Leafletのプラグイン「leaflet.zoomfs」使用して、フルスクリーン表示の切り替えを行います。
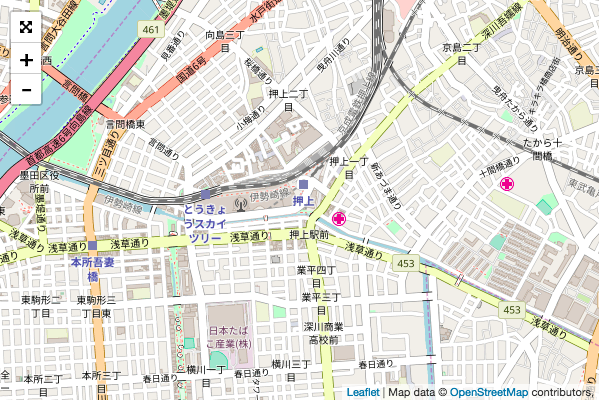
実装すると以下のようになります。

![]() このボタンをクリックすると、フルスクリーン表示の切り替えができます。
このボタンをクリックすると、フルスクリーン表示の切り替えができます。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin zoomfs</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <script src="js/leaflet.zoomfs.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} .leaflet-control-fullscreen { background-image: url(images/arrows-alt-16.png); } --> </style> </head> <body> <div id="mapid"></div> <script> var map = L.map('mapid',{ zoomControl: false }).setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // create custom zoom control with fullscreen button var zoomFS = new L.Control.ZoomFS(); map.addControl(zoomFS); map.on('enterFullscreen', function() { alert('fullscreen表示時のイベント'); }); map.on('exitFullscreen', function() { alert('fullscreen解除時のイベント'); }); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
leaflet.zoomfsの css・js は GitHubからダウンロードできます。
|
1 2 3 |
<!-- plugin --> <script src="js/leaflet.zoomfs.js"></script> <!-- plugin --> |
2−2.leaflet.zoomfsの設定
zoomfsコントロールをインスタンス化しマップに追加します。
|
1 2 |
var zoomFS = new L.Control.ZoomFS(); map.addControl(zoomFS); |
2−3.フルスクリーンアイコンを設定
フルスクリーンアイコンはGitHubのソースに含まれていないため、自身で用意する必要があります。
今回は「GitHub-Font-Awesome-SVG-PNG」の「arrows-alt.png」を使用します。
CSSで次のクラスを定義します。
|
1 2 3 |
.leaflet-control-fullscreen { background-image: url(images/arrows-alt-16.png); } |
2−4.イベントの登録(オプション)
フルスクリーン表示の切り替え時のイベントを定義することができます。
|
1 2 3 4 5 6 |
map.on('enterFullscreen', function() { alert('fullscreen表示時のイベント'); }); map.on('exitFullscreen', function() { alert('fullscreen解除時のイベント'); }); |
以上で、leaflet.zoomfs の実装が完了です。
3.まとめ
leaflet.zoomfs を使ってフルスクリーン表示の切り替えを行いました。
フルスクリーン切り替えの他のプラグイン(leaflet.fullscreen)と比べると、アイコンを用意する必要がありますが、表示切り替え時のイベントを簡単に登録することができるため、イベント処理を行いたい場合は、leaflet.zoomfs の方が簡単に実装できそうです。
4.その他のおすすめプラグイン
その他のフルスクリーンのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(フルスクリーン表示)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン