Leafletのプラグイン「Leaflet.Locate」を使うと、地図に現在地ボタンを表示することができます。
現在地ボタンをクリックすると、現在地にマーカーが表示されます。
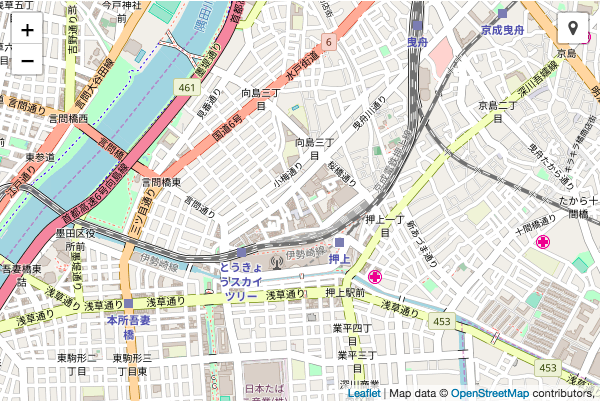
実装すると以下のようになります。

![]() このボタンをクリックすると現在地を取得し、地図に現在地マーカーを表示します。
このボタンをクリックすると現在地を取得し、地図に現在地マーカーを表示します。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin Locate</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="css/L.Control.Locate.min.css" /> <script src="js/L.Control.Locate.min.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16 }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Locate var option = { position: 'topright', strings: { title: "現在地を表示", popup: "いまここ" }, locateOptions: { maxZoom: 16 } } var lc = L.control.locate(option).addTo(map); // マップ表示時に現在地を取得 // lc.start(); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Leaflet.Locate の本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/L.Control.Locate.min.css
Css/L.Control.Locate.min.css.map
js/L.Control.Locate.min.js
js/L.Control.Locate.min.js.map
2−2.プラグインの読み込み
2-1で配置した css・jsファイルを読み込みます。
また、現在地ボタン用のアイコンに Font Awesome のアイコンを使用するため、Font Awesome も読み込みます。
|
1 2 3 4 5 |
<!-- plugin --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="css/L.Control.Locate.min.css" /> <script src="js/L.Control.Locate.min.js"></script> <!-- plugin --> |
2−3.Locateの設定
L.control.locateオブジェクトを、L.mapオブジェクトに追加します。
また、オプションも設定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Locate var option = { position: 'topright', strings: { title: "現在地を表示", popup: "いまここ" }, locateOptions: { maxZoom: 16 } } var lc = L.control.locate(option).addTo(map); |
position
現在地ボタンの表示場所を指定します。
strings title
現在地ボタンに表示するツールチップのメッセージを指定します。
strings popup
現在地マーカーをクリックした際に表示するメッセージを指定します。
locateOptions maxZoom
現在地を表示する際のズームレベルを指定します。
※ その他のオプションは、GitHubに記載されています。
2−4.マップ表示時に現在地マーカーを表示する
全体のコードでは、コメントアウトしていますが
|
1 2 |
var lc = L.control.locate(option).addTo(map); lc.start(); |
lc.start(); を使用すると、画面表示時に現在地マーカーを表示することができます。
これで、Leaflet.Locate を使って現在地マーカーを表示することができました。
3.その他のおすすめプラグイン
その他の位置情報を利用するおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(位置情報の利用)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン