Leafletのプラグイン「BeautifyMarker」使用して、マーカーのアイコンを変更します。
今回は、「Font Awesome」「Glyphicons」「Google Material Icon」のアイコンを使用します。
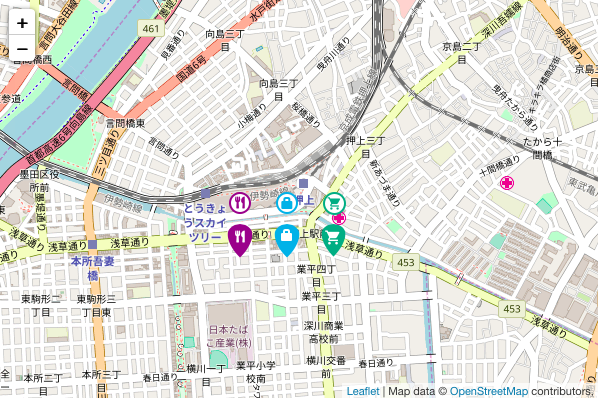
実装すると以下のようになります。

目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin BeautifyMarker</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet-beautify-marker-icon.css"> <script src="js/leaflet-beautify-marker-icon.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <!-- Glyphicons --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Google Material Icons --> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Font Awesome fa-utensils(iconShape : circle) options = { prefix: 'fa' ,icon: 'utensils' ,borderColor: '#8D208B' ,textColor: '#8D208B' }; L.marker([35.7101,139.8107], { icon: L.BeautifyIcon.icon(options), draggable: true }).addTo(map).bindPopup("<p>Font Awesome</p><p>iconShape : circle</p>"); // Font Awesome fa-utensils(iconShape : marker) options = { prefix: 'fa' ,icon: 'utensils' ,iconShape: 'marker' ,borderColor: '#8D208B' ,textColor: '#fff' ,backgroundColor: '#8D208B' }; L.marker([35.7081,139.8107], { icon: L.BeautifyIcon.icon(options), draggable: true }).addTo(map).bindPopup("<p>Font Awesome</p><p>iconShape : marker</p>"); // Glyphicons glyphicon-lock(iconShape : circle) options = { prefix: 'glyphicon' ,icon: 'lock' ,borderColor: '#05b1e4' ,textColor: '#05b1e4' ,innerIconStyle: 'margin-top: 2px; margin-left: 1px;' }; L.marker([35.7101,139.8127], { icon: L.BeautifyIcon.icon(options), draggable: true }).addTo(map).bindPopup("<p>Glyphicons</p><p>iconShape : circle</p>"); // Glyphicons glyphicon-lock(iconShape : marker) options = { prefix: 'glyphicon' ,icon: 'lock' ,iconShape: 'marker' ,borderColor: '#05b1e4' ,textColor: '#fff' ,backgroundColor: '#05b1e4' ,innerIconStyle: 'margin-top: 2px; margin-left: -5px;' }; L.marker([35.7081,139.8127], { icon: L.BeautifyIcon.icon(options), draggable: true }).addTo(map).bindPopup("<p>Glyphicons</p><p>iconShape : marker</p>"); // Google Material Icons(circle) var options = { html: '<i class="material-icons" style="font-size:15px; border:2px solid #33a681; border-radius:16px; background-color:#fff; padding:2px;">shopping_cart</i>' ,iconShape: 'circle' ,textColor: '#33a681' }; L.marker([35.7101,139.8147], { icon: L.BeautifyIcon.icon(options), draggable: true }).addTo(map).bindPopup("<p>Google Material Icons</p><p>circle</p>"); // Google Material Icons(marker) var options = { html: '<i class="material-icons" style="font-size: 17px; margin-top: 5px; margin-left: -1px;">shopping_cart</i>' ,iconShape: 'marker' ,iconSize: [27, 27] ,borderColor: '#33a681' ,textColor: '#fff' ,backgroundColor: '#33a681' }; L.marker([35.7081,139.8147], { icon: L.BeautifyIcon.icon(options), draggable: true }).addTo(map).bindPopup("<p>Google Material Icons</p><p>marker</p>"); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
BeautifyMarker の本体は GitHubからダウンロードできます。
また、今回使用する「Font Awesome」「Glyphicons」「Google Material Icon」はCDNを使用してアイコンを読み込みますが、各サイトからダウンロードすることもできます。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet-beautify-marker-icon.css"> <script src="js/leaflet-beautify-marker-icon.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <!-- Glyphicons --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Google Material Icons --> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <!-- plugin --> |
2−2.BeautifyMarkerの設定(Font Awesome、Glyphicons)
L.markerのオプション「icon」に L.BeautifyIcon.icon オブジェクトを設定します。
使用するマーカーは、L.BeautifyIcon.icon のオプション で設定します。
以下は、Font Awesome を使用する場合のコードの抜粋です。
|
1 2 3 4 5 6 7 8 9 10 |
// Font Awesome fa-utensils(iconShape : marker) options = { prefix: 'fa' ,icon: 'utensils' ,iconShape: 'marker' ,borderColor: '#8D208B' ,textColor: '#fff' ,backgroundColor: '#8D208B' }; L.marker([35.7081,139.8107], { icon: L.BeautifyIcon.icon(options), draggable: true }).addTo(map).bindPopup("<p>Font Awesome</p><p>iconShape : marker</p>"); |
L.BeautifyIcon.iconのオプション
prefix: Font Awesomeの場合は「fa」を指定。Glyphiconsの場合は「glyphicon」を指定。
icon: アイコンを指定。(fa-utensilsの場合は、「utensils」を指定)
iconShape: アイコンの形(circle, marker, circle-dot, rectangle, rectangle-dot, doughnut)
borderColor: 線の色。
textColor: フォントカラー。
backgroundColor: 背景色。
2−3.BeautifyMarkerの設定(Google Material Icon)
「Font Awesome」「Glyphicons」は、L.BeautifyIcon.iconのオプションの「prefix」「icon」で使用するアイコンを指定しましたが、Google Material Icon は、「html」オプションで直接 html を使用します。
|
1 2 3 4 5 |
var options = { html: '<i class="material-icons" style="font-size:15px; border:2px solid #33a681; border-radius:16px; background-color:#fff; padding:2px;">shopping_cart</i>' ,iconShape: 'circle' ,textColor: '#33a681' }; |
アイコンに適用するスタイルも、 htmlで指定します。
Demoで表示される通り、iconShape が Circle の場合、ポップアップの位置がズレてしまいます。Markerの場合は、正しい位置に表示されます。
3.まとめ
BeautifyMarker でマーカーのアイコンを変更しました。
「Font Awesome」「Glyphicons」は BeautifyMarker のオプションで簡単にアイコンを表示することができました。
「Google Material Icon」は
・ポップアップがズレてしまう。
・スタイルを調整するのに、CSSを指定する必要がある。
と扱うのに若干手間がかかってしまうため、メインは「Font Awesome」「Glyphicons」を使用してアイコンが足りない場合は、「Google Material Icon」を使用するのが無難かもしれません。
その他のマーカー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(マーカーのカスタマイズ)
マーカー系を含む全てのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン