JavaFXでバブルチャートを作成・表示する方法について記載します。
目次
1. バブルチャートを作成・表示する方法
バブルチャートを作成するには、BubbleChartクラスを使用します。
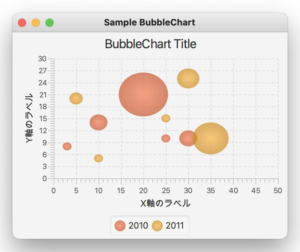
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.BubbleChart; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class SampleBubbleChart2 extends Application { @Override public void start(Stage pStage) { // X軸を定義(目盛の最小値、目盛の最大値、目盛の間隔) NumberAxis xAxis = new NumberAxis(0, 50, 5); xAxis.setLabel("X軸のラベル"); // Y軸を定義(目盛の最小値、目盛の最大値、目盛の間隔) NumberAxis yAxis = new NumberAxis(0, 30, 3); yAxis.setLabel("Y軸のラベル"); // バブルチャートのインスタンスを作成 BubbleChart<Number,Number> bubbleChart = new BubbleChart<>(xAxis,yAxis); bubbleChart.setTitle("BubbleChart Title"); // データを登録 XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.setName("2010"); series1.getData().add(new XYChart.Data(10, 14, 2.0)); series1.getData().add(new XYChart.Data(3, 8, 1.0)); series1.getData().add(new XYChart.Data(20, 21, 5.5)); series1.getData().add(new XYChart.Data(30, 10, 2.0)); series1.getData().add(new XYChart.Data(25, 10, 1.0)); XYChart.Series<Number,Number> series2 = new XYChart.Series<>(); series2.setName("2011"); series2.getData().add(new XYChart.Data(30, 25, 2.5)); series2.getData().add(new XYChart.Data(10, 5, 1.0)); series2.getData().add(new XYChart.Data(25, 15, 1.0)); series2.getData().add(new XYChart.Data(35, 10, 4.0)); series2.getData().add(new XYChart.Data(5, 20, 1.5)); // グラフにデータを追加 Scene scene = new Scene(bubbleChart,400,300); bubbleChart.getData().addAll(series1, series2); pStage.setTitle("Sample BubbleChart"); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
1. 軸の定義
NumberAxisクラスを使用してX・Y軸を定義します。
|
1 2 3 4 5 6 7 |
// X軸を定義(目盛の最小値、目盛の最大値、目盛の間隔) NumberAxis xAxis = new NumberAxis(0, 50, 5); xAxis.setLabel("X軸のラベル"); // Y軸を定義(目盛の最小値、目盛の最大値、目盛の間隔) NumberAxis yAxis = new NumberAxis(0, 30, 3); yAxis.setLabel("Y軸のラベル"); |
2. BubbleChartクラスの生成
BubbleChartクラスのインスタンス生成時に、X・Y軸のインスタンスをコンストラクタの引数に渡します。
また、X・Y軸ともにNumber型なのでジェネリクスは、<Number,Number> と指定しています。
|
1 |
BubbleChart<Number,Number> bubbleChart = new BubbleChart<>(xAxis,yAxis); |
3. グラフに表示するデータ
表示するデータは、系列データごとに、XYChart.Seriesクラスのインスタンスを作成して追加します。
XYChart.Dataに渡す引数は、次のようになります。
第一引数:X軸の値
第二引数:Y軸の値
第三引数:バブルチャートの半径
|
1 2 |
XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.getData().add(new XYChart.Data(10, 14, 2.0)); // X値,Y値,バブルチャートの半径 |
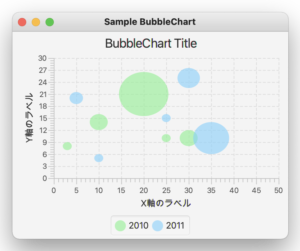
2. グラフの色を変更する方法
グラフの色を変更するには、系列ごとに変更後の色をCSSで指定します。
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.BubbleChart; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class SampleBubbleChart3 extends Application { @Override public void start(Stage pStage) { // X軸を定義(目盛の最小値、目盛の最大値、目盛の間隔) NumberAxis xAxis = new NumberAxis(0, 50, 5); xAxis.setLabel("X軸のラベル"); // Y軸を定義(目盛の最小値、目盛の最大値、目盛の間隔) NumberAxis yAxis = new NumberAxis(0, 30, 3); yAxis.setLabel("Y軸のラベル"); // バブルチャートのインスタンスを作成 BubbleChart<Number,Number> bubbleChart = new BubbleChart<>(xAxis,yAxis); bubbleChart.setTitle("BubbleChart Title"); // データを登録 XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.setName("2010"); series1.getData().add(new XYChart.Data(10, 14, 2.0)); series1.getData().add(new XYChart.Data(3, 8, 1.0)); series1.getData().add(new