JavaFXで円グラフを表示・イベントを登録する方法について記載します。
目次
1. 円グラフを表示・イベントを登録する方法
円グラフを表示するには、PieChartクラスを使用します。
次のような円グラフを作成することが出来ます。
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.event.EventHandler; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.chart.PieChart; import javafx.scene.control.Label; import javafx.scene.input.MouseEvent; import javafx.scene.paint.Color; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage pStage) { // 円グラフに表示するデータを定義 ObservableList<PieChart.Data> chartData = FXCollections.observableArrayList(); chartData.add(new PieChart.Data("りんご", 20)); chartData.add(new PieChart.Data("もも", 30)); chartData.add(new PieChart.Data("ぶどう", 25)); chartData.add(new PieChart.Data("なし", 15)); chartData.add(new PieChart.Data("パイナップル", 10)); // データの降順に表示されるようにデータをソート chartData.sort( (a, b) -> (int)(b.getPieValue() - a.getPieValue()) ); // 円グラフの定義 final PieChart chart = new PieChart(chartData); chart.setTitle("売上データ"); // グラフのタイトルを設定 chart.setStartAngle(90); // 90度の位置からデータが表示されるようにする // 円グラフの各データにイベントを登録(データ上にポインタがある場合は、値を表示する) final Label lblChartCaption = new Label(); lblChartCaption.setTextFill(Color.BLACK); for (final PieChart.Data data : chart.getData()) { // ポインタがデータ上にある場合は、ラベルに値を表示する data.getNode().addEventHandler(MouseEvent.MOUSE_CLICKED, new EventHandler<MouseEvent>() { @Override public void handle(MouseEvent e) { lblChartCaption.setTranslateX(e.getSceneX() + 10); // ラベルを表示する位置(マウスポインタのx座標 + 10) lblChartCaption.setTranslateY(e.getSceneY()); // ラベルを表示する位置(マウスポインタのy座標) lblChartCaption.setText(data.getPieValue() + "%"); } }); // ポインタがデータから外れた場合は、ラベルの表示を消す data.getNode().addEventHandler(MouseEvent.MOUSE_EXITED, new EventHandler<MouseEvent>() { @Override public void handle(MouseEvent e) { lblChartCaption.setText(""); } }); } Scene scene = new Scene(new Group()); ((Group) scene.getRoot()).getChildren().addAll(chart,lblChartCaption); pStage.setTitle("円グラフの例"); pStage.setWidth(500); pStage.setHeight(500); pStage.setScene(scene); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
1. 円グラフに表示するデータを定義
円グラフに表示するデータは、ObservableList<PieChart.Data>型の変数に格納します。
addメソッドを使用してデータを追加します。
chartData.add(new PieChart.Data(“りんご”, 20));
chartData.add(new PieChart.Data(“もも”, 30));
chartData.add(new PieChart.Data(“ぶどう”, 25));
chartData.add(new PieChart.Data(“なし”, 15));
chartData.add(new PieChart.Data(“パイナップル”, 10));
2. 円グラフに表示するデータをソートする
ObservableList<PieChart.Data>型の変数にaddする際に、昇順・降順になるようにデータを追加している場合は必要ありませんが、順序を気にせず追加した場合、sortメソッドを使用することで並び替えることが出来ます。
今回は、降順にしましたが昇順にする場合は、次のようにします。
chartData.sort( (a, b) -> (int)(a.getPieValue() – b.getPieValue()) );
3. 円グラフの定義
円グラフを定義するには、PieChartクラスのインスタンスを生成します。
final PieChart chart = new PieChart(chartData);
chart.setTitle(“売上データ”); // グラフのタイトルを設定
chart.setStartAngle(90); // 90度の位置からデータが表示されるようにする
また、setStartAngleメソッドを使用するとグラフの開始位置を選択できます。
設定しない場合、0度から開始されます。
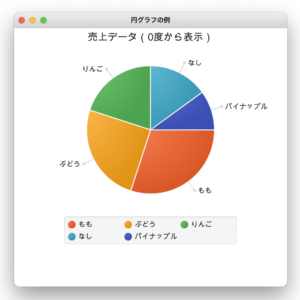
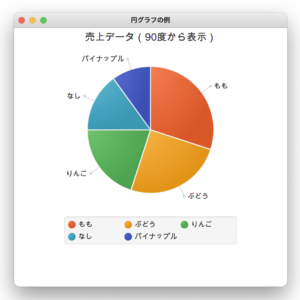
次の例は、0度から開始(左)と90度から開始(右)の例です。


個人的には、90度から開始(左)の方が見やすいです。
4. 円グラフの各データにイベントを登録する
イベントを登録するには、addEventHandlerメソッドを使用します。
また、マウスイベントを登録するには、MouseEventクラスを使用します。
今回は次の2つのイベントを使用しました。
MouseEvent.MOUSE_CLICKED:マウスクリック時のイベント
MouseEvent.MOUSE_EXITED:データから外れた時のイベント
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
for (final PieChart.Data data : chart.getData()) { // ポインタがデータ上にある場合は、ラベルに値を表示する data.getNode().addEventHandler(MouseEvent.MOUSE_CLICKED, new EventHandler<MouseEvent>() { @Override public void handle(MouseEvent e) { lblChartCaption.setTranslateX(e.getSceneX() + 10); // ラベルを表示する位置(マウスポインタのx座標 + 10) lblChartCaption.setTranslateY(e.getSceneY()); // ラベルを表示する位置(マウスポインタのy座標) lblChartCaption.setText(data.getPieValue() + "%"); } }); // ポインタがデータから外れた場合は、ラベルの表示を消す data.getNode().addEventHandler(MouseEvent.MOUSE_EXITED, new EventHandler<MouseEvent>() { @Override public void handle(MouseEvent e) { lblChartCaption.setText(""); } }); } |