().addAll(series1, series2); Scene scene = new Scene(lineChart,500,500); pStage.setTitle("Sample LineChart"); pStage.setWidth(500); pStage.setHeight(500); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
1. 軸の定義
X軸は文字データなので、CategoryAxisクラスのインスタンスを、Y軸は数値データを使用するので、NumberAxisクラスのインスタンスを生成して軸を定義します。
|
1 2 3 4 5 |
// X軸を定義 CategoryAxis xAxis = new CategoryAxis(); // Y軸を定義 NumberAxis yAxis = new NumberAxis(); |
2. LineChartクラスの生成
LineChartクラスのインスタンス生成時に、X・Y軸のインスタンスをコンストラクタの引数に渡します。
また、今回はX軸は文字、Y軸は数値なのでジェネリクスは、<String,Number> と指定しています。
|
1 |
LineChart<String,Number> lineChart = new LineChart<String,Number>(xAxis,yAxis); |
3. グラフに表示するデータ
表示するデータは、系列データごとに、XYChart.Seriesクラスのインスタンスを作成して追加します。
|
1 2 |
XYChart.Series series1 = new XYChart.Series(); series1.getData().add(new XYChart.Data("01", 30)); // (X,Y) |
3. その他
1. X軸・Y軸の位置を変更する方法
X軸の位置の初期値はBottom、Y軸の位置の初期値はLeftになっています。
次の例では、X軸の位置をTop、Y軸の位置をRight に変更しています。
実行例

|
1 2 3 4 5 6 7 8 9 |
// X軸を定義 CategoryAxis xAxis = new CategoryAxis(); xAxis.setLabel("X軸のラベル"); xAxis.setSide(Side.TOP); // X軸の位置をTOPに変更(初期値はBOTTOM) // Y軸を定義 NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Y軸のラベル"); yAxis.setSide(Side.RIGHT); // Y軸の位置をRIGHTに変更(初期値はLEFT)じ |
軸の位置を変更するには、setSideメソッドの引数に軸の位置を指定します。
2. グラフの線の色を変える方法
線の色を変更するには、ノードを指定してCSSを使って変更します。
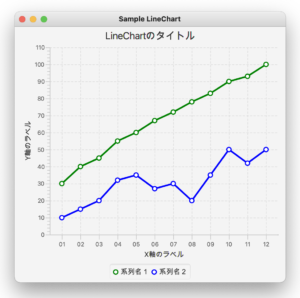
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
import java.util.Set; import javafx.application.Application; import javafx.application.Platform; import javafx.scene.Node; import javafx.scene.Scene; import javafx.scene.chart.CategoryAxis; import javafx.scene.chart.LineChart; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class SamplePieChart4 extends Application { @Override public void start(Stage pStage) { // X軸を定義 CategoryAxis xAxis = new CategoryAxis(); xAxis.setLabel("X軸のラベル"); // Y軸を定義 NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Y軸のラベル"); // 線グラフのインスタンスを生成 final LineChart<String,Number> lineChart = new LineChart<String,Number>(xAxis,yAxis); lineChart.setTitle("LineChartのタイトル"); // 表示するデータを設定 // 系列1 ----------------------------------------------------- XYChart.Series<String,Number> series1 = new XYChart.Series<>(); series1.setName("系列名1"); // 系列1の線の色を変更 Platform.runLater(()-> { // 強調表示の色 Set<Node> nodes = lineChart.lookupAll(".series" + 0); for (Node n : nodes) { n.setStyle("-fx-background-color: green, white;\n" + " -fx-background-insets: 0, 2;\n" + " -fx-background-radius: 5px;\n" + " -fx-padding: 5px;"); } // 線の色 series1.getNode().lookup(".chart-series-line").setStyle("-fx-stroke: green;"); }); // 系列1のデータ series1.getData().add(new XYChart.Data("01", 30)); // (X,Y) series1.getData().add(new XYChart.Data("02", 40)); series1.getData().add(new XYChart.Data("03", 45)); series1.getData().add(new XYChart.Data("04", 55)); series1.getData().add(new XYChart.Data("05", 60)); series1.getData().add(new XYChart.Data("06", 67)); series1.getData().add(new XYChart.Data("07", 72)); series1.getData().add(new XYChart.Data("08", 78)); series1.getData().add(new XYChart.Data("09", 83)); series1.getData().add(new XYChart.Data("10", 90)); series1.getData().add(new XYChart.Data("11", 93)); series1.getData().add(new XYChart.Data("12", 100)); // ----------------------------------------------------------- // 系列2 ----------------------------------------------------- XYChart.Series<String, Number> series2 = new XYChart.Series<>(); series2.setName("系列名2"); // 系列2の線の色を変更 Platform.runLater(()-> { // 強調表示の色 Set<Node> nodes = lineChart.lookupAll(".series" + 1); for (Node n : nodes) { n.setStyle("-fx-background-color: blue, white;\n" + " -fx-background-insets: 0, 2;\n" + " -fx-background-radius: 5px;\n" + " -fx-padding: 5px;"); } // 線の色 series2.getNode().lookup(".chart-series-line").setStyle("-fx-stroke: blue;"); }); // 系列2のデータ series2.getData().add(new XYChart.Data("01", 