Leafletのプラグイン「UserMarker」使用して、現在地にマーカーを表示します。
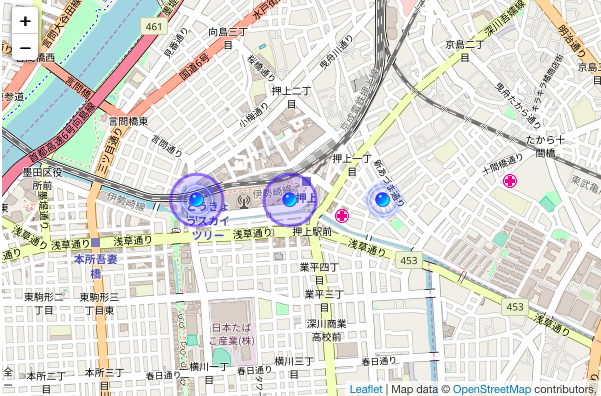
実装すると以下のようになります。

Demoはこちらです。
目次
1.全体のコード(Demo1)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin UserMarker</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet.usermarker.css" /> <script src="js/leaflet.usermarker.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var options = { pulsing: true ,accuracy: 100 // meters ,smallIcon: true }; L.userMarker([35.7101,139.8087], options).addTo(map).bindPopup("pulsing true"); options = { pulsing: false ,accuracy: 100 ,smallIcon: true }; L.userMarker([35.7101,139.8127], options).addTo(map).bindPopup("pulsing false"); options = { pulsing: true ,accuracy: 0 ,smallIcon: true }; L.userMarker([35.7101,139.8167], options).addTo(map).bindPopup("accuracy 0"); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
UserMarkerの css・js を読み込みます。
UserMarker の本体は GitHubからダウンロードできます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet.usermarker.css" /> <script src="js/leaflet.usermarker.js"></script> <!-- plugin --> |
2−2.UserMarkerの設定
L.userMarker オブジェクトを使用します。
L.userMarker(緯度経度, 表示オプション)
|
1 2 3 4 5 6 |
var options = { pulsing: true ,accuracy: 100 // meters ,smallIcon: true }; L.userMarker([35.7101,139.8087], options).addTo(map).bindPopup("pulsing true"); |
オプション
・pulsing:マーカーの波形ON(true)・Off(false)を指定。
・accuracy:精確さ。(単位:メートル)
・smallIcon:小さいアイコンの表示。表示(true)・非表示(false)。
この他にも、オプションがあります。詳細は GitHub-UserMarker を参照してください。
2−3.現在地にマーカーを表示する(Demo2)
Demo2では、ブラウザで現在地を取得しマーカーを表示しました。
抜粋したコードは以下となります。
基本的に地図の表示までは同じで、特有な処理は
・ブラウザから現在地を取得する
・現在地の取得が成功 / 失敗 した際の処理を定義する
という流れになります。
【Demo2のscriptタグ内のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="https://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var marker; map.on("locationfound", function(location) { if (!marker){ marker = L.userMarker(location.latlng).addTo(map); } marker.setLatLng(location.latlng); marker.setPulsing(true); }); map.on('locationerror', function(e) { alert('現在地が取得できませんでした。'); }); map.locate({ watch: false, locate: true, setView: true, enableHighAccuracy: true }); |
2−4.現在地の取得
現在地の取得は、「map.locate」を使用するとブラウザから現在地を取得することができます。
|
1 2 3 4 5 6 |
map.locate({ watch: false, locate: true, setView: true, enableHighAccuracy: true }); |
現在地の取得に成功
現在地が取得できた場合は、以下の関数 map.on(“locationfound”)が呼び出されます。
|
1 2 3 4 5 6 7 8 |
var marker; map.on("locationfound", function(location) { if (!marker){ marker = L.userMarker(location.latlng).addTo(map); } marker.setLatLng(location.latlng); marker.setPulsing(true); }); |
呼び出し引数に、現在地のロケーション情報が格納されているため、ここでは「location.latlng」で現在地の緯度経度を利用しています。
現在地の取得に失敗
現在地の取得に失敗するケース(ブラウザで許可されなかったなど)では、以下の関数map.on(‘locationerror’)が呼び出されます。
|
1 2 3 |
map.on('locationerror', function(e) { alert('現在地が取得できませんでした。'); }); |
3.まとめ
UserMarker を使用して現在地の取得・マーカーを表示しました。
UserMarker の特徴は、綺麗な青色のマーカーが表示できる点でしょうか。
同じようなプラグイン「icon-pulse」では、マーカーの色や波形の表示間隔を自由に変更することができます。
なので、綺麗なマーカーを使用したい場合は、UserMarker がオススメです。
その他のマーカー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(マーカーのカスタマイズ)
マーカー系を含む全てのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン