AtomのPackage(atom-clock)を使用すると、カスタマイズ可能な時計をステータスバーに表示することができます。
Atomを全画面表示にしても、時刻を表示できるので便利なプラグインです。
目次
atom-clock の使い方
1.インストール
① Atomの環境設定から “設定”を開き、”Install” を選択します。
② Packagesの検索条件に、atom-clock と入力します。
③ atom-clock が検索結果に表示されるので、インストールします。
2.使い方
Time format と Localeの設定
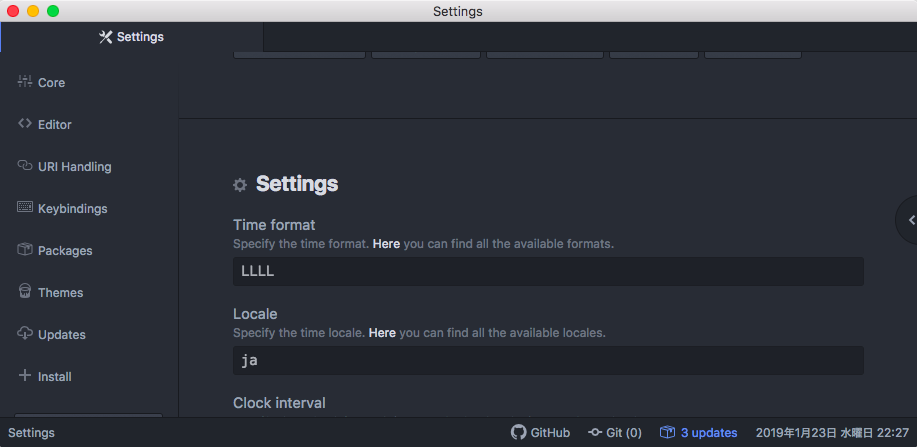
AtomのSettings > Packages > atom-clock を選択すると、このような設定画面が表示されます。
今回は、Time format と Locale を設定しました。
画面右下に 年月日 曜日 時刻 が表示されています。

白字で Here と表示されている文字はリンクとなっていてクリックすると、設定できる値と説明が記載されたページが表示されます。
LocaleのHereをクリックするとGit Hubのページが表示されます。
今回は、その中の ja.js を使用しています。(Localeではjaと設定)
ja.jsを開いてみると、Time format が定義されています。
今回使用した、LLLL は ‘YYYY年M月D日 dddd HH:mm’ 形式で時刻を表示するものです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
longDateFormat : { LT : 'HH:mm', LTS : 'HH:mm:ss', L : 'YYYY/MM/DD', LL : 'YYYY年M月D日', LLL : 'YYYY年M月D日 HH:mm', LLLL : 'YYYY年M月D日 dddd HH:mm', l : 'YYYY/MM/DD', ll : 'YYYY年M月D日', lll : 'YYYY年M月D日 HH:mm', llll : 'YYYY年M月D日(ddd) HH:mm' }, |
スタイルのカスタマイズ
CSSで独自のスタイルを適用することもできます。
独自スタイルは、styles.less ファイルに追加します。
メニューバーの Atom > スタイルシートを選択して、styles.less ファイルを開きます。

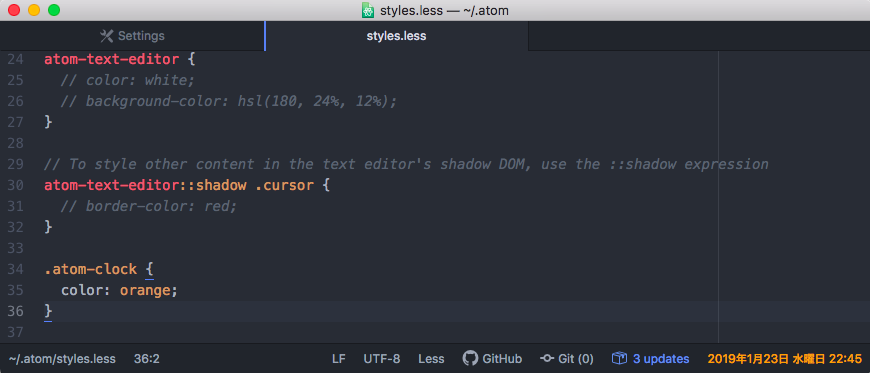
例えば、時刻の文字色をオレンジに変更する場合は、次のスタイルを styles.less ファイルの末尾に追加します。
|
1 2 3 |
.atom-clock { color: orange; } |
保存すると次のように、文字色がオレンジ色になります。

もっとカスタマイズしたい!という方は、 Atomのatom-clockページ に記載されているので、そちらを参考にしてみて下さい。