XYChart.Data(20, 21, 5.5)); series1.getData().add(new XYChart.Data(30, 10, 2.0)); series1.getData().add(new XYChart.Data(25, 10, 1.0)); XYChart.Series<Number,Number> series2 = new XYChart.Series<>(); series2.setName("2011"); series2.getData().add(new XYChart.Data(30, 25, 2.5)); series2.getData().add(new XYChart.Data(10, 5, 1.0)); series2.getData().add(new XYChart.Data(25, 15, 1.0)); series2.getData().add(new XYChart.Data(35, 10, 4.0)); series2.getData().add(new XYChart.Data(5, 20, 1.5)); // グラフにデータを追加 Scene scene = new Scene(bubbleChart,400,300); bubbleChart.getData().addAll(series1, series2); pStage.setTitle("Sample BubbleChart"); pStage.setScene(scene); pStage.show(); // 系列の色を変更 bubbleChart.lookupAll(".series0").forEach(n -> n.setStyle("-fx-background-color: #90EE9095;") ); bubbleChart.lookupAll(".series1").forEach(n -> n.setStyle("-fx-background-color: #87CEFA95;") ); } public static void main(String[] args){ Application.launch(args); } } |
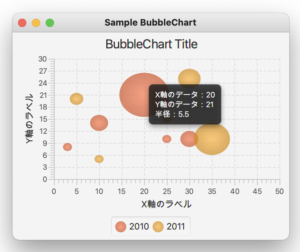
3. グラフの値をツールチップに表示する方法
グラフにマウスポインタを当てたタイミングで、ツールチップに値を表示します。
系列ごとの各データに、OnMouseEntered、 OnMouseExited イベントを登録してツールチップを表示します。
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.BubbleChart; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.scene.control.Tooltip; import javafx.stage.Stage; public class SampleBubbleChart4 extends Application { @Override public void start(Stage pStage) { // X軸を定義(目盛の最小値、目盛の最大値、目盛の間隔) NumberAxis xAxis = new NumberAxis(0, 50, 5); xAxis.setLabel("X軸のラベル"); // Y軸を定義(目盛の最小値、目盛の最大値、目盛の間隔) NumberAxis yAxis = new NumberAxis(0, 30, 3); yAxis.setLabel("Y軸のラベル"); // バブルチャートのインスタンスを作成 BubbleChart<Number,Number> bubbleChart = new BubbleChart<>(xAxis,yAxis); bubbleChart.setTitle("BubbleChart Title"); // データを登録 XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.setName("2010"); series1.getData().add(new XYChart.Data(10, 14, 2.0)); series1.getData().add(new XYChart.Data(3, 8, 1.0)); series1.getData().add(new XYChart.Data(20, 21, 5.5)); series1.getData().add(new XYChart.Data(30, 10, 2.0)); series1.getData().add(new XYChart.Data(25, 10, 1.0)); XYChart.Series<Number,Number> series2 = new XYChart.Series<>(); series2.setName("2011"); series2.getData().add(new XYChart.Data(30, 25, 2.5)); series2.getData().add(new XYChart.Data(10, 5, 1.0)); series2.getData().add(new XYChart.Data(25, 15, 1.0)); series2.getData().add(new XYChart.Data(35, 10, 4.0)); series2.getData().add(new XYChart.Data(5, 20, 1.5)); // グラフにデータを追加 Scene scene = new Scene(bubbleChart,400,300); bubbleChart.getData().addAll(series1, series2); // ツールチップをを設定 for (XYChart.Series<Number, Number> series : bubbleChart.getData()) { // 系列のループ for (XYChart.Data<Number, Number> data : series.getData()) { // 系列内の各データのループ Tooltip.install(data.getNode(), new Tooltip( "X軸のデータ:" + data.getXValue().toString() + "\n" + "Y軸のデータ:" + data.getYValue() + "\n" + "半径:" + data.getExtraValue())); // ポインタが当たった時の動作 data.getNode().setOnMouseEntered( event -> data.getNode().getStyleClass().add("onHover")); // ポインタが外れた時の動作 data.getNode().setOnMouseExited( event -> data.getNode().getStyleClass().remove("onHover")); } } pStage.setTitle("Sample BubbleChart"); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |