今回はプラグイン「leaflet-search」使用して、マーカーの検索機能を実装します。

Demoはこちらです。
使用するファイルは、GitHubからダウンロードできます。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!DOCTYPE html> <html> <head> <title>Leaflet Demo8</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet-search.min.css"> <script src="js/leaflet-search.min.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> var mymap = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(mymap); var searchLayer = new L.LayerGroup(); mymap.addLayer(searchLayer); var controlSearch = new L.Control.Search({ position:'topright', layer: searchLayer, initial: false, zoom: 15, marker: false }); mymap.addControl( controlSearch ); var data = [ {"loc":[35.7101, 139.8107], "title":"タイトル1", "description":"説明1"}, {"loc":[35.7121, 139.8207], "title":"タイトル2", "description":"説明2"}, {"loc":[35.7091, 139.8207], "title":"タイトル3", "description":"説明3"} ]; for(i in data) { loc = data[i].loc, marker = new L.Marker(new L.latLng(loc), {title: title} ); marker.bindPopup('title: '+ title ); searchLayer.addLayer(marker); } </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
leaflet-searchプラグインを使用するため、css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet-search.min.css"> <script src="js/leaflet-search.min.js"></script> <!-- plugin --> |
2−2.検索コンソールの設定
以下の部分で、検索用コンソールの設定を行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// ① 検索用のレイヤーを作成 var searchLayer = new L.LayerGroup(); mymap.addLayer(searchLayer); // ② 検索コンソール自体の設定 var controlSearch = new L.Control.Search({ position:'topright', layer: searchLayer, initial: false, zoom: 15, marker: false }); mymap.addControl( controlSearch ); |
① で検索用レイヤーを作成し、マップに追加しています。
② では検索用コンソール自体の設定を行い、addControlでマップに追加しています。
2−3.マーカーの追加
地図に表示するマーカーの設定を行います。
マーカーは、検索用レイヤーに追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// ① マーカー用のデータ var data = [ {"loc":[35.7101, 139.8107], "title":"タイトル1", "description":"説明1"}, {"loc":[35.7121, 139.8207], "title":"タイトル2", "description":"説明2"}, {"loc":[35.7091, 139.8207], "title":"タイトル3", "description":"説明3"} ]; // ② マーカー用データを1つずつ、検索用レイヤーに追加 for(i in data) { var title = data[i].title, loc = data[i].loc, marker = new L.Marker(new L.latLng(loc), {title: title} ); marker.bindPopup('title: '+ title ); searchLayer.addLayer(marker); } |
① でマーカー用データを3つ定義しています。
② でそれぞれのデータをマーカーにして、検索用レイヤーに追加しています。
|
1 |
marker = new L.Marker(new L.latLng(loc), {title: title} ); |
L.Markerの第一引数に「緯度経度」、第二引数に「検索対象の文字列」を指定します。
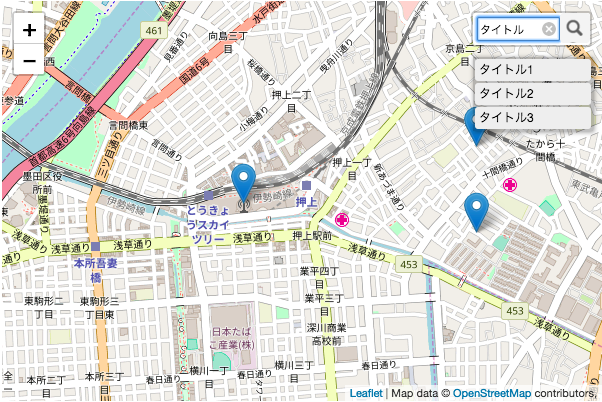
今回の場合は、「検索対象の文字列」に title を指定しているため、「タ」で検索すると
タイトル1〜3が候補として表示されます。
基本的な使用方法は以上になります。
次はちょっとしたカスタマイズを行います。
3.カスタマイズ
3−1.検索用文字列を変える

先ほどの例では、title属性を検索対象の文字列に指定しました。
|
1 |
{"loc":[35.7101, 139.8107], "title":"タイトル1", "description":"説明1"} |
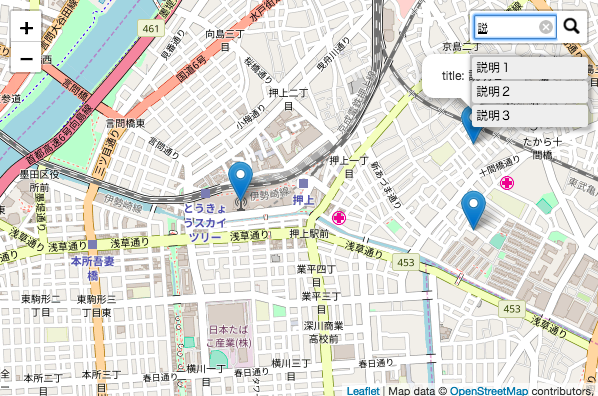
次は、 description を指定してみたいと思います
デモは、こちら。
|
1 2 3 4 5 6 7 8 |
for(i in data) { // var title = data[i].title, var title = data[i].description, loc = data[i].loc, marker = new L.Marker(new L.latLng(loc), {title: title} ); marker.bindPopup('title: '+ title ); searchLayer.addLayer(marker); } |
変数 title に代入する値を description に変更しました。
これだけで、検索対象の文字列が変更できます。
3−2.検索したマーカーを円で囲む

複数マーカーがある場合、検索コンソールで選択したマーカーがどれか分かりづらいこともあります。
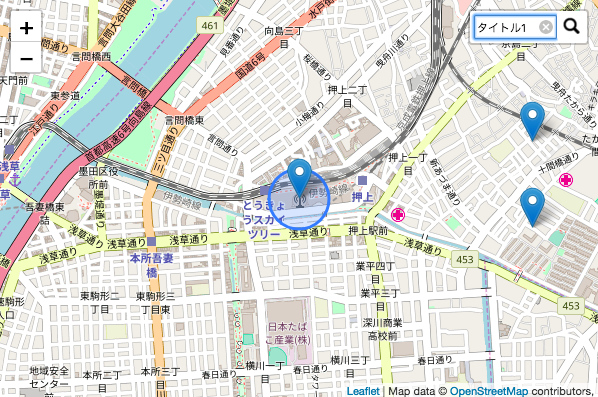
その場合は、選択したマーカーを円で囲むと分かりやすくなります。
デモは、こちら。
|
1 2 3 4 5 6 7 |
var controlSearch = new L.Control.Search({ position:'topright', layer: searchLayer, initial: false, zoom: 15, marker: L.circleMarker([0,0],{radius:30}) }); |
検索用コンソールの設定で
|
1 |
marker: L.circleMarker([0,0],{radius:30}) |
と指定するだけで、選択したマーカーを円で囲むことができます。簡単で便利です!
leaflet-search には、まだまだオプションがあります。ご興味のある方はGitHubを参照してみて下さい。
次回は、Leaflet.fullscreen を使用して地図をフルスクリーンで表示してみたいと思います。
3.その他のおすすめプラグイン
その他の検索機能追加のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(検索機能の追加)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン