AtomのPackage(file-icons)を使用すると、ツリービューやタブなどにファイルアイコンを表示することができます。
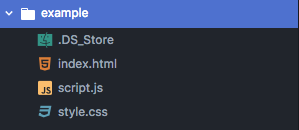
例えばツリービューでは、次のように表示されます。

目次
file-icons の使い方
1.インストール
① Atomの環境設定から “設定”を開き、”Install” を選択します。
② Packagesの検索条件に、file-icons と入力します。
③ file-icons が検索結果に表示されるので、インストールします。
④ Atomを再起動します。
2.カスタマイズ
アイコンの大きさや色を変更することができます。
アイコンの大きさを変える
アイコンの大きさを変えるには、file-iconsの styles/icons.less を変更します。
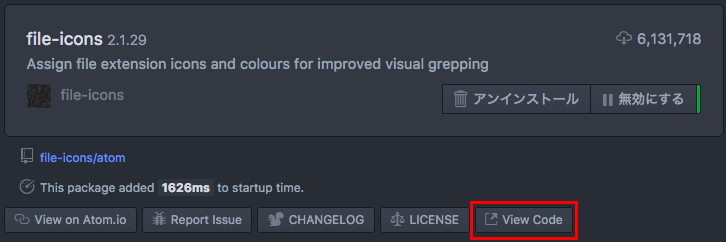
ソースを開くには、設定 > Packages から file-icons を選択して、View Code ボタンをクリックします。

file-iconsのプロジェクトが開かれるので、styles/icons.less を開きます。
例えば、html5のアイコンの大きさを変えるには、次のスタイルを変更します。
|
1 |
.html5-icon:before { .fa; content: "\f13b"; font-size: 15px; top: 1px; } |
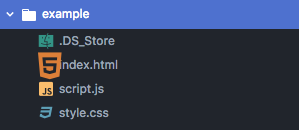
試しに、font-size を 30px に変更すると、html5のアイコンのみ大きさが変わっていることがわかります。

自分好みにもっとカスタマイズしたい!という方は、file-icons のサイトにアイコン色の変更方法などが記載されているので、そちらを参照してみて下さい。