Leafletのプラグイン「Leaflet.CondensedAttribution」を使って、L.tileLayerのattribution縮小しhover表示にします。
アイコンにマウスカーソルを当てると、attribution の内容が全て表示されます。
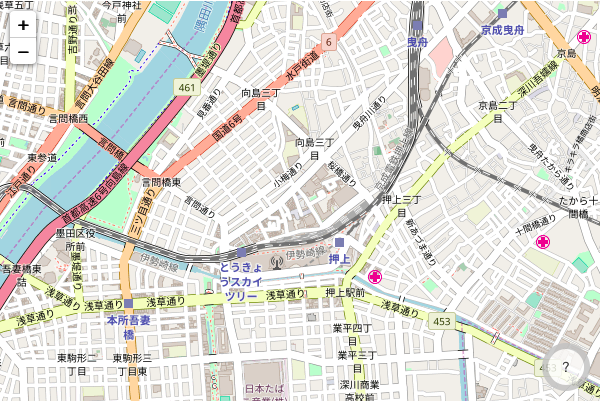
実装すると以下のようになります。
<カスタマイズなし(Demo1)>

![]() このアイコンをクリックすると、attribution が全て表示されます。
このアイコンをクリックすると、attribution が全て表示されます。
Demo1を表示
<アイコンをカスタマイズ(Demo2)>
アイコンはカスタマイズ可能で、今回は Font Awesome のアイコンを使用して次のように変更しました。
<アイコン & attribution をカスタマイズ(Demo3)>
attribution の内容も追加することができます。
目次
1.全体のコード(Demo1)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin CondensedAttribution</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <link rel="stylesheet" href="css/leaflet-control-condended-attribution.css" /> <script src="js/leaflet-control-condended-attribution.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} .leaflet-container .leaflet-control-attribution { border-radius: 26px; } .leaflet-control-attribution .attributes-body { height: 36px; line-height: 36px; } .leaflet-control-attribution .attributes-emblem { height: 36px; width: 36px; } .emblem-wrap, .emblem-wrap img { height: 20px; } --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16 }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Leaflet.CondensedAttribution の本体は GitHubからダウンロードできます。
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/leaflet-control-condended-attribution.css
js/leaflet-control-condended-attribution.js
2−2.プラグインの読み込み
Step1で配置した css・jsファイルを読み込みます。
また、アイコンに「Font Awesome」を使用するため、Font Awesome も読み込みます。
|
1 2 3 4 5 |
<!-- plugin --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <link rel="stylesheet" href="css/leaflet-control-condended-attribution.css" /> <script src="js/leaflet-control-condended-attribution.js"></script> <!-- plugin --> |
2−3.CondensedAttributionの設定
アイコンや、attributionの内容をカスタマイズしない場合は、css・jsを読み込むと自動的に、attributionの表示が変わるので特別な設定はしなくて大丈夫です。
2−4.アイコンのカスタマイズ
Demo2のようにアイコンをカスタマイズするには、次の設定を行います。
① L.mapオブジェクト生成時に、「condensedAttributionControl」を false に設定。
② L.control.condensedAttribution オブジェクト生成時に オプション「emblem」で使用するアイコンを設定。
htmlの基本的な部分は同じなので、Demo1との差分がある場所は「script」のコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16, condensedAttributionControl: false }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // CondensedAttribution L.control.condensedAttribution({ emblem: '<div class="emblem-wrap"><i class="far fa-copyright"></i></div>', }).addTo(map); </script> |
2−5.attributionのカスタマイズ
タイルレイヤーの「attribution」に表示する内容を追加するには、次の設定を行います。
① L.mapオブジェクト生成時に、「condensedAttributionControl」を false に設定。
② L.control.condensedAttribution オブジェクト生成時に オプション「prefix」で追加する文言を設定。
htmlの基本的な部分は同じなので、Demo1との差分がある場所は「script」のコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16, condensedAttributionControl: false }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // CondensedAttribution L.control.condensedAttribution({ emblem: '<div class="emblem-wrap"><i class="fab fa-github"></i><i class="far fa-copyright"></i></div>', prefix: '<a href="https://github.com/route360/Leaflet.CondensedAttribution">GitHub Leaflet.CondensedAttribution</a>' }).addTo(map); </script> |
2−6.スタイルのカスタマイズ
cssを使ってスタイルを自由にカスタマイズできます。
今回は次のスタイルをあてました。
|
1 2 3 4 5 6 7 8 9 10 11 |
.leaflet-container .leaflet-control-attribution { border-radius: 26px; } .leaflet-control-attribution .attributes-body { height: 36px; line-height: 36px; } .leaflet-control-attribution .attributes-emblem { height: 36px; width: 36px; } |
これで、Leaflet.CondensedAttribution を使用して、attribution をカスタマイズすることができました。