Leafletのプラグイン「toolbar」を使用すると、地図にカスタマイズ可能なツールバーを表示することができます。
ツールバーは、単独のボタンのような動作や、ツールバーを展開して複数アイテムを表示することもできます。
今回は、単独ボタンのような動作について紹介します。
複数アイテムについては、次回紹介します。
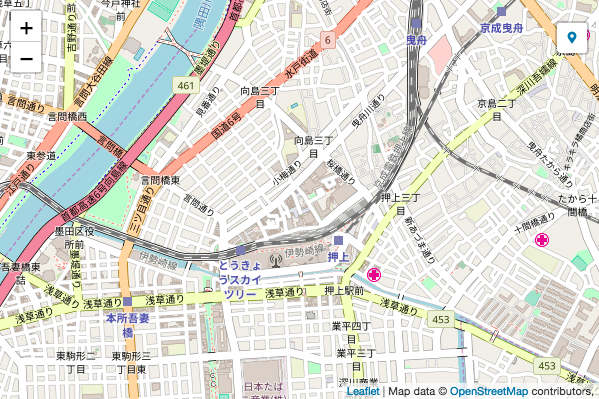
実装すると以下のようになります。

![]() このボタンをクリックすると、指定した場所に地図が遷移します。
このボタンをクリックすると、指定した場所に地図が遷移します。
処理は自由に定義できるので、アラートメッセージを表示することもできます。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin toolbar</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <link rel="stylesheet" href="css/leaflet.toolbar.css" /> <script src="js/leaflet.toolbar.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16 }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // toolbar var marker; var toolbarAction = L.Toolbar2.Action.extend({ options: { toolbarIcon: { html: '<i class="fas fa-map-marker-alt"></i>', // toolbarの表示文字列 or アイコンを指定 tooltip: 'Tokyo Tower' } }, addHooks: function () { if(marker !== undefined){ map.removeLayer(marker); } var tokyoTower = [35.658581,139.745433]; marker = new L.marker(tokyoTower).addTo(map); map.setView(tokyoTower, 19); } }); new L.Toolbar2.Control({ actions: [toolbarAction] }).addTo(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Leaflet.toolbarの本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/leaflet.toolbar.css
js/leaflet.toolbar.js
2−2.プラグインの読み込み
2-1で配置した jsファイルを読み込みます。
また、今回はツールバーのアイコンに「Font Awesome」を使用するため、Font Awesome も読み込んでいます。
|
1 2 3 4 5 |
<!-- plugin --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <link rel="stylesheet" href="css/leaflet.toolbar.css" /> <script src="js/leaflet.toolbar.js"></script> <!-- plugin --> |
2−3.toolbarの設定
L.Toolbar2.Actionオブジェクトを拡張します。
ツールバーのアイコン・アクションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// toolbar var marker; var toolbarAction = L.Toolbar2.Action.extend({ options: { toolbarIcon: { html: '<i class="fas fa-map-marker-alt"></i>', // toolbarの表示文字列 or アイコンを指定 tooltip: 'Tokyo Tower' } }, addHooks: function () { if(marker !== undefined){ map.removeLayer(marker); } var tokyoTower = [35.658581,139.745433]; marker = new L.marker(tokyoTower).addTo(map); map.setView(tokyoTower, 19); } }); new L.Toolbar2.Control({ actions: [toolbarAction] }).addTo(map); |
options: { toolbarIcon: {}}
html:ツールバーに表示するアイコンもしくは、文字列を指定します。
tooltip:ツールチップに表示するメッセージを指定します。
className:スタイルを変更する場合は、適用するクラスファイル名を指定します。
addHooks: function () {}
アイテムがクリックされた際の処理を定義します。
これらの設定完了後に、L.Toolbar2.Control の actions に 拡張した「L.Toolbar2.Action」を指定します。
|
1 2 3 |
new L.Toolbar2.Control({ actions: [toolbarAction] }).addTo(map); |
これで、ツールバーを使用することができます。次回は、ツールバーに複数アイテムを表示します。
3.その他のおすすめプラグイン
その他のメニュー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(メニュー表示)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン