Atomのテーマ(Atom Material UI)を使用すると、エディタのテーマをマテリアルデザイン風に変更することができます。

目次
Atom Material UI の使い方
インストール
① Atomの環境設定から “設定”を開き、”Install” を選択します。
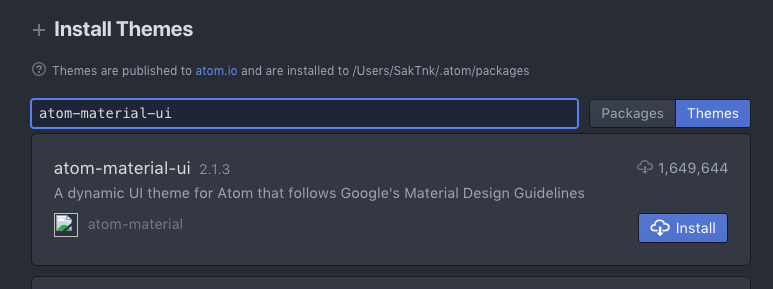
② Themesの検索条件に、atom-material-ui と入力します。
③ atom-material-ui が検索結果に表示されるので、インストールします。

④ 設定 の Themes を開き、インターフェーステーマを Atom Material を選択すると、テーマが変更されます。
カスタマイズ
Atom Material UI では、テーマの色など自分好みにカスタマイズすることができます。
Colors
テーマの色を変更できます。
| 設定項目 | 設定内容 |
|---|---|
| Primary color | メインテーマの色を指定します。 |
| Secondary color | メインテーマのアクセントになる色を指定します。 |
| Generate complementary secondary color | この設定を有効にすると、Primary colorの補色を自動的にSecondary colorに指定することができます。 |
| Paint text editor’s cursor | この設定を有効にすると、カーソルの表示色がPrimary colorで選択した色になります。 |
例えば、Paint text editor’s cursor の設定の無効 / 有効では次のようになります。
<無効>

<有効>

User Interface
ユーザインタフェースでは、UIに影をつけたり、アニメーションを有効にする設定ができます。
| 設定項目 | 設定内容 |
|---|---|
| Contrasting panels | パネル間のコントラストを追加してパネルを区別し易くします。この設定は有効にした方が見やすいと思います。 |
| Panels cast shadows | 設定を有効にすると、ユーザインタフェースに影をつけます。 |
| Use animations | 設定を有効にすると、タブの切り替えなどを行った際にアニメーションを実行します。 |
Tabs
タブをカスタマイズすることができます。
| 設定項目 | 設定内容 |
|---|---|
| Compact tab bar | タブの高さを低くしてコンパクトに表示します。 |
| No minimum width for tabs | タブがはみ出さないようにします。 |
| Stretched tabs | タブをタブバーの幅まで引き伸ばして表示します。 |
| Tinted tab bar | タブバーの色をPrimary colorで選択した色にします。 |
例えば、Tinted tab bar の設定の無効 / 有効は次のようになります。
<無効>
![]()
<有効>
![]()
Fonts
| 設定項目 | 設定内容 |
|---|---|
| User interface font size | UIのベースになるフォントサイズを指定できます。 |
Atom Material UI を使用してテーマをマテリアルデザイン風に変更しました。
設定も簡単にできるので気に入った方は、ぜひ使ってみてはいかがでしょうか。