Leafletのプラグイン「icon-pulse」使用して、現在地マーカーを表示します。
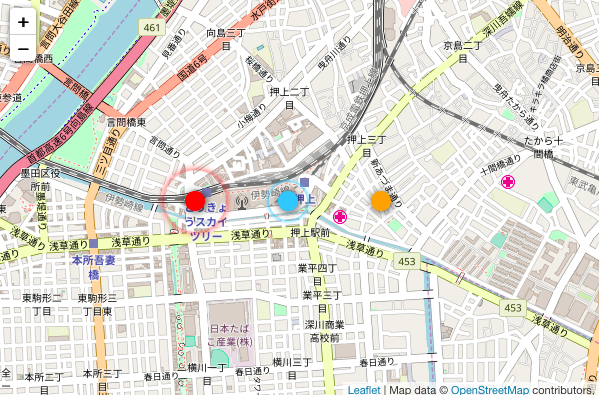
実装すると以下のマーカーを表示できます。

Demoはこちらです。
目次
1.全体のコード(Demo1)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin icon-pulse</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/L.Icon.Pulse.css" /> <script src="js/L.Icon.Pulse.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var pIcon1 = L.icon.pulse({ iconSize:[20,20] ,color:'red' ,fillColor:'red' }); var marker1 = L.marker([35.7101,139.8087], {icon:pIcon1}).addTo(map).bindPopup("icon.pulse"); var pulsingIcon2 = L.icon.pulse({ iconSize:[20,20] ,color:'#57c6fd' ,fillColor:'#57c6fd' ,heartbeat: 2 }); var marker2 = L.marker([35.7101,139.8127], {icon:pulsingIcon2}).addTo(map).bindPopup("heartbeat:2sec"); var pulsingIcon3= L.icon.pulse({ iconSize:[20,20] ,color:'orange' ,fillColor:'orange' ,animate: false }); var marker3 = L.marker([35.7101,139.8167], {icon:pulsingIcon3}).addTo(map).bindPopup("animate:false"); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
icon-pulseの css・js を読み込みます。
icon-pulse の本体は GitHubからダウンロードできます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/L.Icon.Pulse.css" /> <script src="js/L.Icon.Pulse.js"></script> <!-- plugin --> |
2−2.icon-pulseの設定
L.markerのオプション「icon」に L.icon.pulse オブジェクトを指定します。
L.icon.pulse の引数にマーカーのオプションを指定できます。
|
1 2 3 4 5 6 7 |
var pulsingIcon2 = L.icon.pulse({ iconSize:[20,20] ,color:'#57c6fd' ,fillColor:'#57c6fd' ,heartbeat: 2 }); var marker2 = L.marker([35.7101,139.8127], {icon:pulsingIcon2}).addTo(map).bindPopup("heartbeat:2sec"); |
オプション
・iconSize:アイコンの大きさ
・color:波形の色(cssで指定できる色)
・fillColor:マーカーの色(cssで指定できる色)
・heartbeat:波形の表示タイミング(秒)
この他にも、Demo1 の一番右端のように波形を非表示にするオプションもあります。
・animate:波形の表示(true)/非表示(false)
2−3.現在地にマーカーを表示する(Demo2)
Demo2では、ブラウザで現在地を取得しマーカーを表示しました。
抜粋したコードは以下となります。
基本的に地図の表示までは同じで、特有な処理は
・ブラウザから現在地を取得する
・現在地の取得が成功 / 失敗 した際の処理を定義する
という流れになります。
【Demo2のscriptタグ内のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
// Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var marker; map.on("locationfound", function(location) { if (!marker){ var pulsingIcon = L.icon.pulse({ iconSize:[20,20] ,color:'#57c6fd' ,fillColor:'#57c6fd' ,heartbeat: 2 }); L.marker(location.latlng, {icon:pulsingIcon}).addTo(map); } }); map.on('locationerror', function(e) { alert('現在地が取得できませんでした。'); }); map.locate({ watch: false, locate: true, setView: true, enableHighAccuracy: true }); |
現在地の取得
現在地の取得は、「map.locate」を使用するとブラウザから現在地を取得することができます。
|
1 2 3 4 5 6 |
map.locate({ watch: false, locate: true, setView: true, enableHighAccuracy: true }); |
現在地の取得に成功
現在地が取得できた場合は、以下の関数 map.on(“locationfound”)が呼び出されます。
|
1 2 3 4 5 6 7 8 9 10 11 |
map.on("locationfound", function(location) { if (!marker){ var pulsingIcon = L.icon.pulse({ iconSize:[20,20] ,color:'#57c6fd' ,fillColor:'#57c6fd' ,heartbeat: 2 }); L.marker(location.latlng, {icon:pulsingIcon}).addTo(map); } }); |
呼び出し引数に、現在地のロケーション情報が格納されているため、ここでは「location.latlng」で現在地の緯度経度を利用しています。
現在地の取得に失敗
現在地の取得に失敗するケース(ブラウザで許可されなかったなど)では、以下の関数map.on(‘locationerror’)が呼び出されます。
|
1 2 3 |
map.on('locationerror', function(e) { alert('現在地が取得できませんでした。'); }); |
3.まとめ
icon-pulse を使用して現在地の取得・マーカーを表示しました。
icon-pulse の特徴は、マーカーや波形に自由に色を指定できる点でしょうか。
同じようなプラグイン「UserMarker」では青色のみとなりますが、こちらは若干立体的で綺麗なアイコンになっています。
なので、青色以外の色を使用したい場合は、icon-pulse がオススメです。
その他のマーカー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(マーカーのカスタマイズ)
マーカー系を含む全てのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン