Leafletのプラグイン「mapkey-icon」使用して、マーカーのアイコンを変更します。
mapkey-iconでは、MapkeyIcons のアイコンを使用してマーカーのアイコンを変更します。
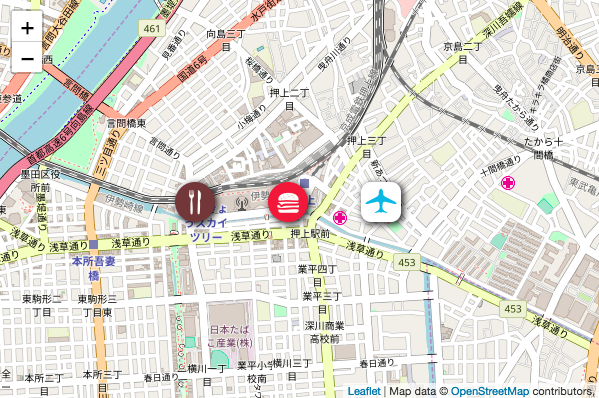
実装すると以下のようになります。

目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin mapkey-icon</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/L.Icon.Mapkey.css" /> <script src="js/L.Icon.Mapkey.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var options = { icon:"restaurant" ,size:40 ,background:"#6d3c3c" ,hoverEffect:false }; L.marker([35.7101,139.8087],{icon:L.icon.mapkey(options) }).addTo(map); options = { icon:"burger" ,size:40 ,background:"#e24848" ,hoverEffect:true }; L.marker([35.7101,139.8127],{icon:L.icon.mapkey(options) }).addTo(map); options = { icon:"airport" ,size:40 ,color:"#48b6e2" ,background:"#fff" ,hoverEffect:true ,borderRadius:10 }; L.marker([35.7101,139.8167],{icon:L.icon.mapkey(options) }).addTo(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
ソースファイルは以下の構成になっています。
index.html
css/L.Icon.Mapkey.css
css/MapkeyIcons.css
css/MapkeyIcons.woff
js/L.Icon.Mapkey.js
2−2.プラグインの読み込み
mapkey-icon の本体は GitHubからダウンロードできます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/L.Icon.Mapkey.css" /> <script src="js/L.Icon.Mapkey.js"></script> <!-- plugin --> |
2−3.mapkey-icon の設定
L.markerのオプション「icon」に L.icon.mapkey オブジェクトを指定します。
L.icon.mapkey の引数に使用するアイコンを指定します。
|
1 2 3 4 5 6 7 8 9 |
options = { icon:"airport" ,size:40 ,color:"#48b6e2" ,background:"#fff" ,hoverEffect:true ,borderRadius:10 }; L.marker([35.7101,139.8167],{icon:L.icon.mapkey(options) }).addTo(map); |
オプション
icon:MapkeyIconsのアイコン名を指定。’mki-airport’の場合、’airport’と指定します。
size:アイコンの大きさをピクセルで指定します。(デフォルト:26)
color:アイコンの色を指定します。(デフォルト:’white’)
background:マーカーの背景色を指定します。(デフォルト:’#1F7499’)
hoverEffect:マーカーhoverした際の効果を指定します。(デフォルト:true)
borderRadius:マーカーの形を指定します。(デフォルト:100、円の形)
※この他のオプションは、GitHub-mapkey-icon を参照。
3.まとめ
mapkey-icon でマーカーのアイコンを変更しました。
アイコンの色・マーカーの背景色を自由に設定できるため簡単にオリジナルのマーカーが作成できます。
その他のマーカー系のおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(マーカーのカスタマイズ)
マーカー系を含む全てのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン