JavaFXで散布図を作成・表示する方法について記載します。
目次
1. 散布図を作成・表示する方法
散布図を作成するには、ScatterChartクラスを使用します。
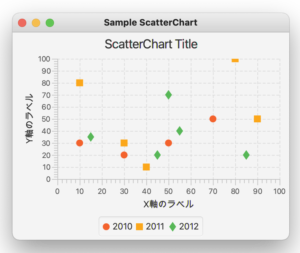
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.ScatterChart; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class SampleScatterChart1 extends Application { @Override public void start(Stage pStage) { // X軸を定義( 目盛の最小値、目盛の最大値、目盛の間隔 ) NumberAxis xAxis = new NumberAxis(0, 100, 10); xAxis.setLabel("X軸のラベル"); // Y軸を定義( 目盛の最小値、目盛の最大値、目盛の間隔 ) NumberAxis yAxis = new NumberAxis(0, 100, 10); yAxis.setLabel("Y軸のラベル"); // 散布図のインスタンスを作成 ScatterChart<Number,Number> scatterChart = new ScatterChart<>(xAxis,yAxis); scatterChart.setTitle("ScatterChart Title"); // 散布図にデータを登録 XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.setName("2010"); series1.getData().add(new XYChart.Data(10, 30)); series1.getData().add(new XYChart.Data(30, 20)); series1.getData().add(new XYChart.Data(70, 50)); series1.getData().add(new XYChart.Data(50, 30)); series1.getData().add(new XYChart.Data(90, 50)); XYChart.Series<Number,Number> series2 = new XYChart.Series<>(); series2.setName("2011"); series2.getData().add(new XYChart.Data(30, 30)); series2.getData().add(new XYChart.Data(80, 100)); series2.getData().add(new XYChart.Data(40, 10)); series2.getData().add(new XYChart.Data(90, 50)); series2.getData().add(new XYChart.Data(10, 80)); XYChart.Series<Number,Number> series3 = new XYChart.Series<>(); series3.setName("2012"); series3.getData().add(new XYChart.Data(15, 35)); series3.getData().add(new XYChart.Data(45, 20)); series3.getData().add(new XYChart.Data(55, 40)); series3.getData().add(new XYChart.Data(85, 20)); series3.getData().add(new XYChart.Data(50, 70)); // グラフにデータを追加 Scene scene = new Scene(scatterChart,400,300); scatterChart.getData().addAll(series1, series2, series3); pStage.setTitle("Sample ScatterChart"); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
1. 軸の定義
数値データを使用する場合は、NumberAxisクラスを使用します。
|
1 2 3 4 5 6 7 |
// X軸を定義( 目盛の最小値、目盛の最大値、目盛の間隔 ) NumberAxis xAxis = new NumberAxis(0, 100, 10); xAxis.setLabel("X軸のラベル"); // Y軸を定義( 目盛の最小値、目盛の最大値、目盛の間隔 ) NumberAxis yAxis = new NumberAxis(0, 100, 10); yAxis.setLabel("Y軸のラベル"); |
2. ScatterChartクラスの生成
ScatterChartクラスのインスタンス生成時に、X・Y軸のインスタンスをコンストラクタの引数に渡します。
また、X・Y軸は数値データなのでジェネリクスは、<Number,Number> と指定しています。
|
1 |
ScatterChart<Number,Number> scatterChart = new ScatterChart<>(xAxis,yAxis); |
3. グラフに表示するデータ
表示するデータは、系列データごとに、XYChart.Seriesクラスのインスタンスを作成して追加します。
|
1 2 |
XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.getData().add(new XYChart.Data(10, 30)); |
2. グラフの色を変更する方法
グラフの色を変更するには、各Seriesごとに変更後の色をCSSで指定します。
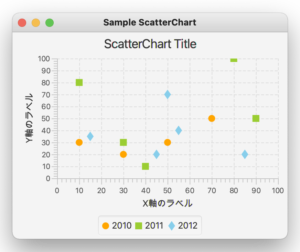
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.ScatterChart; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class SampleScatterChart2 extends Application { @Override public void start(Stage pStage) { // X軸を定義( 目盛の最小値、目盛の最大値、目盛の間隔 ) NumberAxis xAxis = new NumberAxis(0, 100, 10); xAxis.setLabel("X軸のラベル"); // Y軸を定義( 目盛の最小値、目盛の最大値、目盛の間隔 ) NumberAxis yAxis = new NumberAxis(0, 100, 10); yAxis.setLabel("Y軸のラベル"); // 散布図のインスタンスを作成 ScatterChart<Number,Number> scatterChart = new ScatterChart<>(xAxis,yAxis); scatterChart.setTitle("ScatterChart Title"); // 散布図にデータを登録 XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.setName("2010"); series1.getData().add(new XYChart.Data(10, 30)); series1.getData().add(new XYChart.Data(30, 20)); series1.getData().add(new XYChart.Data(70, 50)); series1.getData().add(new XYChart.Data(50, 30)); series1.getData().add(new XYChart.Data(90, 50)); XYChart.Series<Number,Number> series2 = new XYChart.Series<>(); series2.setName("2011"); series2.getData().add(new