Leafletのプラグイン「Leaflet.Control.Compass」を使うと、地図にコンパスを表示することができます。
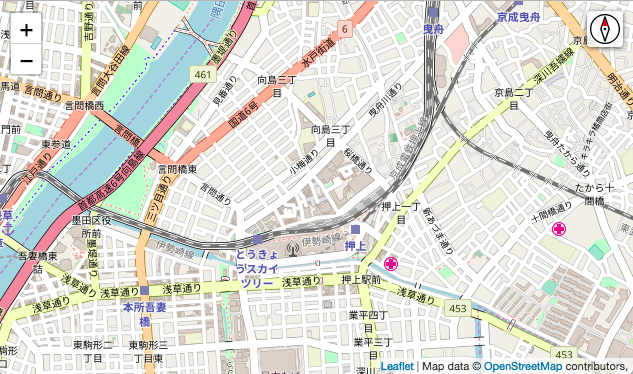
実装すると以下のようになります。

右上にコンパスが表示されます。
コンパスが動作しているか確認するには、スマートフォンのブラウザで表示すると分かりやすいです。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin Control.Compass</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet-compass.min.css" /> <script src="js/leaflet-compass.min.js"></script> <!-- plugin --> <style type="text/css"> <!-- body { padding: 0; margin: 0; } html, body, #mapid { height: 100%; width: 100%; } --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16 }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Control.Compass var option = { position: 'topright' } map.addControl( new L.Control.Compass(option) ); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Leaflet.Control.Compass の本体は GitHubからダウンロードできます。
GitHub-Leaflet.Control.Compass
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/leaflet-compass.min.css
js/leaflet-compass.min.js
images/*(GitHubから取得したimagesフォルダ内のファイル)
2−2.プラグインの読み込み
2-1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet-compass.min.css" /> <script src="js/leaflet-compass.min.js"></script> <!-- plugin --> |
2−3.Control.Compassの設定
L.Control.Compassオブジェクトを生成して、L.mapオブジェクトに追加します。
また、オプションも設定することができます。
|
1 2 3 4 5 |
// Control.Compass var option = { position: 'topright' } map.addControl( new L.Control.Compass(option) ); |
オプション
position:表示位置を指定します。
※ その他のオプションは、GitHubに記載されています。
これで、Leaflet.Control.Compass を使って、地図にコンパスを表示できました。
3.その他のおすすめプラグイン
その他の位置情報を利用するおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(位置情報の利用)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン