JavaFXで水平方向にコントロールを配置する方法について記載します。
目次
1. 水平方向にコントロールを配置する方法
HBoxを使用すると水平方向にコントロールを配置することができます。
同じような機能はFlowPaneにもあります。
HBoxとFlowPaneの大きな違いは、FlowPaneはペイン内にコントロールが収まりきらない場合、下に回り込む動きをします。
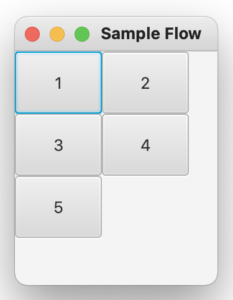
FlowPane

FlowPane( 下に回り込む )

HBoxは、ペイン内に収まらないコントロールは表示が切れます。
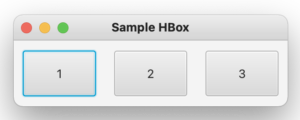
HBoxの実行例
HBox

HBox( 表示が切れる )

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class SampleHBox1 extends Application { @Override public void start(Stage pStage) throws Exception { /** * ボタンの定義 */ Button btn1 = new Button("1"); btn1.setPrefHeight(50); btn1.setPrefWidth(80); Button btn2 = new Button("2"); btn2.setPrefHeight(50); btn2.setPrefWidth(80); Button btn3 = new Button("3"); btn3.setPrefHeight(50); btn3.setPrefWidth(80); /** * HBoxにボタンを追加 */ HBox hbox = new HBox(); hbox.setAlignment(Pos.CENTER); // HBox内で中央位置に合わせる hbox.setSpacing(20); // 各コンロール間の水平方向のスペース hbox.getChildren().addAll( btn1, btn2, btn3 ); pStage.setTitle("Sample HBox"); pStage.setHeight(100); pStage.setWidth(300); pStage.setScene( new Scene( hbox ) ); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
1. HBoxにコントロールを追加
HBoxに表示したいコントロールは addAll もしくは add メソッドで追加します。
|
1 2 |
HBox hbox = new HBox(); hbox.getChildren().addAll( btn1, btn2, btn3 ); |
2. HBox内のコントロールの位置を設定
setAlignment メソッドを使用すると、HBox内全体でのコントロールの位置を設定できます。
|
1 |
hbox.setAlignment(Pos.CENTER); |
3. HBox内のコントロール間のスペースを設定
setSpacing メソッドを使用すると、コントロール間のスペースを設定できます。
|
1 |
hbox.setSpacing(20); |
4. VBoxと組み合わせて使用する
VBoxを使用すると、複数のHBoxを垂直に並べることができます。
次の例では、2つのHBox を VBox に追加して垂直に並べています。
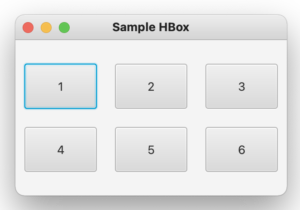
実行例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.HBox; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class SampleHBox2 extends Application { @Override public void start(Stage pStage) throws Exception { /** * ボタンの定義 */ Button btn1 = new Button("1"); btn1.setPrefHeight(50); btn1.setPrefWidth(80); Button btn2 = new Button("2"); btn2.setPrefHeight(50); btn2.setPrefWidth(80); Button btn3 = new Button("3"); btn3.setPrefHeight(50); btn3.setPrefWidth(80); Button btn4 = new Button("4"); btn4.setPrefHeight(50); btn4.setPrefWidth(80); Button btn5 = new Button("5"); btn5.setPrefHeight(50); btn5.setPrefWidth(80); Button btn6 = new Button("6"); btn6.setPrefHeight(50); btn6.setPrefWidth(80); /** * HBoxにボタンを追加 */ HBox hbox1 = new HBox(); hbox1.setAlignment(Pos.CENTER); // HBox内で中央位置に合わせる hbox1.setSpacing(20); // 各コンロール間の水平方向のスペース hbox1.getChildren().addAll( btn1, btn2, btn3); HBox hbox2 = new HBox(); hbox2.setAlignment(Pos.CENTER); // HBox内で中央位置に合わせる hbox2.setSpacing(20); // 各コンロール間の水平方向のスペース hbox2.getChildren().addAll( btn4, btn5, btn6); /** * VBoxにHBoxを追加 */ VBox vbox = new VBox(); vbox.setAlignment(Pos.CENTER); // VBox内で中央位置に合わせる vbox.setSpacing(20); // 各コンロール間の垂直方向のスペース vbox.getChildren().addAll( hbox1, hbox2 ); pStage.setTitle("Sample HBox"); pStage.setHeight(200); pStage.setWidth(300); pStage.setScene( new Scene( vbox ) ); pStage.show(); } public static void main(String[] args){ Application.launch(args); } } |
2. レイアウト一覧
3. 左から右にコントロールを配置する方法(FlowPane)
4. 格子状にコントロールを配置する方法(GridPane)
5. 上下左右中央にコントロールを配置する方法(BorderPane)