10)); // (X,Y) series2.getData().add(new XYChart.Data("02", 15)); series2.getData().add(new XYChart.Data("03", 20)); series2.getData().add(new XYChart.Data("04", 32)); series2.getData().add(new XYChart.Data("05", 35)); series2.getData().add(new XYChart.Data("06", 27)); series2.getData().add(new XYChart.Data("07", 30)); series2.getData().add(new XYChart.Data("08", 20)); series2.getData().add(new XYChart.Data("09", 35)); series2.getData().add(new XYChart.Data("10", 50)); series2.getData().add(new XYChart.Data("11", 42)); series2.getData().add(new XYChart.Data("12", 50)); // ----------------------------------------------------------- lineChart.getData().addAll(series1, series2); Scene scene = new Scene(lineChart,500,500); pStage.setTitle("Sample LineChart"); pStage.setWidth(500); pStage.setHeight(500); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
Platform.runLater の処理で系列ごとにグラフの線の色を変更します。
3. グラフの値をツールチップに表示する方法
グラフにマウスポインタを当てたタイミングで、ツールチップに値を表示します。
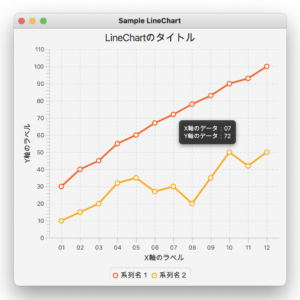
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.CategoryAxis; import javafx.scene.chart.LineChart; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.scene.control.Tooltip; import javafx.stage.Stage; public class SamplePieChart5 extends Application { @Override public void start(Stage pStage) { // X軸を定義 CategoryAxis xAxis = new CategoryAxis(); xAxis.setLabel("X軸のラベル"); // Y軸を定義 NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Y軸のラベル"); // 線グラフのインスタンスを生成 final LineChart<String,Number> lineChart = new LineChart<String,Number>(xAxis,yAxis); lineChart.setTitle("LineChartのタイトル"); // 表示するデータを設定 // 系列1 XYChart.Series series1 = new XYChart.Series(); series1.setName("系列名1"); series1.getData().add(new XYChart.Data("01", 30)); // (X,Y) series1.getData().add(new XYChart.Data("02", 40)); series1.getData().add(new XYChart.Data("03", 45)); series1.getData().add(new XYChart.Data("04", 55)); series1.getData().add(new XYChart.Data("05", 60)); series1.getData().add(new XYChart.Data("06", 67)); series1.getData().add(new XYChart.Data("07", 72)); series1.getData().add(new XYChart.Data("08", 78)); series1.getData().add(new XYChart.Data("09", 83)); series1.getData().add(new XYChart.Data("10", 90)); series1.getData().add(new XYChart.Data("11", 93)); series1.getData().add(new XYChart.Data("12", 100)); // 系列2 XYChart.Series series2 = new XYChart.Series(); series2.setName("系列名2"); series2.getData().add(new XYChart.Data("01", 10)); // (X,Y) series2.getData().add(new XYChart.Data("02", 15)); series2.getData().add(new XYChart.Data("03", 20)); series2.getData().add(new XYChart.Data("04", 32)); series2.getData().add(new XYChart.Data("05", 35)); series2.getData().add(new XYChart.Data("06", 27)); series2.getData().add(new XYChart.Data("07", 30)); series2.getData().add(new XYChart.Data("08", 20)); series2.getData().add(new XYChart.Data("09", 35)); series2.getData().add(new XYChart.Data("10", 50)); series2.getData().add(new XYChart.Data("11", 42)); series2.getData().add(new XYChart.Data("12", 50)); lineChart.getData().addAll(series1, series2); // ツールチップをを設定 for (XYChart.Series<String, Number> series : lineChart.getData()) { // 系列のループ for (XYChart.Data<String, Number> data : series.getData()) { // 系列内の各データのループ Tooltip.install(data.getNode(), new Tooltip( "X軸のデータ:" + data.getXValue().toString() + "\n" + "Y軸のデータ:" + data.getYValue())); // ポインタが当たった時の動作 data.getNode().setOnMouseEntered( event -> data.getNode().getStyleClass().add("onHover")); // ポインタが外れた時の動作 data.getNode().setOnMouseExited( event -> data.getNode().getStyleClass().remove("onHover")); } } Scene scene = new Scene(lineChart,500,500); pStage.setTitle("Sample LineChart"); pStage.setWidth(500); pStage.setHeight(500); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } }つ |
各データのツールチップを表示するには、系列ごとの各データに、OnMouseEntered、 OnMouseExited イベントを登録します。