Leafletのプラグイン「Leaflet Control OSM Geocoder」を使うと、住所から場所を検索することができます。
このプラグインでは、OpenstreetMap Nominatimを使用して住所から場所を検索します。
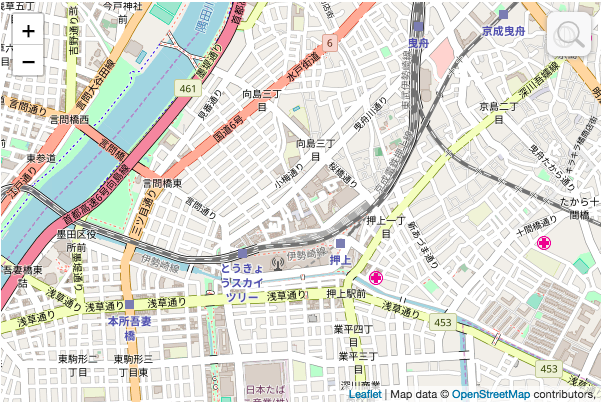
実装すると以下のようになります。

![]() このボタンにカーソルを合わせると住所入力欄が表示されます。
このボタンにカーソルを合わせると住所入力欄が表示されます。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html> <head> <title>Leaflet Control OSM Geocoder</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/Control.OSMGeocoder.css" /> <script src="js/Control.OSMGeocoder.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> // Mapの基本設定 var map = L.map('mapid',{ center: [35.7122, 139.8117], zoom: 15, minZoom: 13, maxZoom: 16 }); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); // Control OSM Geocoder var option = { position: 'topright', // topright, topleft, bottomright, bottomleft text: '検索', placeholder: '検索条件を入力してください。' } var osmGeocoder = new L.Control.OSMGeocoder(option); map.addControl(osmGeocoder); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.ファイルの配置
Leaflet Control OSM Geocoder の本体は GitHubからダウンロードできます。
GitHub-Leaflet Control OSM Geocoder
GitHubから取得したcss・jsファイルを以下のように配置します。
index.html
css/Control.OSMGeocoder.css
css/images/geocoder.png
js/Control.OSMGeocoder.js
2−2.プラグインの読み込み
2−1で配置した css・jsファイルを読み込みます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/Control.OSMGeocoder.css" /> <script src="js/Control.OSMGeocoder.js"></script> <!-- plugin --> |
2−3.Control OSM Geocoderの設定
L.Control.OSMGeocoderオブジェクトを生成して、L.mapオブジェクトに追加します。
また、オプションも設定することができます。
|
1 2 3 4 5 6 7 8 |
// Control OSM Geocoder var option = { position: 'topright', // topright, topleft, bottomright, bottomleft text: '検索', placeholder: '検索条件を入力してください。' } var osmGeocoder = new L.Control.OSMGeocoder(option); map.addControl(osmGeocoder); |
position
検索ボタンの表示場所を指定します。
text
検索実行ボタンに表示するボタン名を指定します。
placeholder
検索条件入力欄に表示する補助文言を指定します。
※ その他のオプションは、GitHubに記載されています。
これで、Leaflet Control OSM Geocoder を使って、住所検索機能をつけることができました。