Leafletのプラグイン「GeoJSONAutocomplete」使用して、地図に検索機能を追加します。
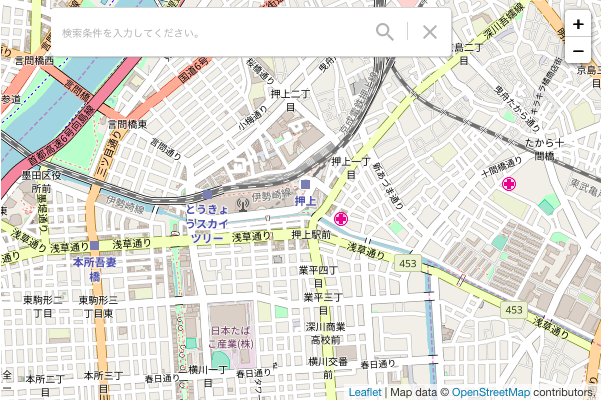
実装後のイメージは以下のようになります。
【検索機能を追加】

Demoはこちらです。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin GeoJSONAutocomplete</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <script src='js/jquery-1.11.3.min.js'></script> <link rel="stylesheet" href="css/geojsonautocomplete.min.css" /> <script src="js/geojsonautocomplete.min.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <div id='searchContainer' style="position: fixed;"> <script> window.onload = function () { // Mapの基本設定 map = L.map('mapid', { center: [35.7102, 139.8132], zoom: 15, zoomControl: false }); map.addControl(L.control.zoom({position: 'topright'})); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var options = { geojsonServiceAddress: "./features.json", placeholderMessage: "検索条件を入力してください。", notFoundMessage: "に一致する検索対象がありません。", notFoundHint: "検索条件を変えて再検索してください。", pointGeometryZoomLevel: 10 }; $("#searchContainer").GeoJsonAutocomplete(options); } </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
GeoJSONAutocomplete では、本体とJQueryを読み込む必要があります。
本体はGitHubからダウンロードできます。
|
1 2 3 4 5 |
<!-- plugin --> <script src='js/jquery-1.11.3.min.js'></script> <link rel="stylesheet" href="css/geojsonautocomplete.min.css" /> <script src="js/geojsonautocomplete.min.js"></script> <!-- plugin --> |
2−2.データの準備(GeoJSON)
地図にマッピングするデータはGeoJSON形式で準備します。
今回使用するデータは、以下の5つになります。
・点(3つ)
・ポリゴン(1つ)
・線(1つ)
|
1 2 3 4 5 6 7 8 9 10 |
{ "type": "FeatureCollection", "features": [ { "type": "Feature", "properties": { "popupContent": "popupContent1", "title": "タイトル1", "description": "説明1", "image": "marker.png" }, "geometry": { "type": "Point", "coordinates": [139.8107,35.7101] } }, { "type": "Feature", "properties": { "popupContent": "popupContent2", "title": "タイトル2", "description": "説明2", "image": "marker.png" }, "geometry": { "type": "Point", "coordinates": [139.8207,35.7121] } }, { "type": "Feature", "properties": { "popupContent": "popupContent3", "title": "タイトル3", "description": "説明3", "image": "marker.png" }, "geometry": { "type": "Point", "coordinates": [139.8207,35.7111] } }, { "type": "Feature", "properties": { "popupContent": "popupContent4", "title": "タイトル4", "description": "説明4", "image": "polygon.png"}, "geometry": { "type": "Polygon", "coordinates": [[[139.8107,35.7101],[139.8207,35.7121],[139.8207,35.7111],[139.8207,35.7111],[139.8107,35.7101]]]}}, { "type": "Feature", "properties": { "popupContent": "popupContent5", "title": "タイトル5", "description": "説明5", "image": "polyline.png"}, "geometry": { "type": "LineString", "coordinates": [[139.8107,35.7101],[139.8207,35.7121]]}} ] } |
2−3.オプション設定
GeoJSONAutocomplete のオプションを設定します。
|
1 2 3 4 5 6 7 |
var options = { geojsonServiceAddress: "./features.json", placeholderMessage: "検索条件を入力してください。", notFoundMessage: "に一致する検索対象がありません。", notFoundHint: "検索条件を変えて再検索してください。", pointGeometryZoomLevel: 10 }; |
geojsonServiceAddress:Step2で準備したGeoJSONファイルのパスを指定します。
placeholderMessage:検索条件入力欄に表示するメッセージ。
notFoundMessage:検索結果が0件の場合に表示するメッセージ。
notFoundHint:検索結果が0件の場合に、ヒントとして表示するメッセージ。
pointGeometryZoomLevel:検索結果を表示する際の、地図のズームレベルを指定します。
2−4.検索ボックスの追加
検索機能を追加するには、htmlで検索ボックスを配置する場所を指定します。
|
1 |
<div id='searchContainer' style="position: fixed;"> |
次に、Step3で作成したオプションを検索ボックスに設定します。
|
1 |
$("#searchContainer").GeoJsonAutocomplete(options); |
これで、検索機能を追加できました。
3.まとめ
GeoJSONAutocompleteを使うと簡単に、GeoJSON形式のデータを検索することができました。
似た機能をもつプラグインには、「leaflet-fusesearch」があります。
要件や好みで使い分けというところでしょうか。