XYChart.Data(30, 30)); series2.getData().add(new XYChart.Data(80, 100)); series2.getData().add(new XYChart.Data(40, 10)); series2.getData().add(new XYChart.Data(90, 50)); series2.getData().add(new XYChart.Data(10, 80)); XYChart.Series<Number,Number> series3 = new XYChart.Series<>(); series3.setName("2012"); series3.getData().add(new XYChart.Data(15, 35)); series3.getData().add(new XYChart.Data(45, 20)); series3.getData().add(new XYChart.Data(55, 40)); series3.getData().add(new XYChart.Data(85, 20)); series3.getData().add(new XYChart.Data(50, 70)); // グラフにデータを追加 Scene scene = new Scene(scatterChart,400,300); scatterChart.getData().addAll(series1, series2, series3); pStage.setTitle("Sample ScatterChart"); pStage.setScene(scene); pStage.show(); // グラフの色を変える( 系列ごとに色を指定 ) scatterChart.lookupAll(".series" + 0).forEach(n -> n.setStyle("-fx-background-color: orange;")); scatterChart.lookupAll(".series" + 1).forEach(n -> n.setStyle("-fx-background-color: yellowgreen;")); scatterChart.lookupAll(".series" + 2).forEach(n -> n.setStyle("-fx-background-color: skyblue;")); } public static void main(String[] args){ Application.launch(args); } } |
3. グラフの値をツールチップに表示する方法
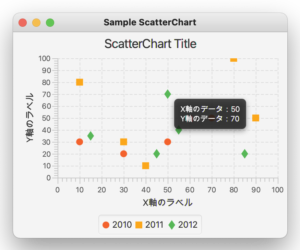
グラフにマウスポインタを当てたタイミングで、ツールチップに値を表示します。
系列ごとの各データに、OnMouseEntered、 OnMouseExited イベントを登録してツールチップを表示します。
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.ScatterChart; import javafx.scene.chart.XYChart; import javafx.scene.control.Tooltip; import javafx.stage.Stage; public class SampleScatterChart3 extends Application { @Override public void start(Stage pStage) { // X軸を定義( 目盛の最小値、目盛の最大値、目盛の間隔 ) NumberAxis xAxis = new NumberAxis(0, 100, 10); xAxis.setLabel("X軸のラベル"); // Y軸を定義( 目盛の最小値、目盛の最大値、目盛の間隔 ) NumberAxis yAxis = new NumberAxis(0, 100, 10); yAxis.setLabel("Y軸のラベル"); // 散布図のインスタンスを作成 ScatterChart<Number,Number> scatterChart = new ScatterChart<>(xAxis,yAxis); scatterChart.setTitle("ScatterChart Title"); // 散布図にデータを登録 XYChart.Series<Number,Number> series1 = new XYChart.Series<>(); series1.setName("2010"); series1.getData().add(new XYChart.Data(10, 30)); series1.getData().add(new XYChart.Data(30, 20)); series1.getData().add(new XYChart.Data(70, 50)); series1.getData().add(new XYChart.Data(50, 30)); series1.getData().add(new XYChart.Data(90, 50)); XYChart.Series<Number,Number> series2 = new XYChart.Series<>(); series2.setName("2011"); series2.getData().add(new XYChart.Data(30, 30)); series2.getData().add(new XYChart.Data(80, 100)); series2.getData().add(new XYChart.Data(40, 10)); series2.getData().add(new XYChart.Data(90, 50)); series2.getData().add(new XYChart.Data(10, 80)); XYChart.Series<Number,Number> series3 = new XYChart.Series<>(); series3.setName("2012"); series3.getData().add(new XYChart.Data(15, 35)); series3.getData().add(new XYChart.Data(45, 20)); series3.getData().add(new XYChart.Data(55, 40)); series3.getData().add(new XYChart.Data(85, 20)); series3.getData().add(new XYChart.Data(50, 70)); // グラフにデータを追加 Scene scene = new Scene(scatterChart,400,300); scatterChart.getData().addAll(series1, series2, series3); // ツールチップをを設定 for (XYChart.Series<Number, Number> series : scatterChart.getData()) { // 系列のループ for (XYChart.Data<Number, Number> data : series.getData()) { // 系列内の各データのループ Tooltip.install(data.getNode(), new Tooltip( "X軸のデータ:" + data.getXValue().toString() + "\n" + "Y軸のデータ:" + data.getYValue())); // ポインタが当たった時の動作 data.getNode().setOnMouseEntered( event -> data.getNode().getStyleClass().add("onHover")); // ポインタが外れた時の動作 data.getNode().setOnMouseExited( event -> data.getNode().getStyleClass().remove("onHover")); } } pStage.setTitle("Sample ScatterChart"); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |