Leafletのプラグイン「Leaflet.Icon.Glyph」使用して、マーカーのアイコンを変更します。
今回は、「Font Awesome」と「Glyphicons」のアイコンを使用します。
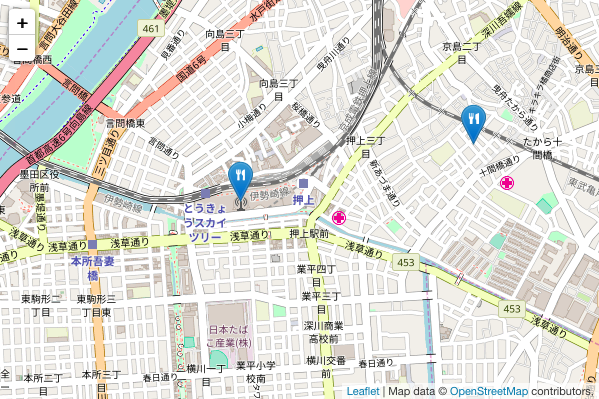
実装すると以下のようになります。

目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin Leaflet.Icon.Glyph</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <script src="js/Leaflet.Icon.Glyph.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <!-- Glyphicons --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Font Awesome fa-utensils L.marker([35.7101,139.8107], {icon: L.icon.glyph({ prefix: 'fa', glyph: 'utensils' }) }).addTo(map).bindPopup('Font Awesome'); // Glyphicons glyphicon glyphicon-cutlery L.marker([35.7121,139.8207], {icon: L.icon.glyph({ prefix: 'glyphicon', glyph: 'cutlery' }) }).addTo(map).bindPopup('Glyphicons'); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
Leaflet.Icon.Glyphの js は GitHubからダウンロードできます。
また、今回使用する「Font Awesome」と「Glyphicons」はCDNを使用してアイコンを読み込みますが、各サイトからダウンロードすることもできます。
|
1 2 3 4 5 6 7 |
<!-- plugin --> <script src="js/Leaflet.Icon.Glyph.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <!-- Glyphicons --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- plugin --> |
2−2.マーカーの設定
L.markerのオプション(icon)にて、各アイコンを設定します。
iconには、L.icon.glyph の「prefix」と「glyph」で使用するアイコンを設定します。
|
1 2 3 4 5 |
// Font Awesome fa-utensils L.marker([35.7101,139.8107], {icon: L.icon.glyph({ prefix: 'fa', glyph: 'utensils' }) }).addTo(map).bindPopup('Font Awesome'); // Glyphicons glyphicon glyphicon-cutlery L.marker([35.7121,139.8207], {icon: L.icon.glyph({ prefix: 'glyphicon', glyph: 'cutlery' }) }).addTo(map).bindPopup('Glyphicons'); |
例えば、 Font Awesome の fa-utensils の場合は、次のように設定します。
prefix: ‘fa’
glyph: ‘utensils’
以上で、Leaflet.Icon.Glyph の実装が完了です。
3.まとめ
Leaflet.Icon.Glyph でマーカーのアイコンを変更しました。
Leaflet.Icon.Glyphでは、今回使用した「Font Awesome」や「Glyphicons」の他にも様々なアイコンを使用することができます。
詳細は、GitHub-Leaflet.Icon.Glyph を参照してください。
その他のマーカー系のおすすめプラグインは、こちらを参照してください。
Leaflet入門|おすすめプラグイン(マーカーのカスタマイズ)
マーカー系を含む全てのおすすめプラグインは、こちらを参照してください。
Leaflet入門|おすすめプラグイン